こんにちは!Photoshop歴15年のカメラマン 長谷川 ksk_photo_manです!
Photoshopで画像を加工・編集していて
 カメさん
カメさんカンバスサイズを変更したい。手取り早く変更したい
と悩んでいませんか?
この記事では、カンバスサイズの変更を手取り早く行う・切り抜きツールの使い方をお伝えしますね。
カンバスサイズ変更方法
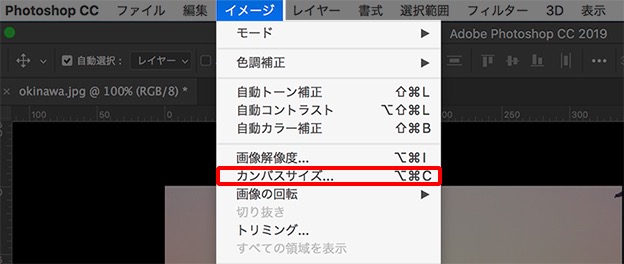
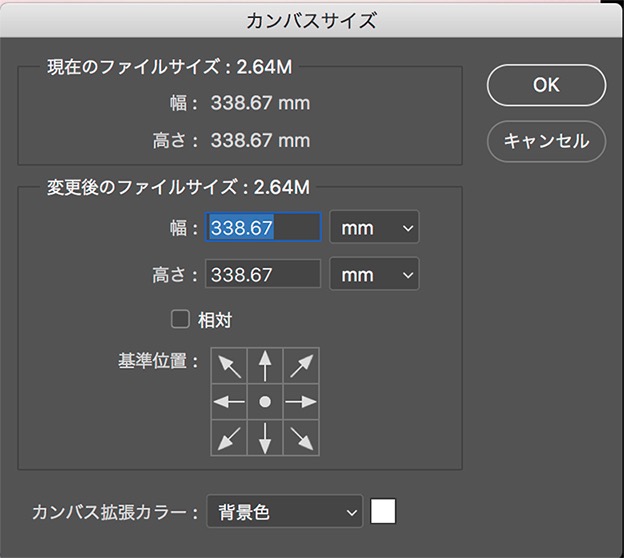
Photoshopでカンバスサイズを変更する時、「イメージ > カンバスサイズ」からカンバスサイズを変更するやり方があります。


しかし、「切り抜きツール」を使った方が、早く簡単にカンバスサイズを変更することができます。
切り抜きツールでカンバスサイズを変更しよう
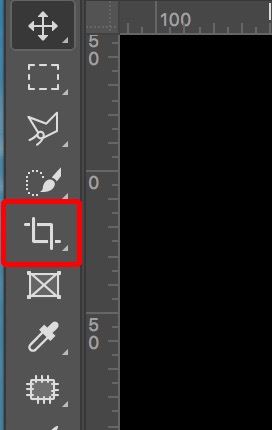
写真を開いた状態で、画面左にあるツールパレットから「切り抜きツール」を選択します。

 けいすけ
けいすけCut(カット)の「C」と覚えると良いですよ!
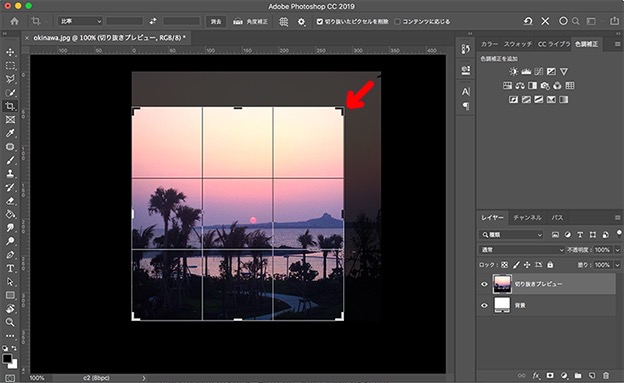
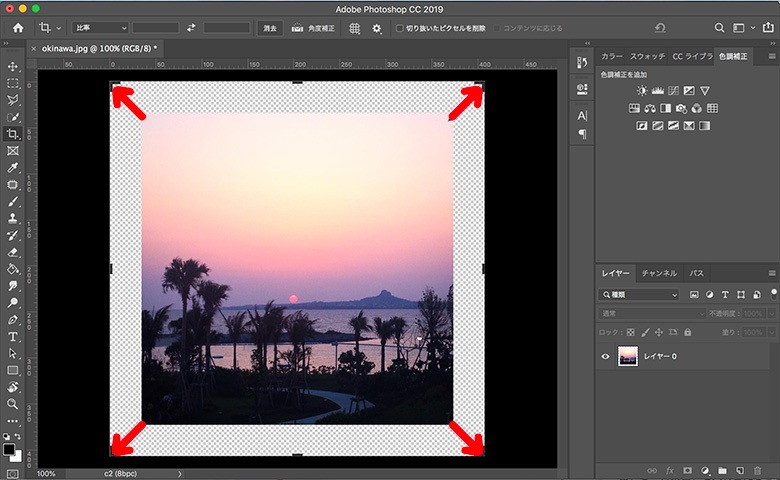
すると、カンバスがドラックできる状態になります。
あとはドラッグしてカンバスサイズを変更します。

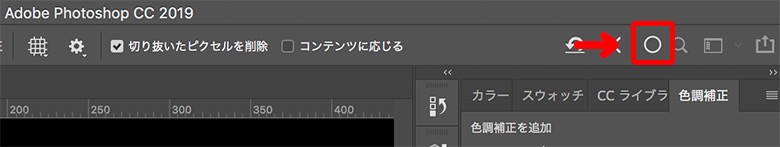
変更が終わったら、キーボードの「enter」か、画面上部にあるオプションバーの「◯」をクリックすれば完了です。

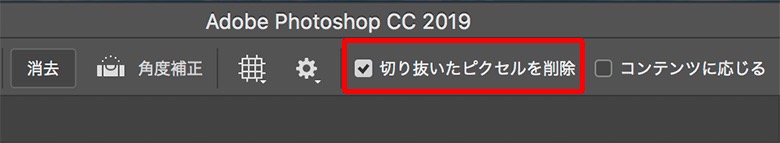
このとき、オプションバーの「切り抜きたピクセル」にチェックが入っていると、切り抜いた範囲以外を削除してくれます。

チェックを外すと、切り抜いた範囲以外は、削除されずにそこしてくれます。
 けいすけ
けいすけとくに理由がなければ、チェックが入っている状態で大丈夫です!
カンバスサイズの拡大もできる
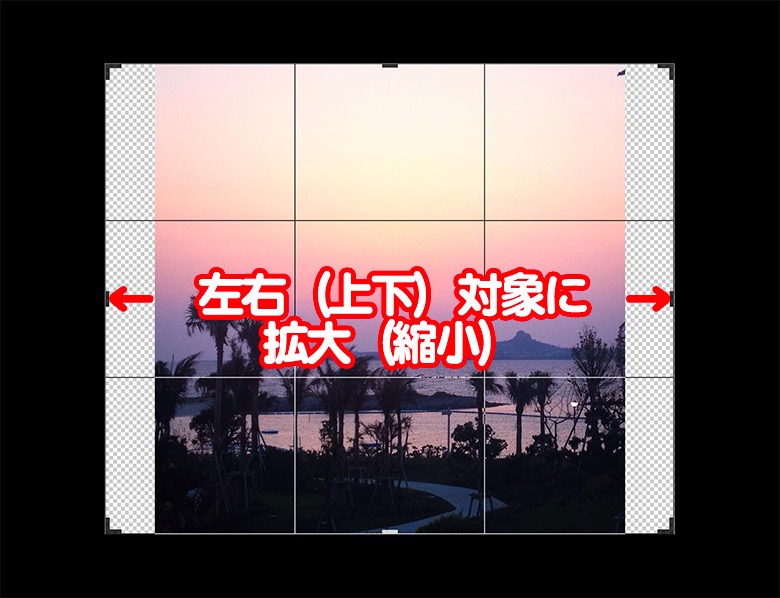
トリミングツールでは、カンバスサイズの拡大もできます。

トリミングツールは、キーボードも併せて使うと便利です!
下記のキーボードを押しながらサイズ変更すると、縦横比固定や上下・左右対称に拡大・縮小できます!
- shift:元画像の縦横比のまま拡大・縮小
- option(Alt ):上下対称・左右対称に拡大・縮小
- shift+option(Alt ):縦横比固定・上下・左右対称に拡大・縮小



縦横の比率を指定する
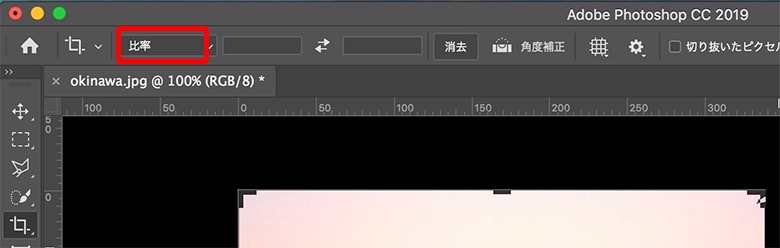
縦横の比率を指定したい場合は、オプションバーにある「比率」の項目を使いましょう。

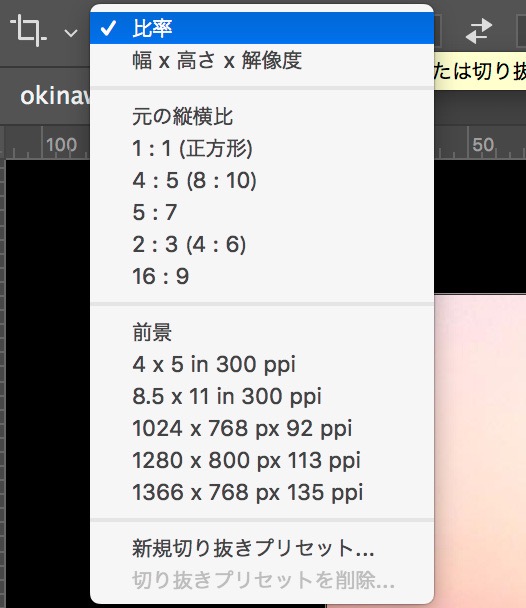
「比率」の項目にいくつかプリセットが用意されています。

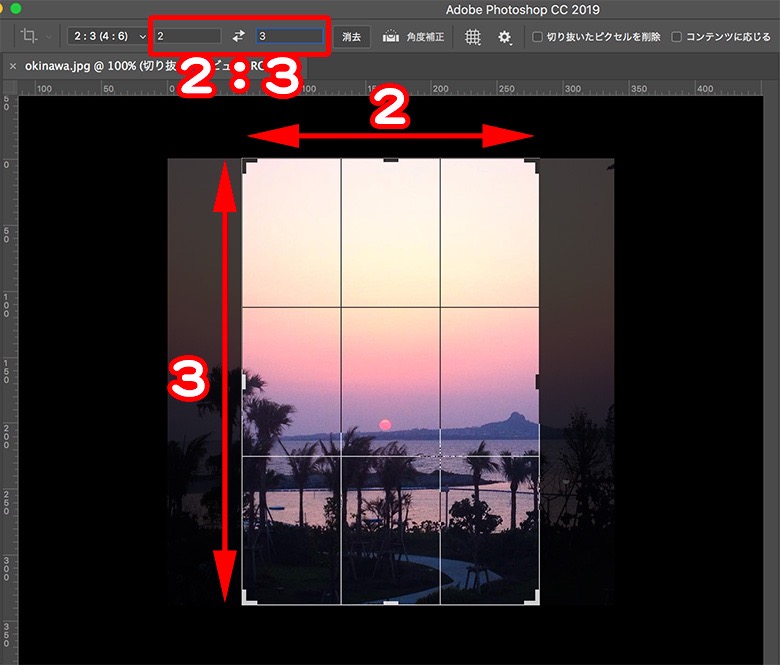
例えば、「2:3」を選択すると、横:縦=2:3の比率でカンバスサイズを変更(トリミング)することができます。

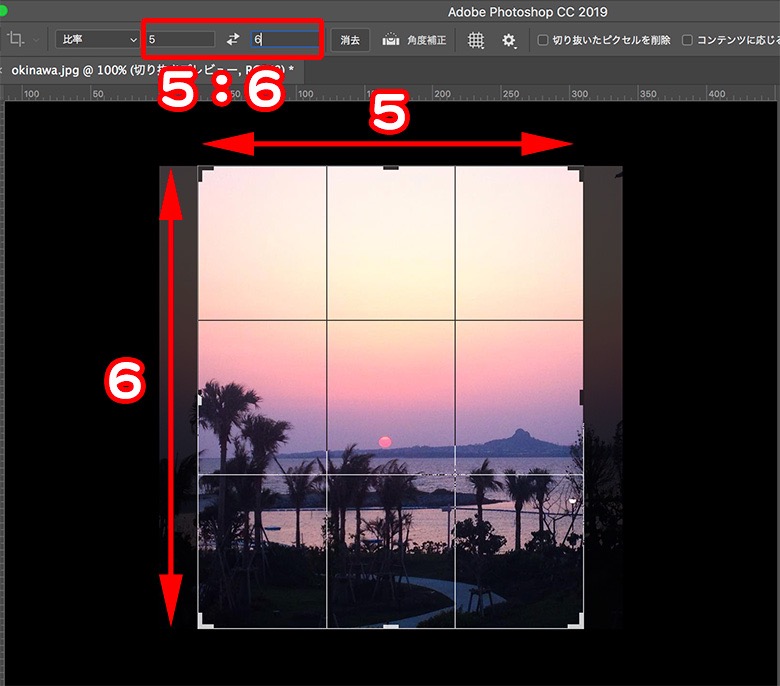
また、任意の数字を入力すると、その比率でカンバスサイズを変更(トリミング)することができます。
例えば、「5」と「6」を入力すると、横:縦=5:6にすることができます。

まとめ
以上、カンバスサイズの変更を手取り早く行う・切り抜きツールの使い方をお伝えしました。
- カンバスサイズを変更したい時は、切り抜きツールが便利
- ショートカットキー「C」を覚えよう
- 併せて「shift」や「option(Ait)」も使いこなすとより便利
- 縦横比を指定したい時は、「比率」の項目を使おう
切り抜きツールはよく使うので、覚えると便利です。
では引き続き写真を楽しみましょう!















コメント