こんにちは!カメラマンの長谷川 (@ksk_photo_man)です!
学生時代からPhotoshopを触っていて、15年使い続けています。
Photoshopには、多くの保存方法があります。
この記事では、
 カメさん
カメさんPhotoshopで写真をWeb用に保存したいんだけど・・
 カメさん
カメさん「Web用に保存」と「書き出し形式」ってどう違うの?!
っと悩んでいるあなたに、「Web用に保存」と「書き出し形式」の違いを比較しながらお伝えします!
Photoshopの「Web用に保存」と「書き出し形式」とは

Photoshopで写真をWeb用に保存方法は、3つあります。
- Web用に保存
- 書き出し形式
- クイック書き出し
「Web用に保存」は昔からある保存方法なので、Photoshop歴が長い方にとっては馴染みのある保存方法です。
アドビの公式ブログによると、この「Web用に保存」は、WEB向けの画像作成に特化した「Adobe ImageReady(アドビ イメージレディ)」から引き継いだ機能とのこと。(現在は販売終了)
ただこの機能で使っていたコードは古いものとなってしまったそうな。
一方「書き出し形式」は、Photoshop2015から実装された書き出し方法です。
「書き出し形式」の特徴は、「SVG」でも保存できることです。
また、「Webに保存」を使った場合よりも、ファイルサイズが半分になる・・・こともありそうです。
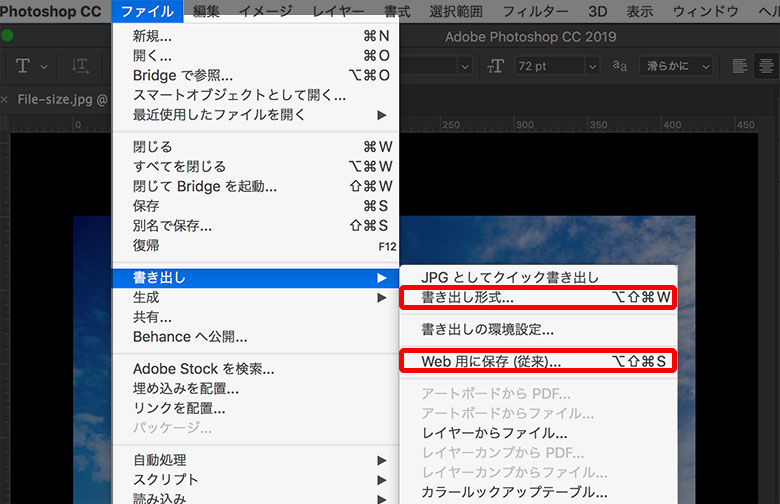
【Web用に保存】
- ファイル>書き出し>WEB用に保存
【書き出し】
- ファイル > 書き出し > 書き出し形式
- レイヤーパネルで書き出したいレイヤー上で「右クリック」 > 書き出し形式
ファイルサイズについては、実際に試してみた結果を本記事後半でお伝えします。
 けいすけ
けいすけ「クイック書き出し」は、別記事でお伝えしています。
「Web用に保存」と「書き出し形式」の違い
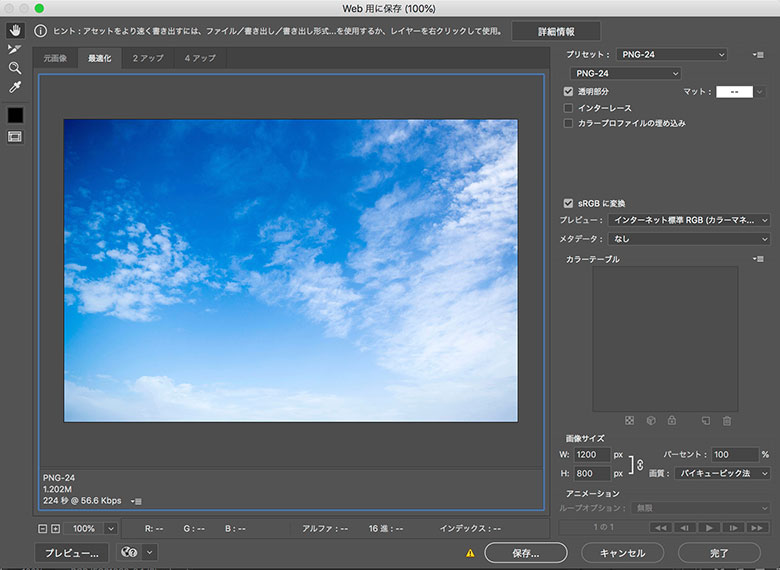
●「Web用に保存」と「書き出し形式」のウィンドウパネル


選べるファイル形式は、「Web用保存」が
- PNG
- JPEG
- GIF
に対して、「書き出し形式」は、
- PNG
- JPEG
- GIF
- SVG
です。
SVGで保存したい場合は、「書き出し形式」を使いましょう!
ではもう少し詳しく、「Web用に保存」と「書き出し形式」の違いを見ていきましょう。
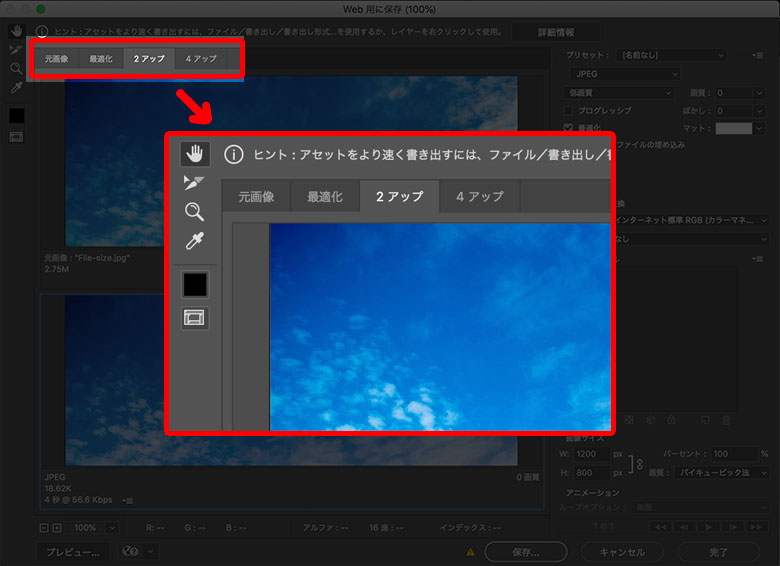
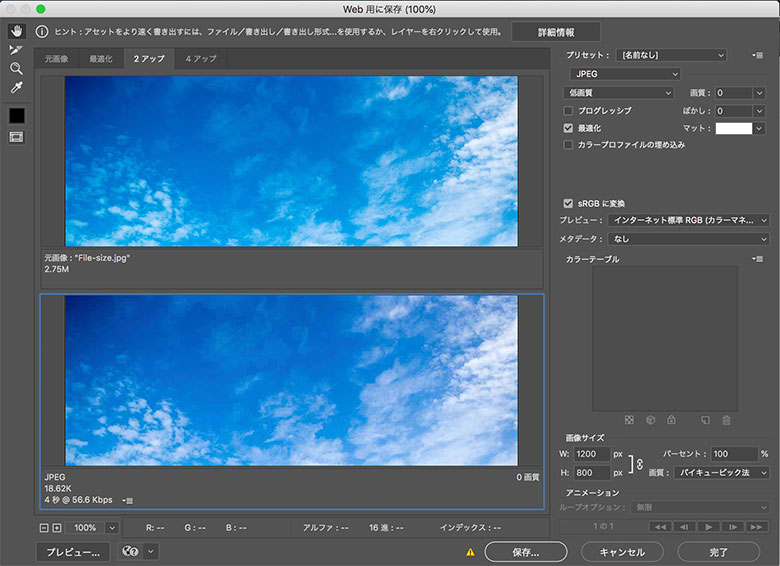
「Web用に保存」は、一目で写真の比較ができる

「Web用に保存」画面の上部で、「2アップ」「4アップ」などタブを選択できます。
「2アップ」だと、元画像と変更後画像の2枚を一目で比較できます。

 けいすけ
けいすけ画質の変化がわかるので便利です。
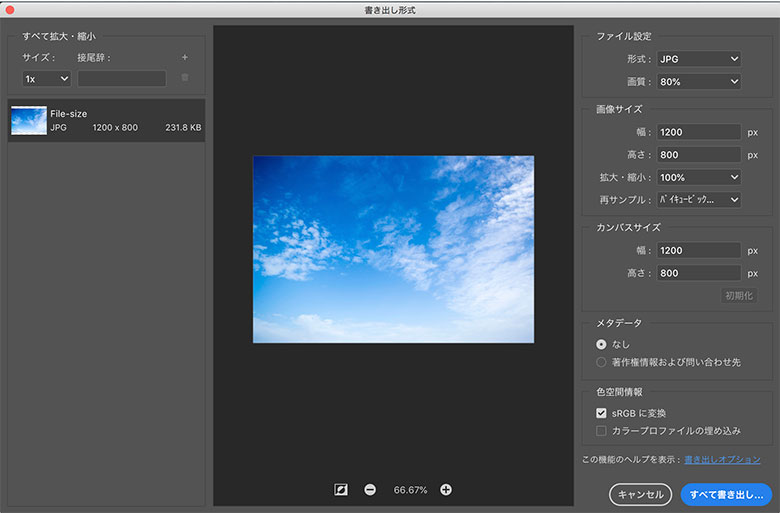
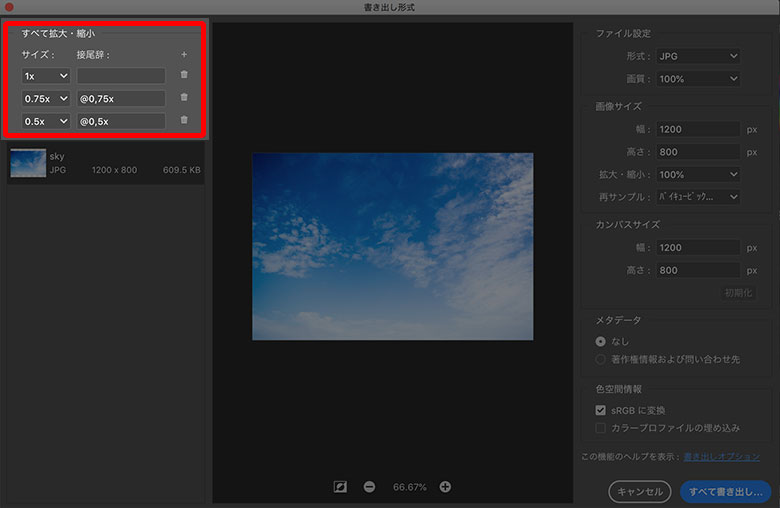
「書き出し形式」では一度に複数の写真が保存できる

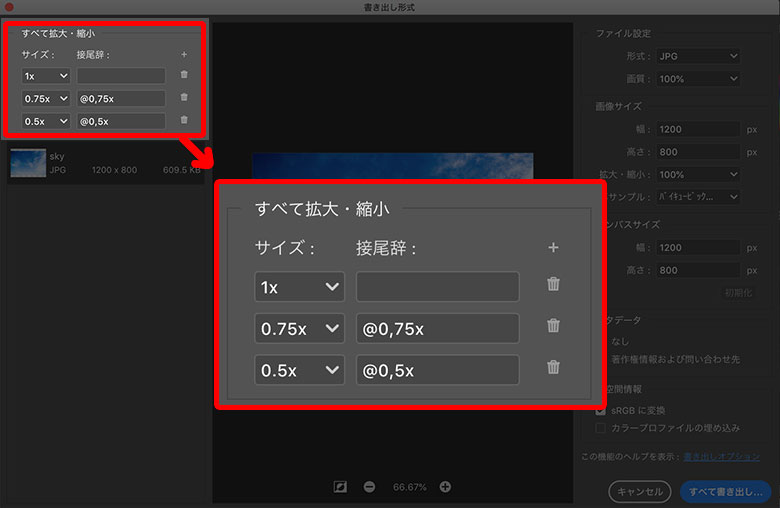
「書き出し形式」パネル内の左上に「すべての拡大・縮小」の項目があります。
ここでは、大きさ違いのファイルを一度に保存することができます。
例えば、「1x」「0.75x」「0.5X」の3つを作っておいて保存すると、

一度に大きさ違いの3つのファイルを作成することができます。
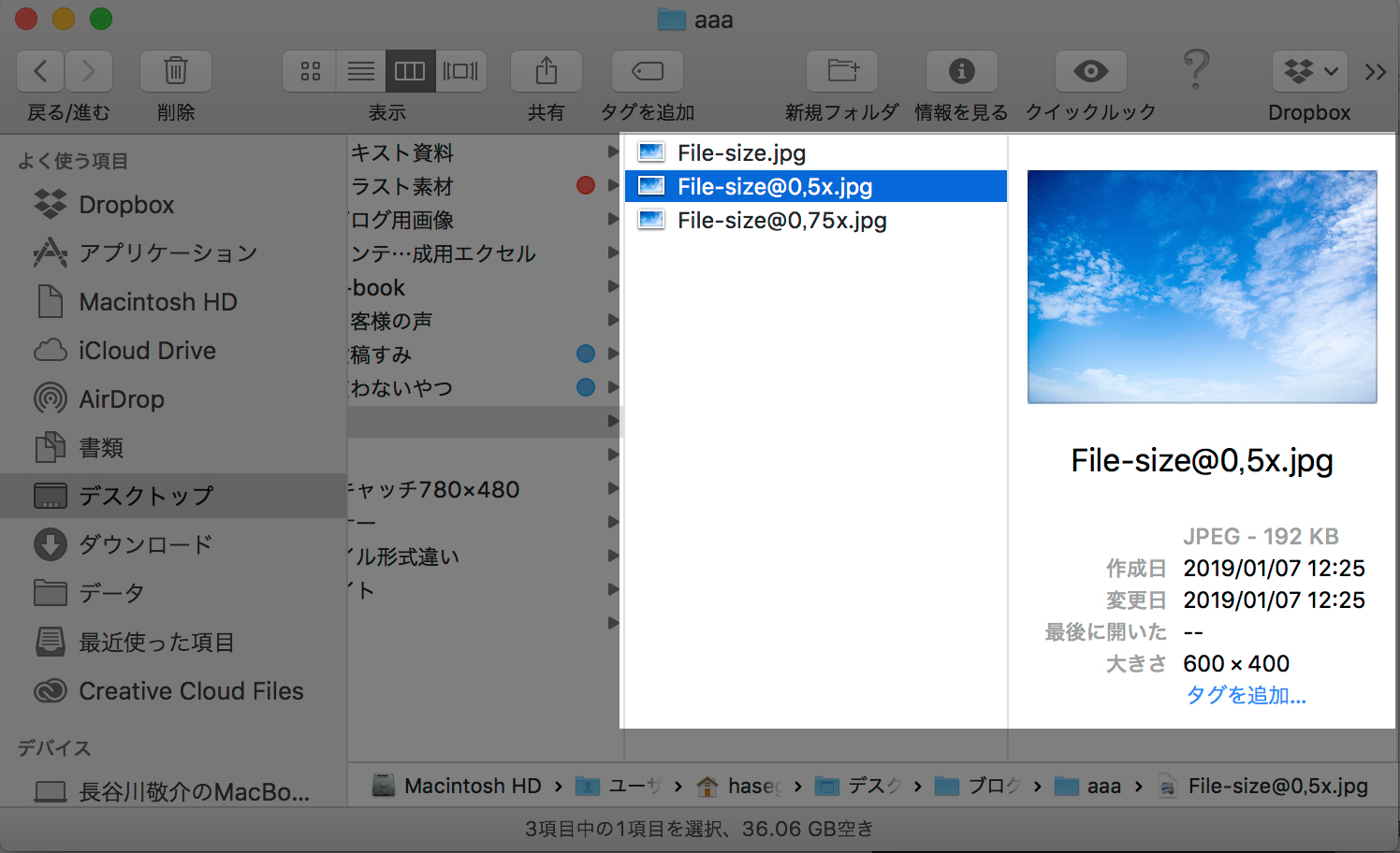
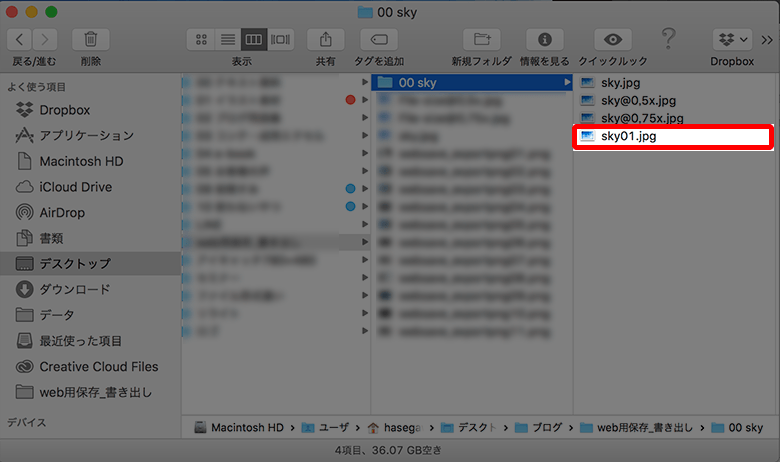
今回は、
- 変更なし:1200×800pixel
- @0,5x :600×400pixel
- @0,75 :900×600pixel
の3つのファイルが作成されました!

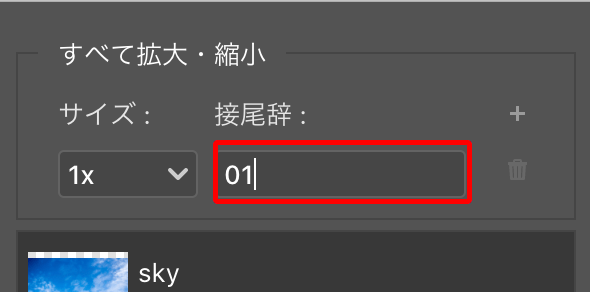
また接尾辞に文字を入力すると、元のファイル名の後ろに文字を加えて保存することができて便利です。


「Web用に保存」と「書き出し形式」のファイルサイズを比較
次は、ファイルサイズの比較をして見ます。
公式ブログをみると、ファイルサイズは「書き出し形式」の方が小さくなると書いてあります。
実際はどうなるのでしょうか?
比較してみました。
- ファイル形式:JPEG
- 圧縮率:80
 けいすけ
けいすけここでは、「WEB用に保存」を「旧」、「書き出し形式」を「新」と表記します!






| 元画像 | WEB用に保存 | 書き出し形式 | |
|---|---|---|---|
| 青空 | 603 KB | 208 KB | 211 KB |
| レンズ | 606 KB | 238 KB | 242 KB |
| 星空 | 1.2MB | 526 KB | 520 KB |
 けいすけ
けいすけ「書き出し形式」の方が若干重い・・・
 けいすけ
けいすけ「書き出し形式」の方が軽い時もあるんだよね・・・きっと!
まとめ
以上、「WEB用に保存」と「書き出し形式」の違いを比較しながらお伝えしました。
この結果をファイルサイズだけ見ると、「WEB用に保存」と「書き出し形式」どちらでもいい気がしてきますが・・
「書き出し形式」の方が新しいのでいいんですよ!きっと!















コメント