こんにちは!カメラマンのけいすけ(@ksk_photo_man)です!
- Photoshopのグラデーションで徐々に透明にする方法がわからない
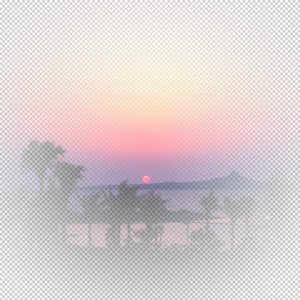
本記事ではPhotoshopでレイヤーマスクとグラデーションを用いてイメージを徐々に透明にする方法を、具体的な手順と共に解説しています。
本記事でお伝えする内容は次のとおりです。
初めてでも安心して行えるように、レイヤーマスクの追加からグラデーションのかけ方まで、一つひとつをていねいに解説。
最後に、この記事はあくまで一例です。本記事の手順を参考にしつつ、皆さまのオリジナリティを活かして、個性豊かな作品を生み出してください。


\ Photoshopの可能性をさらに探求 /
Photoshopレイヤーマスクとグラデーションで徐々に透明にする方法
では実際に、Photoshopで透明にグラデーションをかけていきましょう。
- レイヤーマスクを追加
- レイヤーマスクを選択
- グラデーションツールを選択
- グラデーションエディターで「黒ー白」を選択
- グラデーションの形を選択
- ドラッグしてグラデーションをかける(完成)
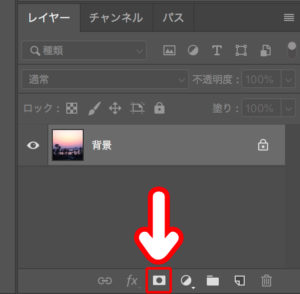
① レイヤーマスクを追加
次にレイヤーパレットの下にある「レイヤーマスクを追加」を選択します。

するとレイヤーの右側にマスクが追加されます
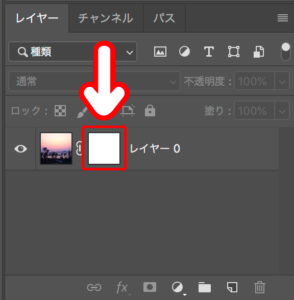
② レイヤーマスクを選択
追加されたマスクをクリックしてレイヤーマスクを選択します。

 けいすけ
けいすけレイヤーマスクを追加した直後はマスクが選択された状態です!
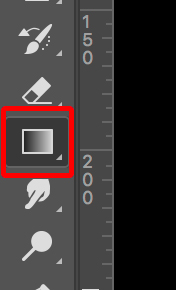
③ グラデーションツールを選択
次に画面左にあるツールから「グラデーションツール」を選択します。

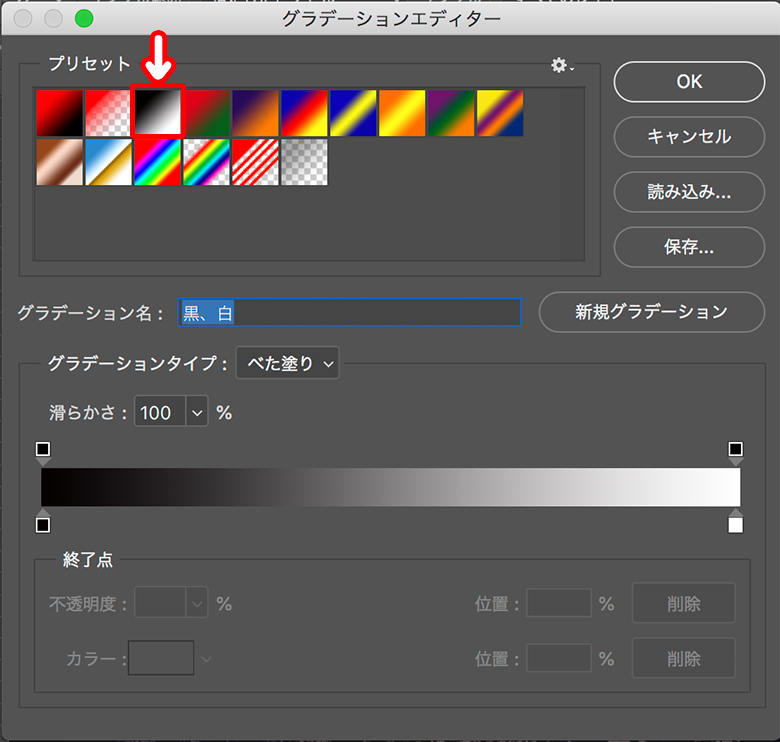
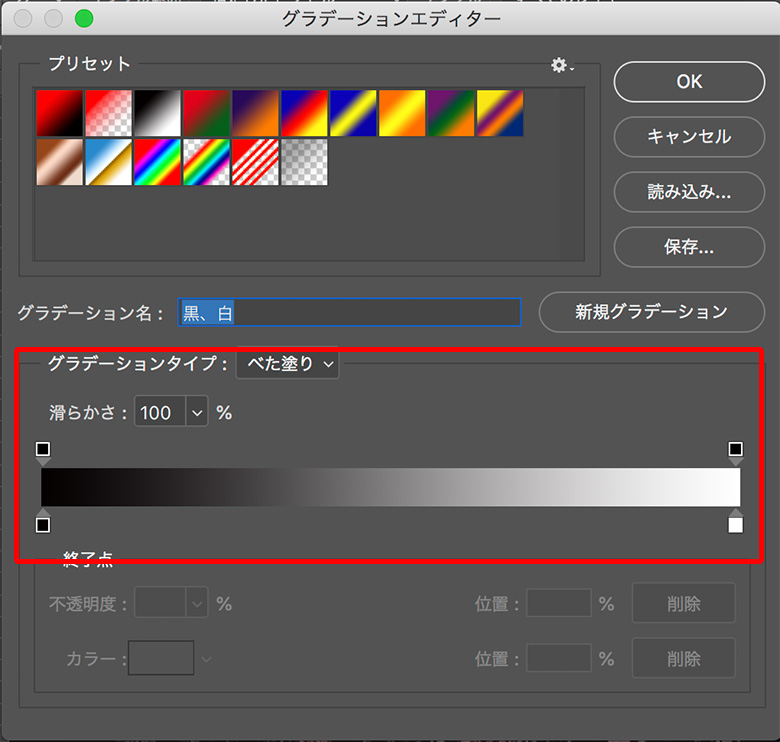
④ グラデーションエディターで「黒ー白」を選択
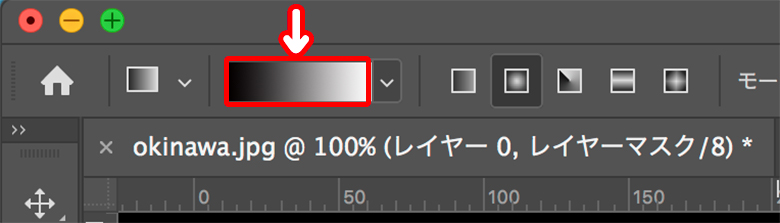
グラデーションツールを選択したら、次は、画面上部にあるオプションバーにある、グラデーションをクリックします。

グラデーションエディター内にある「黒ー白」を選択します。

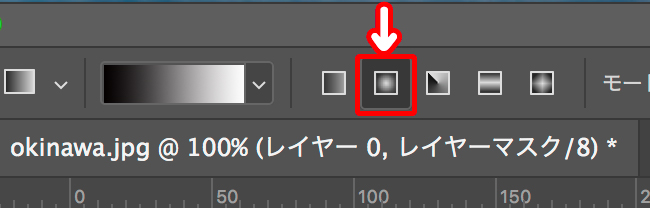
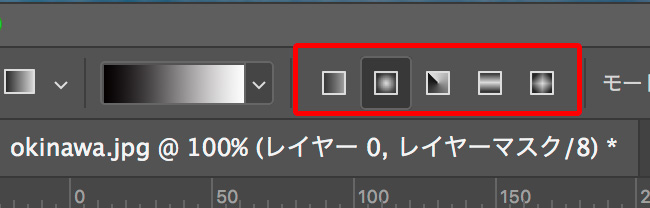
⑤ グラデーションの形を選択
次は、グラデーションの形を選択します。
Photoshopでは、5つの形から選ぶことができます。
今回は左から2つ目の「円形グラデーション」を選択します。

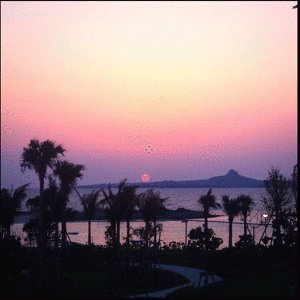
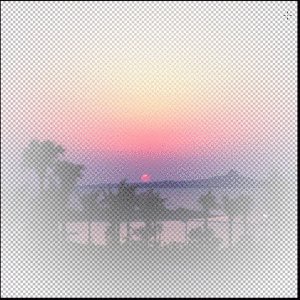
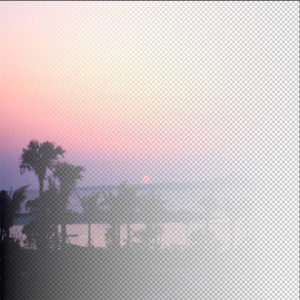
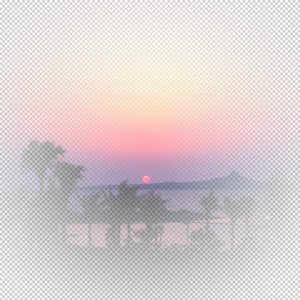
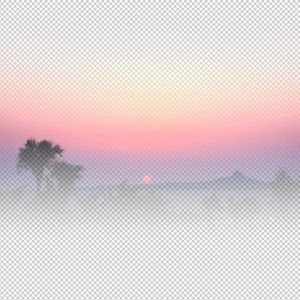
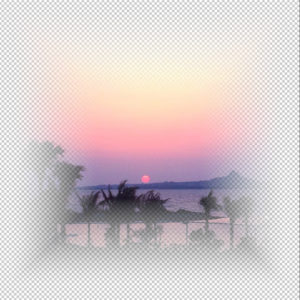
⑥ ドラッグしてグラデーションをかける(完成)
ここまでできたら画面内でドラッグしてみましょう!

これで無事に完成です。
グラデーションツールを使いこなそう(応用)
グラデーションツールは様々な設定があります。
どんな設定ができるのか見ていきましょう。
- グラデーションの方向
- グラデーションの形
- 変化の具合
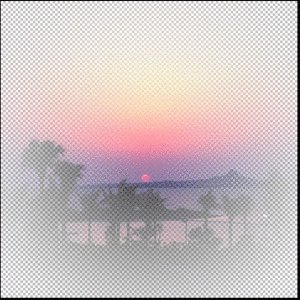
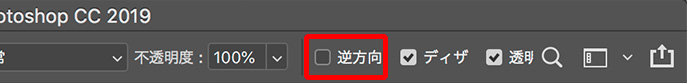
-1 グラデーションの方向
オプションバーにある「逆方向」のチェック有無でグラデーションの方向を変えることができます。

-2 グラデーションの形
繰り返しになりますが、Photoshopでは、5つの形から選ぶことができます。

一つ一つ見ていきましょう。
(左から)
線形グラデーション

円形グラデーション

円錐形グラデーション

反射形グラデーション

菱形グラデーション

 けいすけ
けいすけ線形グラデーションと円形グラデーションは、よく使うので覚えておくと便利です!
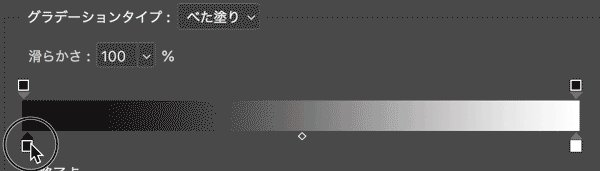
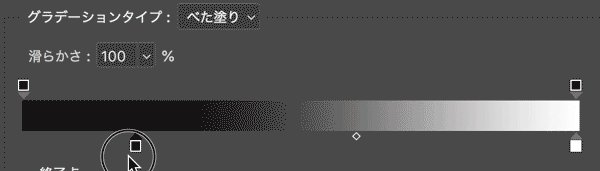
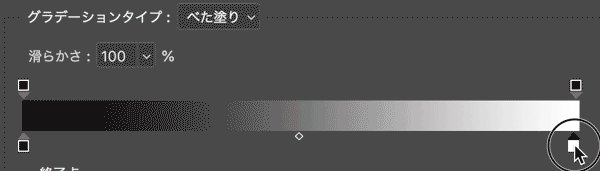
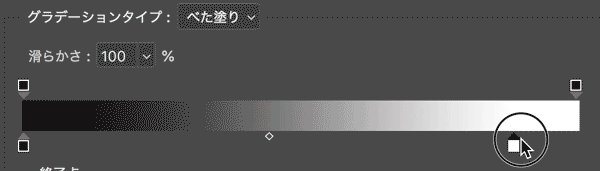
-3 変化の具合
また、グラデーションエディターではグラデーションの変化の具合を調整することができます。

グラデーションタイプの下にあるスライダーをドラッグで調整します。

【Photoshop】グラデーション透明に関するよくある質問
- Photoshopで画像の透かしはどうやってつけるの?
-
Photoshopで画像に透かしをつける方法は、以下のとおりです。
- Photoshopを起動し、画像を開きます。
- テキストツールまたはシェイプツールを使用して、透かしにしたいテキストやシェイプを作成します。
- 作成したテキストやシェイプをレイヤーとして保存します。
- 透かしを入れたい画像を開き、レイヤーパネルで透かしのレイヤーを選択します。
- レイヤーパネルで透かしのレイヤーの不透明度を調整します。不透明度を下げることで、透かしをつけることができます。
- Photoshopで周りを透明にぼかすには?
-
Photoshopで周りを透明にぼかす方法は、以下のとおりです。
- Photoshopを起動し、画像を開きます。
- レイヤーパネルでレイヤーマスクを追加します。
- レイヤーマスクを選択した状態で、ブラシツールを選択します。
- ブラシツールのオプションバーで、ブラシの硬さを調整します。
- ブラシツールで、周りを透明にぼかしたい部分を塗りつぶします。ブラシの硬さを調整することで、ぼかしの強さを調整することができます。
- Photoshopの透明度はどこ?
-
Photoshopで透明度を調整する方法は、以下のとおりです。
- Photoshopを起動し、画像を開きます。
- レイヤーパネルで透明度を調整したいレイヤーを選択します。
- レイヤーパネルで、透明度を調整するための不透明度スライダーを調整します。スライダーを左に動かすことで、レイヤーが透明になります。
- Photoshopでグラデーションに透明にならない時の対処法は?
-
グラデーションが透明にならない場合は、以下の原因が考えられます。
- レイヤーマスクが選択されていない。
- グラデーションの描画色が透明になっていない。
- レイヤーの不透明度が100%に設定されている。
これらの原因を確認し、対処することでグラデーションを透明にすることができます。
【Photoshop】グラデーションで透明にする方法まとめ
本記事では、Photoshopにおけるレイヤーマスクとグラデーションの活用方法を解説しました。
レイヤーマスクとグラデーションは、Photoshopの基本的かつ強力なツールです。今後も練習を重ね、さらに高度な技術に挑戦してみてください。
また、写真好きでPhoshop初心者の方は、「Photoshopの使い方!写真好き・加工初心者向け」も参考にしてみてください。
よろしければこちらもご覧ください。
\ Photoshopの可能性をさらに探求 /















コメント
コメント一覧 (2件)
グラデーションの種類を黒-白で透明になりますか?
徐々に白くなっていくだけでは?
他の画像に上乗せしたとき下の画像が隠れます。
種類は黒-透明ではないでしょうか?
レイヤーマスクを使っているので、「黒-白」で合っているかと!