こんにちは!カメラマンの長谷川 ksk_photo_manです!
学生時代から、15年間Photoshopを使い続けています。
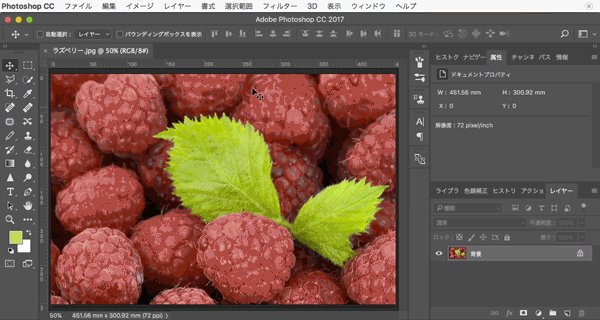
さて、撮影した写真の一部分だけ、調整・加工したいことありますよね。
「色域指定」を使うと、早く選択範囲を作ることができます!
タップできる目次
Photoshop色域指定とは
Photoshopの色域指定とは、特定の色だけを選択し、選択範囲を作れるツールです。
同じような色を、選択するときに便利な機能です。
Photoshop色域指定の使い方
Photoshop色域指定の使い方
- 色域指定を選択する
- 選択範囲の調整をする
- OKをクリック
動画で解説

STEP
色域指定を選択する
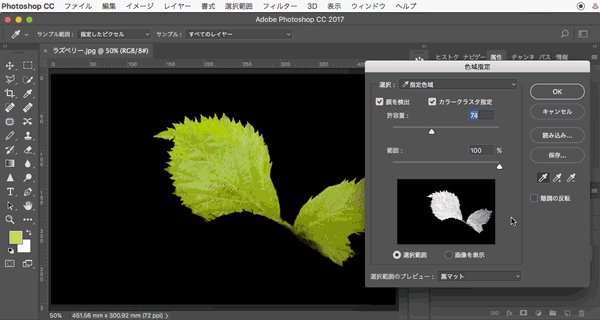
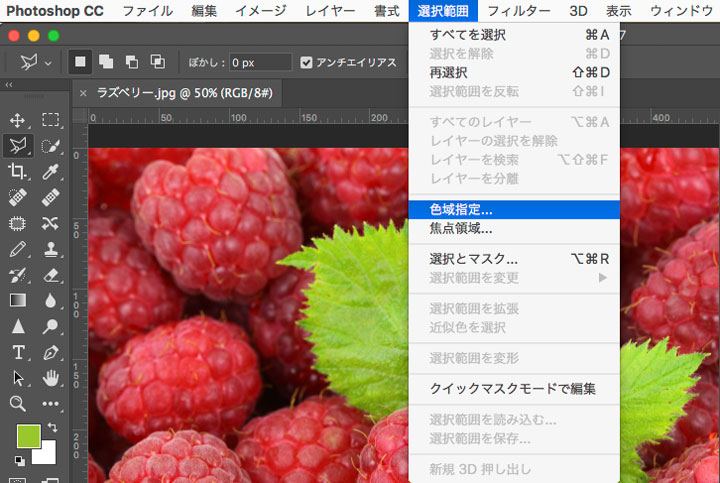
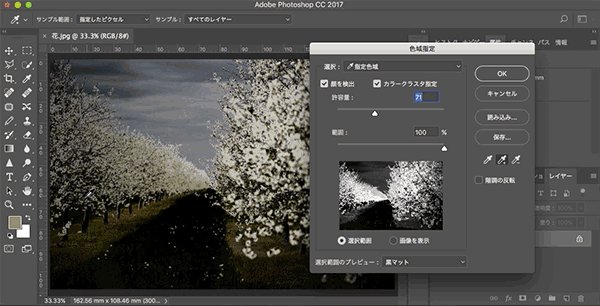
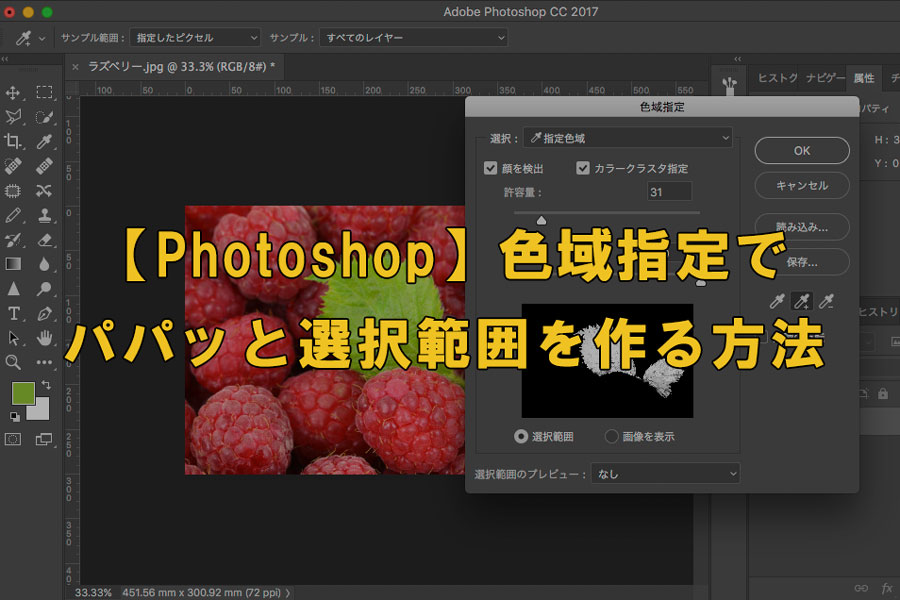
メニューバーの「選択範囲 > 色域指定」を選択します。

そうすると、「色域指定」パネルが表示されます。

STEP
選択範囲の調整をする
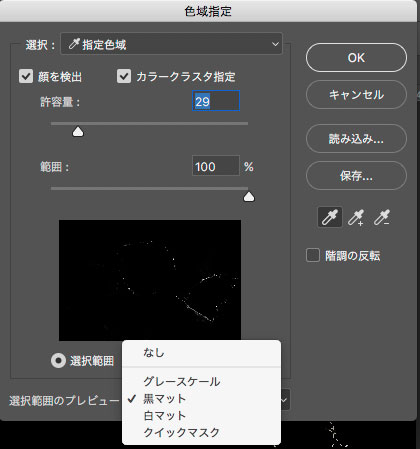
次は画面をクリックして、選択範囲を調整します
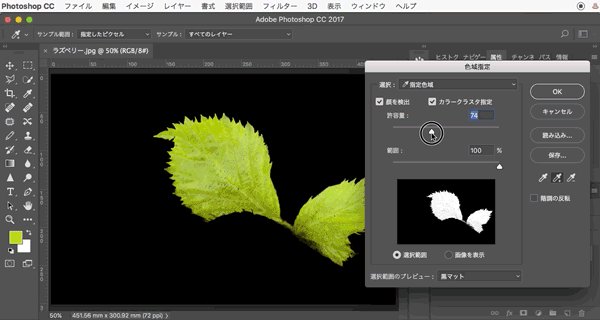
この「許容量」を左右にスライドさせると、選択範囲の調整が可能。

またプラスのスポイトで、選択できる色域を増やすことができます。
マイナスのスポイトは、選択できる色域を減らします。

パネル内の下にある、「選択範囲のプレビュー」では、
- なし
- グレースケール
- 黒マット
- 白マット
- クイックマスク
の5つから選ぶことができます。
 けいすけ
けいすけ見やすいのを選んでください。
今回は「黒マット」を選んでみます。

STEP
OKをクリック
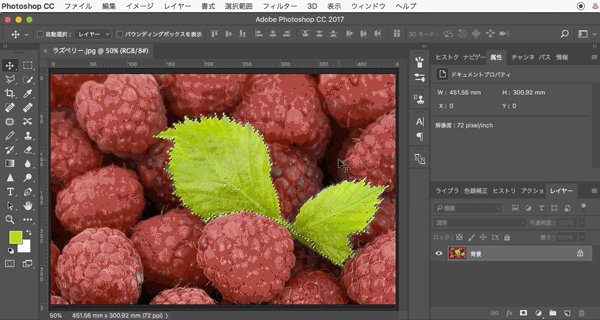
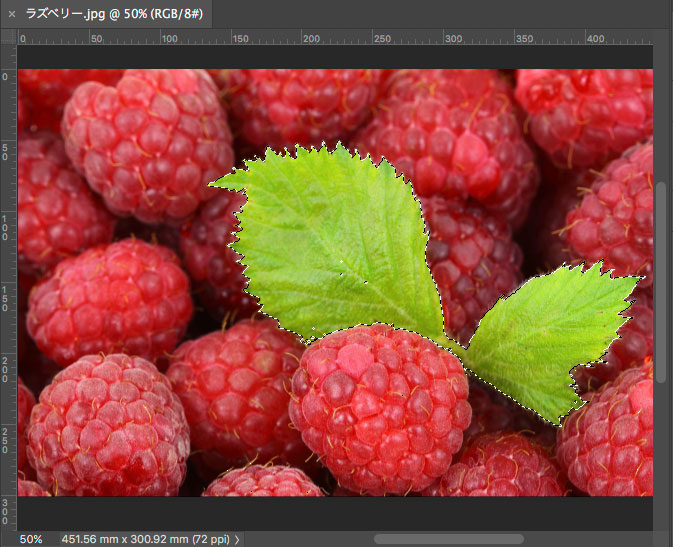
選択範囲が調整できたら、パネル内の「OK」をクリックすれば完成です。
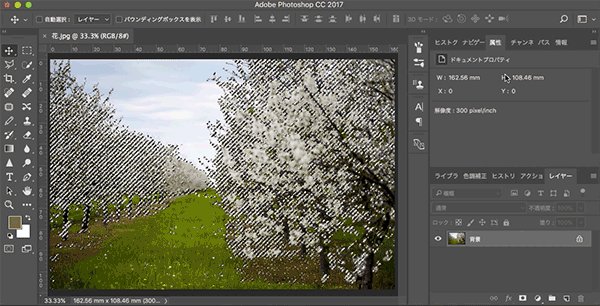
実際にやってみるとこうなります!

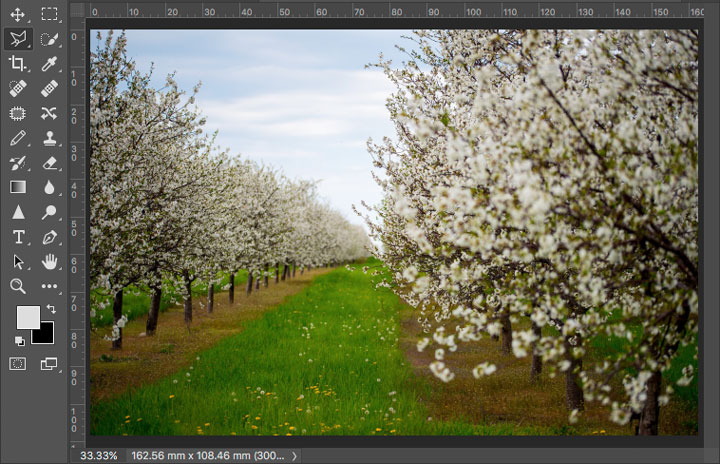
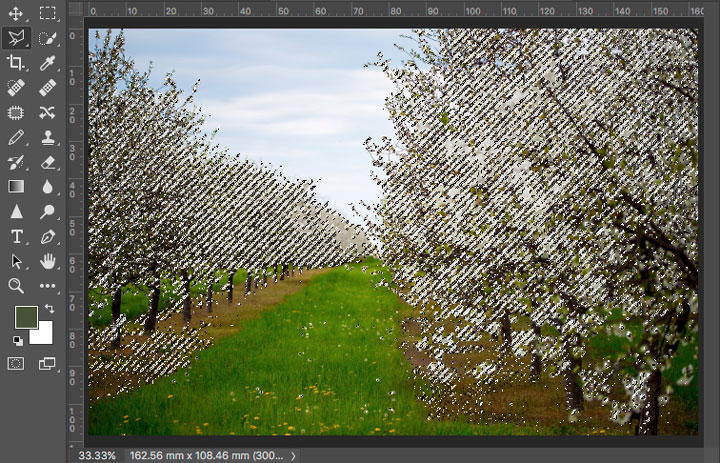
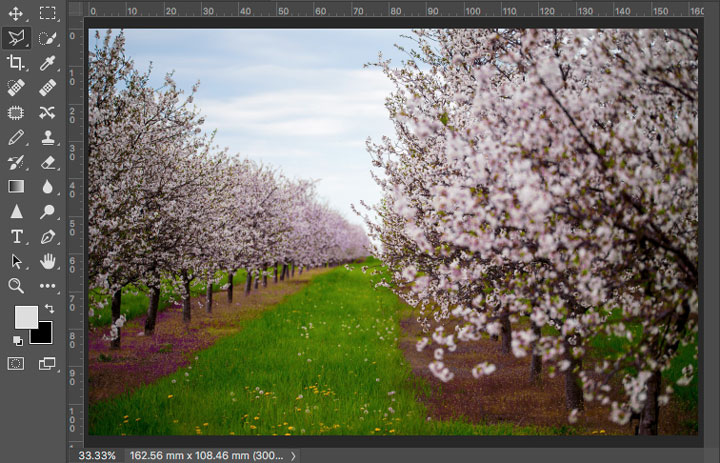
他にも、例えばこんな画像の「花」だけをパパッと調整したいときにも便利です。

動画で解説

↓ 色域指定

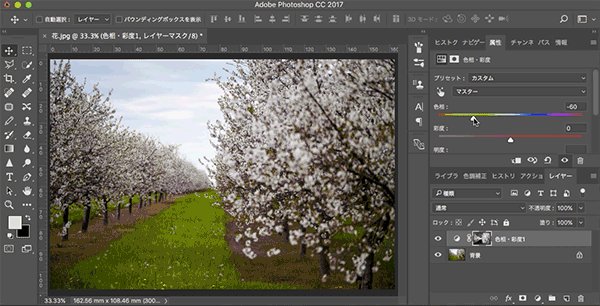
↓ 色変換

 けいすけ
けいすけザックリやったので、地面の土の色も変わってますw
まとめ
いかがだったでしょう?
色彩の差が大きくて境界線もハッキリしている画像だと、「色域指定」は早くて便利です!
選択範囲の作り方は色々あるので、「こういうのもあるんだな」っと覚えてい頂けると嬉しいです!















コメント