こんにちは!カメラマンのけいすけ(@ksk_photo_man)です!
- 矢印の作り方を知りたい
- 曲げ方や種類を知りたい
この記事では、Photoshopを活用した矢印の作り方を紹介します。
本記事でお伝えする内容は次のとおりです。
- Photoshopでの矢印の作り方
- 矢印を曲げる方法
- テキストで矢印を作る
それぞれの項目について、Adobe歴20年・Photoshop認定プロフェッショナルの筆者がわかりやすく解説します。
この記事を読めば、あなたもPhotoshopでの矢印作成がスムーズになるはず。
 けいすけ
けいすけ是非、これを機にPhotoshopでの矢印作成をマスターしましょう。
\ Photoshopの可能性をさらに探求 /
Photoshopのラインツールで矢印を作ろう
今回使うのは、Photoshopの「ラインツール」です。
- ラインツールを選択
- オプションバーで線の「色」「種類」「太さ」を指定
- 歯車アイコンで、詳細設定
では、実際にやっていきましょう!
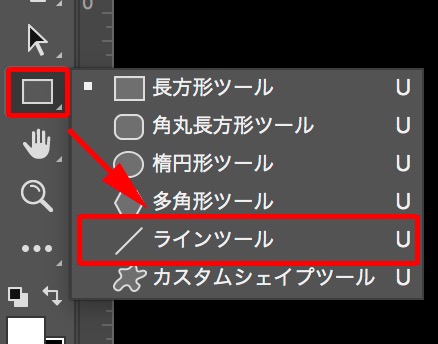
① ラインツールを選択
画面左にあるツールバーから「ラインツール」を選択します。
 けいすけ
けいすけ「長方形ツール」を長押しすると、「ラインツール」が表示されるよ!

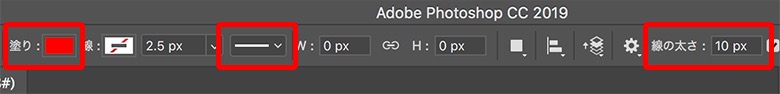
② オプションバーで線の「色」「種類」「太さ」を指定

次は、オプションバーで線の「色」「種類」「太さ」を指定していきます。
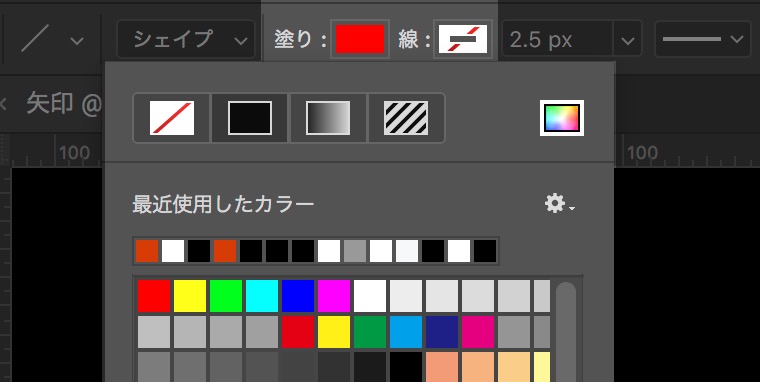
まず、「塗り」を選択して、好きな色を指定します。

 けいすけ
けいすけ「塗り」の右にある「線」は、透明にしておいてOK!
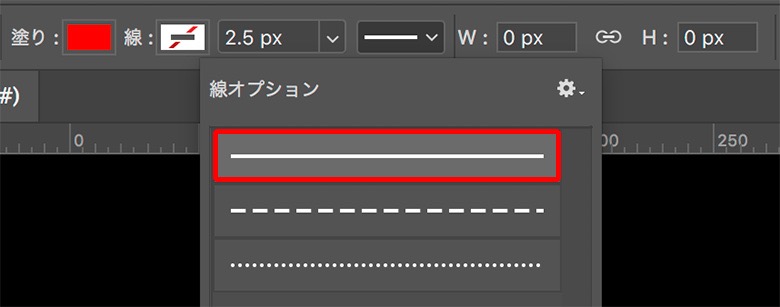
次に、線の種類を指定します。
線の種類は、「実線」「破線」などがあります。
今回は「実線」を使います。(デフォルト設定)

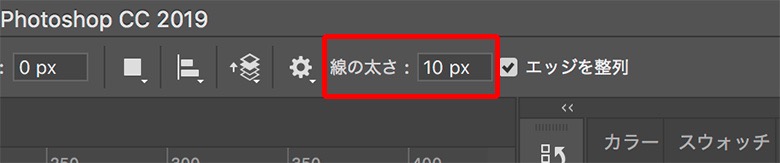
次は、線の太さを指定します。
今回は「10 px」と入力します。

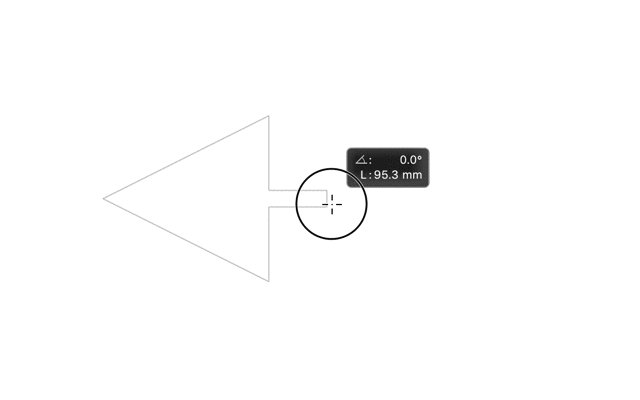
③ 歯車アイコンで、詳細設定
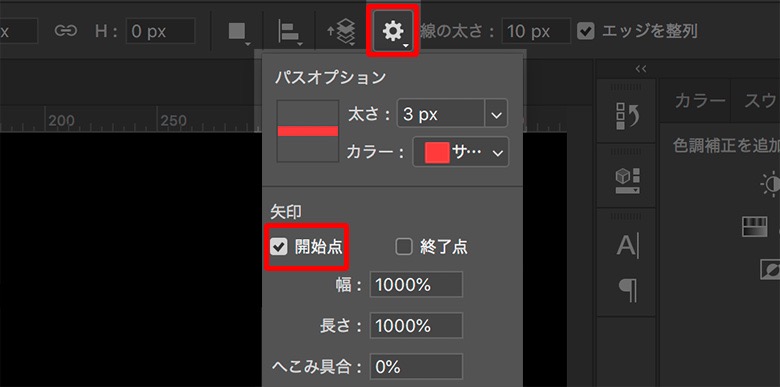
次に、歯車アイコンをクリックします。
ここでは、矢印の詳細設定を行うことができます。
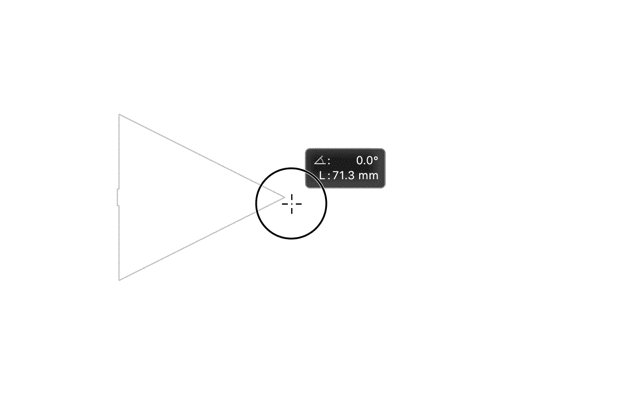
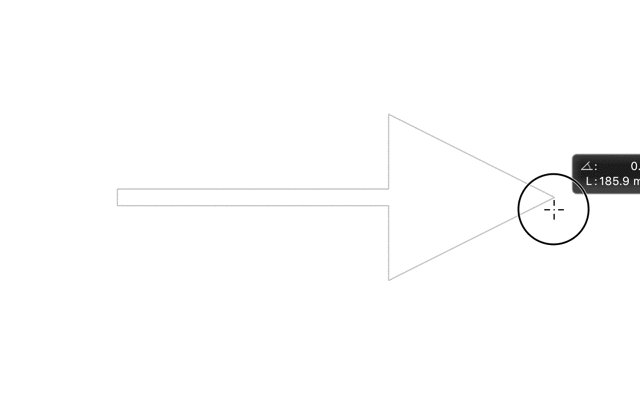
まずは、「開始点」にチェックを入れて、矢印を作ってみましょう!


 けいすけ
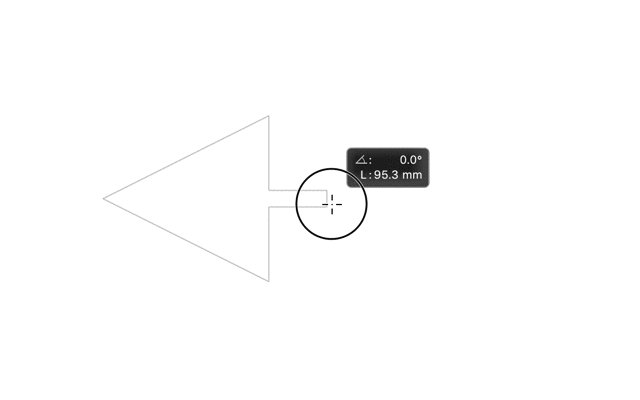
けいすけ矢印を作る時、 shiftを押しながらドラックすると、「水平」「垂直」「45度」で作ることができるよ!
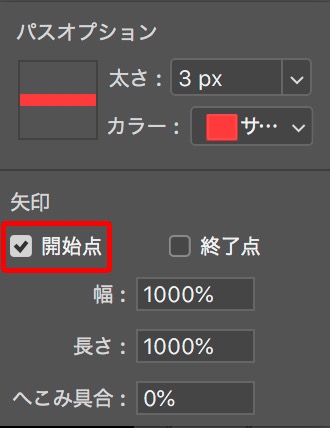
詳細設定を使いこなそう
ひとまず矢印の作成ができたら、次は「詳細設定」の項目を変更して矢印の形を変えてみましょう。
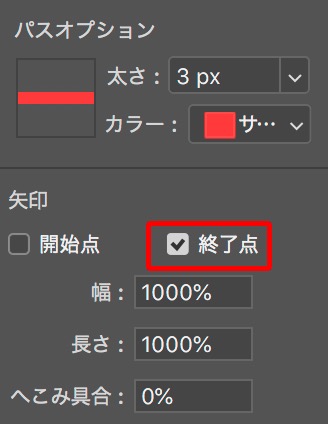
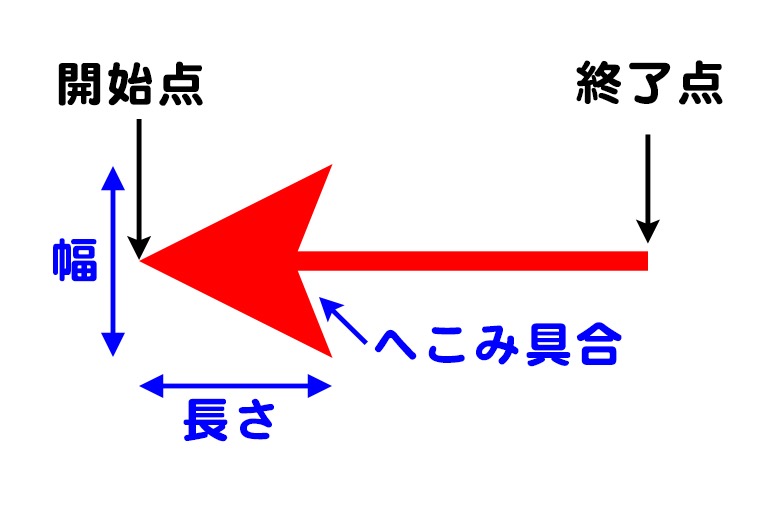
「詳細設定」の項目は5つあります。
- パスオプション:描画中のパスの太さや色を指定できます。
- 開始点・終了点
- 幅:矢尻の横幅
- 長さ:矢尻の流れ
- へこみ具合:矢尻のへこみ具合
「開始点」と「終了点」の違い
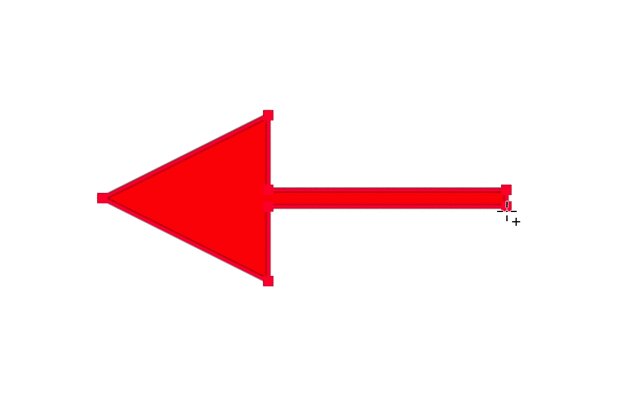
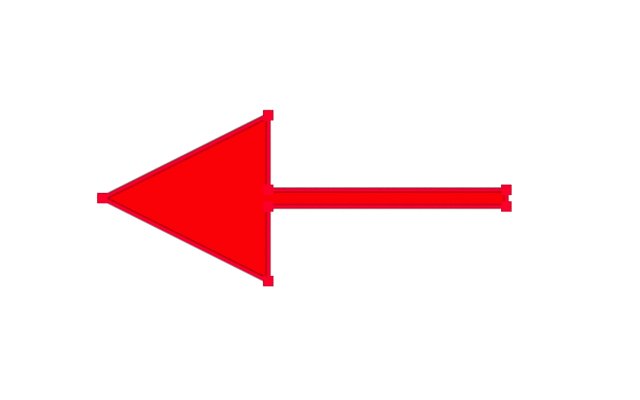
まずは、「開始点」と「終了点」の違いをみてみましょう
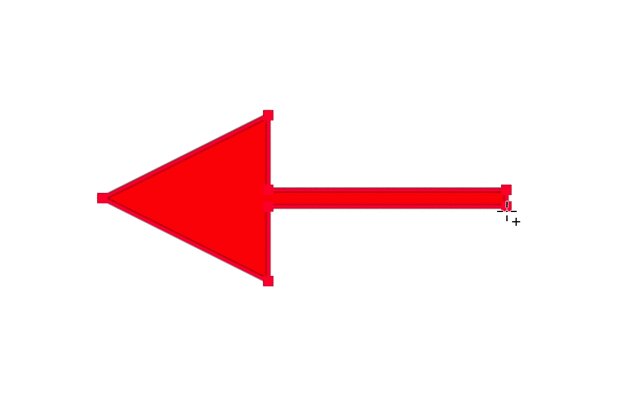
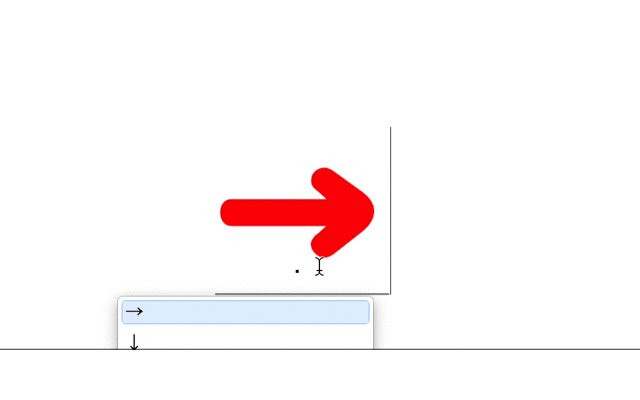
「開始点」にチェックあり


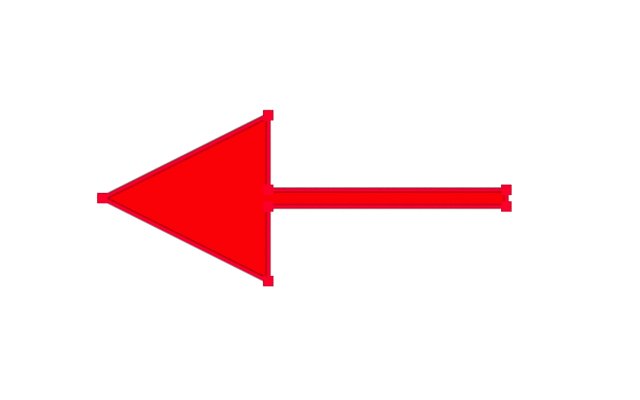
「終了点」にチェックあり


 けいすけ
けいすけ「開始点」と「終了点」の違いは、大丈夫ですかね?
「幅」「長さ」「へこみ具合」
次に「幅」「長さ」「へこみ具合」をみていきましょう!

違いを見た方がわかりやすいと思います。
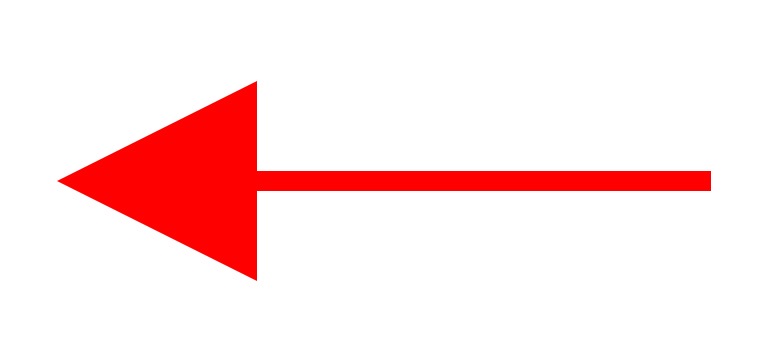
「幅:1000%」「長さ:1000%」「へこみ具合:0%」を基本として、違いをみていきましょう。
「幅:1000%」「長さ:1000%」「へこみ具合:0%」

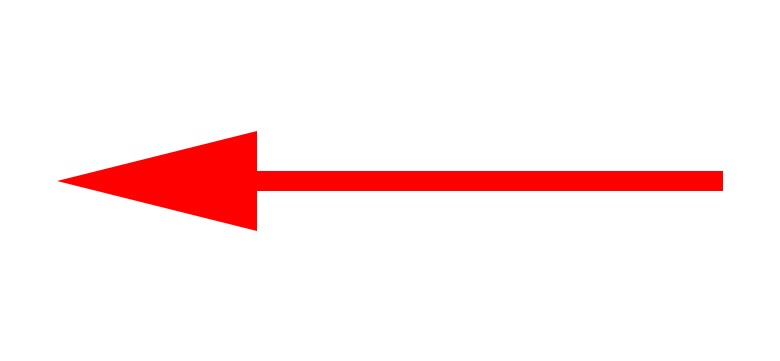
「幅:500%」「長さ:1000%」「へこみ具合:0%」

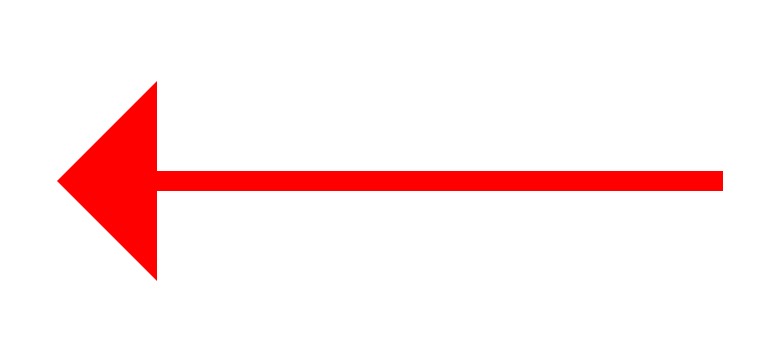
「幅:1000%」「長さ:500%」「へこみ具合:0%」

「幅:1000%」「長さ:1000%」「へこみ具合:50%」

 けいすけ
けいすけ自分でやってみるときは、「幅」と「長さ」を同じ数字にしてから、色々試すとわかりやすいよ!
【Photoshop】矢印を曲げる方法
Photoshopで矢印を曲げる方法は、次のとおりです。
- ラインツールを使用して矢印を作成する
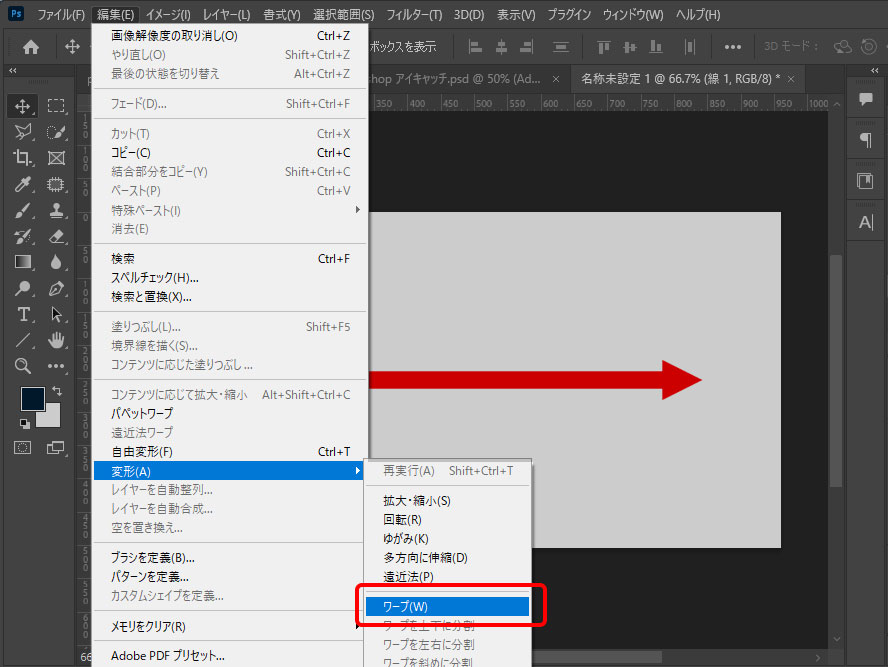
- 編集メニューから「変形」→「ワープ」を選択
- ワープの設定を選択し、矢印を曲げる

まず、ラインツールで矢印を作成します。

「編集メニュー」→「変形」→「ワープ」を選択します。

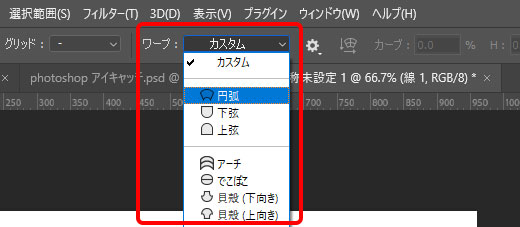
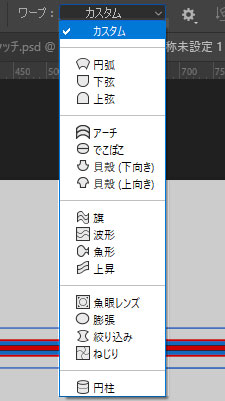
ワープの設定を選択します。これで矢印を曲げることができます。
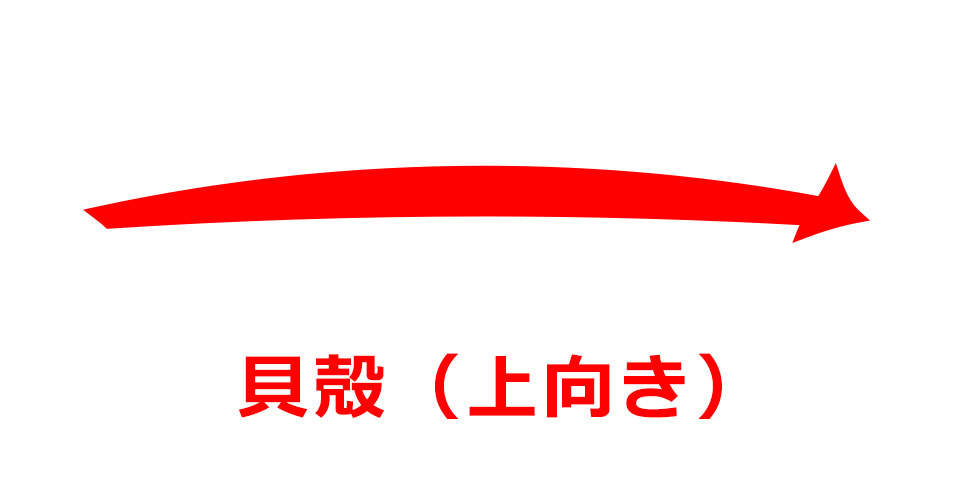
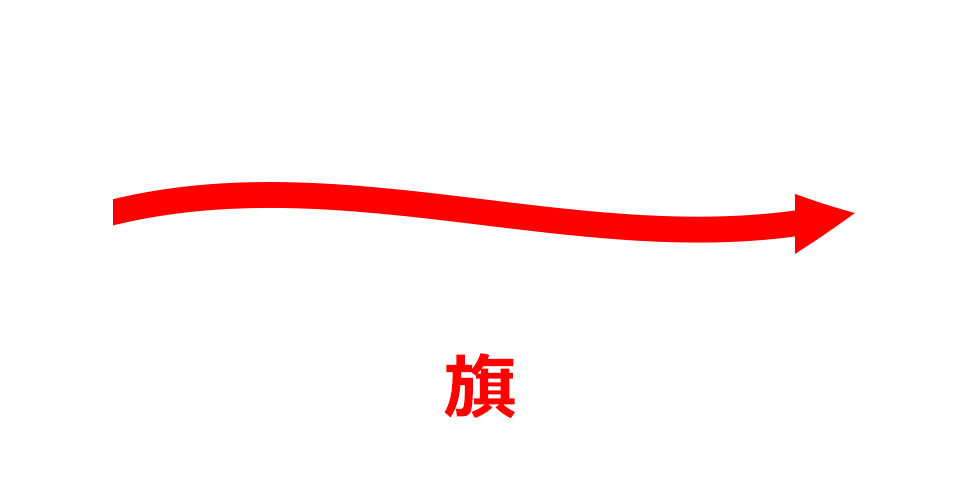
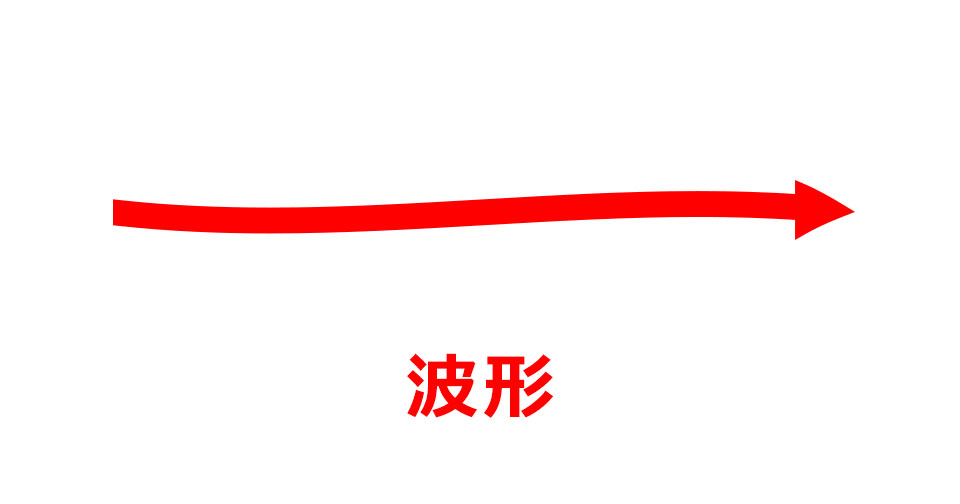
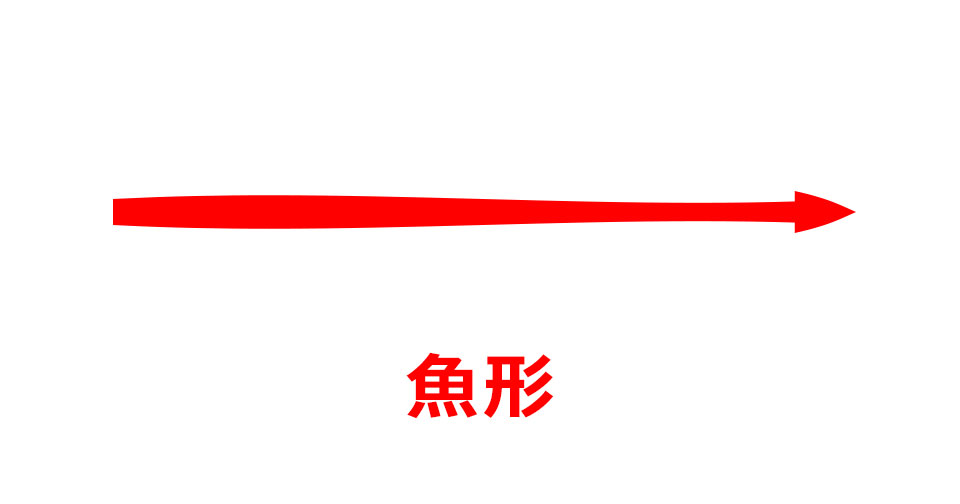
ワープ設定の種類と実例

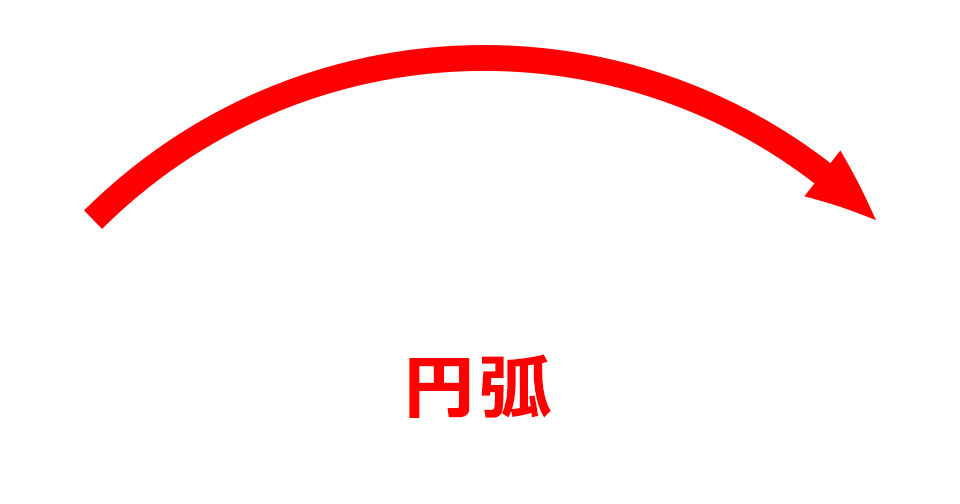
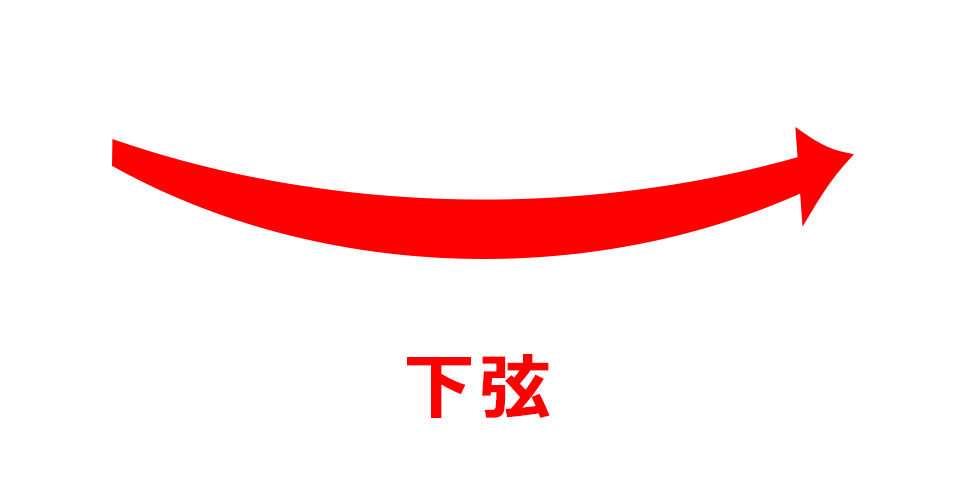
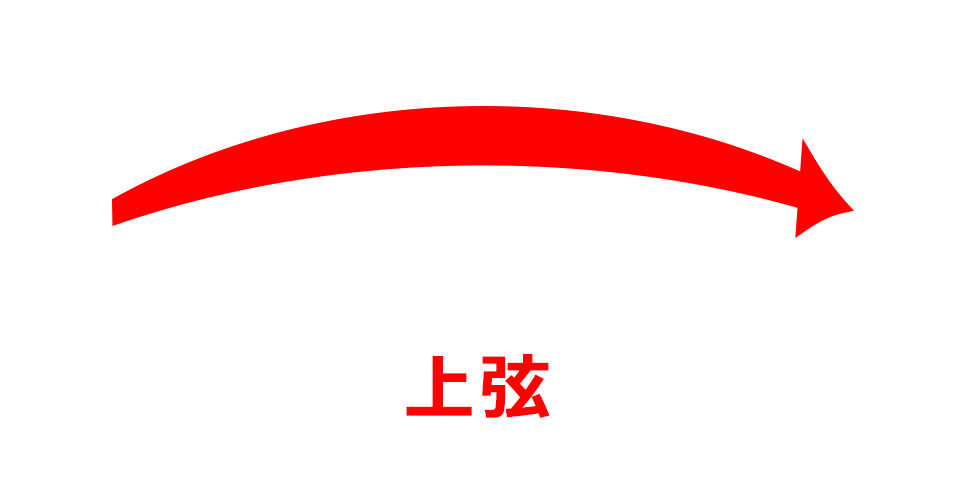
ワープ設定、約15個の項目から選べます。ここでは、ワープ設定の、上から順に12個のワープ設定の実例を紹介します。











テキストで矢印を作る
ここまで、ラインツールを使って、矢印を作る方法をお伝えしました。
もし、
 カメさん
カメさんややこしくて、わからんぞ。ひとまず矢印が作れればいい!
っと思ったら、テキストで作るのもアリです!
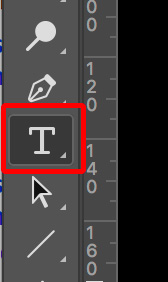
画面左のツールから「文字入力」を選択。

あとは、テキストで「→(矢印)」と入力すれば完了です。

ぜひ試してみてください!
【Photoshop】矢印の作り方・曲げる方法に関するよくある質問
- フォトショップで直線を曲げるにはどうすればいいですか?
-
Photoshopで直線を曲げる方法は、次のとおりです。
- ペンツールまたは曲線ペンツールを使用して、直線を作成。
- 編集メニューから「変形」→「ワープ」を選択。
- ワープの設定を選択し、直線を曲げる。
- Photoshopで矢印を両端にするには?
-
Photoshopで矢印を両端にする方は、次のとおりです。
- ラインツールを使用して線を描きます。
- 編集メニュー(歯車のアイコン)を開き、矢印の「開始点」「終了点」の両方にチェックを入れる
- 線の両端に矢印が追加されます。
- フォトショで写真を歪ませるには?
-
Photoshopで写真を歪ませる方法は、次のとおりです。
- Photoshopを起動し、歪ませたい画像を開きます。
- フィルターメニューから「レンズ補正」を選択します。
- レンズ補正ダイアログボックスで、歪みを補正する設定オプションを調整します。
【Photoshop】矢印の作り方・曲げる方法:まとめ
本稿ではPhotoshopの便利な機能、ラインツールを用いた矢印の作り方について詳しく解説しました。
矢印の作成は線の
- 色
- 種類
- 太さ
を指定し、開始点と終了点を利用して形状を決定します。また、詳細設定で「幅」「長さ」「へこみ具合」を調節することで、自由な表現が可能となります。
特に矢印の曲げ方についてはワープ設定を用いれば、各種変形が楽に行えます。
一見複雑そうですが、基本操作や設定を理解すればさまざまな表現が楽しめます。
今回の内容をぜひお役立てください。
\ Photoshopの可能性をさらに探求 /















コメント