こんにちは!カメラマンの長谷川( ksk_photo_man)です!
この記事では、Pixlr Editor(ピクセラエディター)の使い方について解説していきますね。
 けいすけ
けいすけ画面構成や・使い勝手は、Photoshop Elementsに近いです!
Pixlr Editorってなに?

「Pixlr Editor」は、ブラウザ上で写真を加工・編集できるので、ウィンドウズでもMacでも使うことができます。
インストールする必要もなく、会員登録なしで使うことができます。
サイトはこちらです→https://pixlr.com/editor/
Pixlr Editorでできること
Pixlr Editorには、次のような機能があります。
- トリミング・明るさ調整など基本的な画像調整
- ブラシツールなどのイラスト
- 1クリックで写真の雰囲気を変えれるフィルター加工
- レイヤーを使って、画像合成
 けいすけ
けいすけ写真・画像に関することが一通りできます。
Pixlr Editor「アップロード→加工→保存」までの流れ
まずはじめに基本的な流れとして「アップロード→加工→保存」を一緒にやってみましょう!
今回は、「明るさ」を調整します。
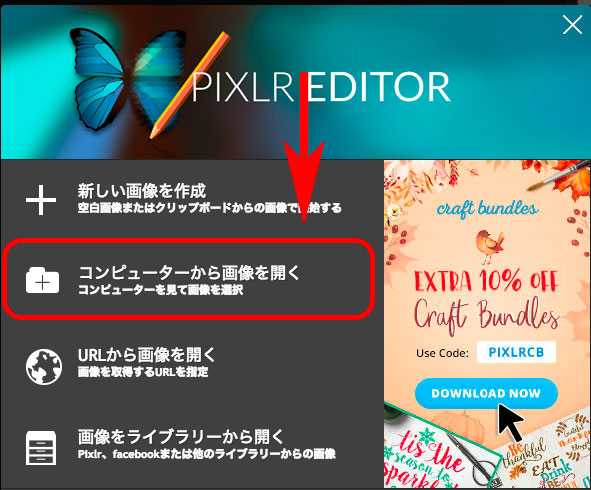
サイトにアクセスすると、まずホップアップが表示されます。
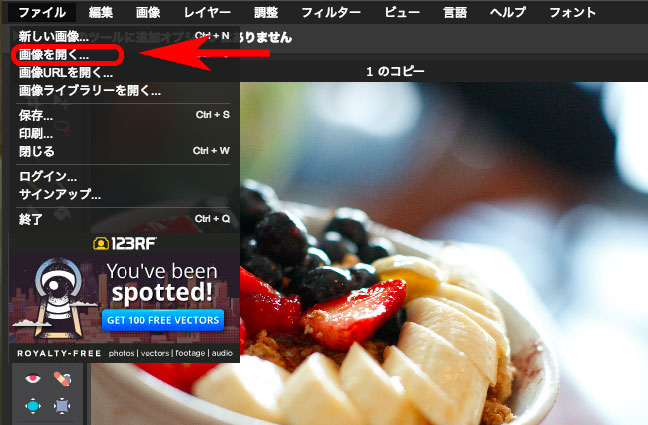
上から2つ目の「コンピューターから画像を開く」をクリック。

あなたのパソコン内に保存されている、写真を選択して、写真を開きます。

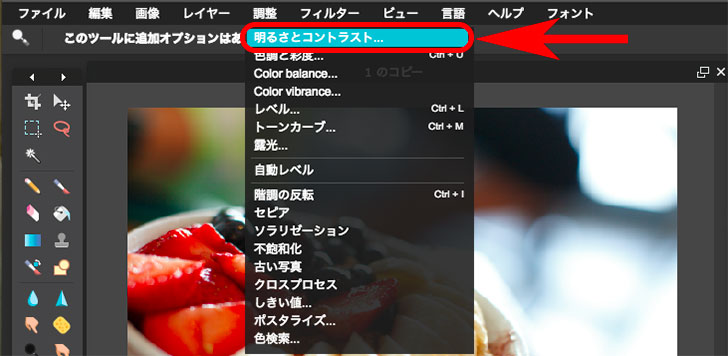
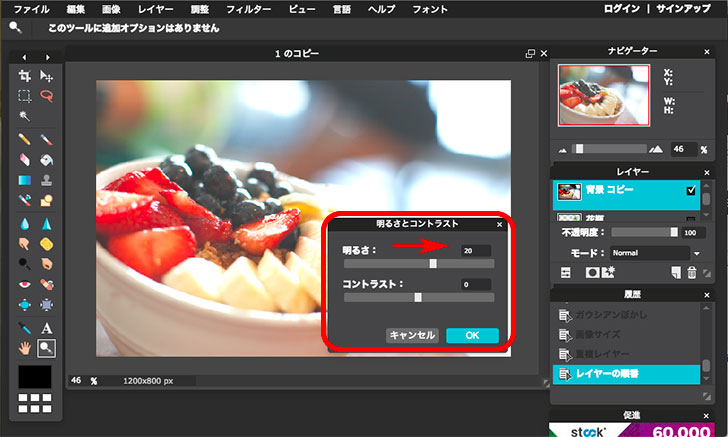
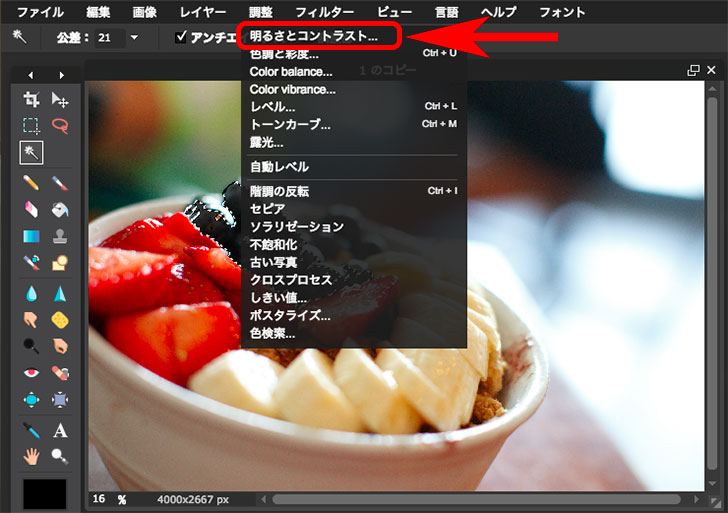
画面上部のメニューバーから「調整 > 明るさとコントラスト」を選択します。

「明るさとコントラスト」のパネルが表示されるので、「明るさ」を右にスライドして、「OK」をクリックします。

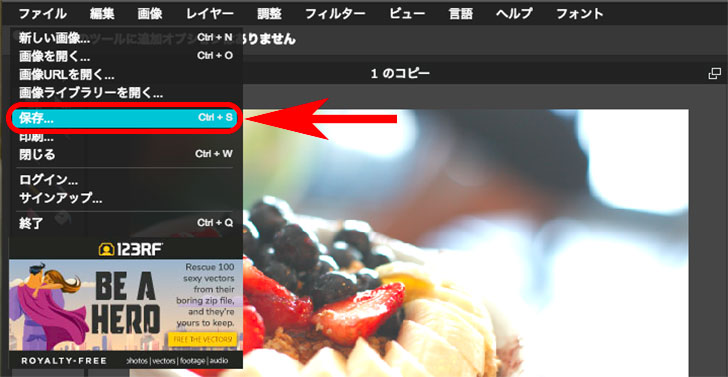
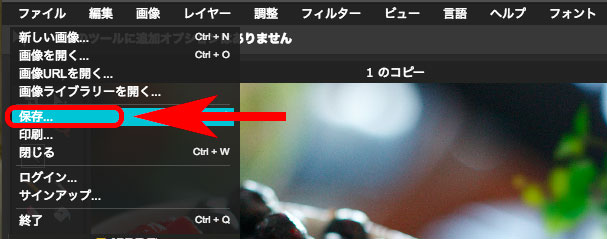
次にメニューバーの「ファイル > 保存」をクリックします。

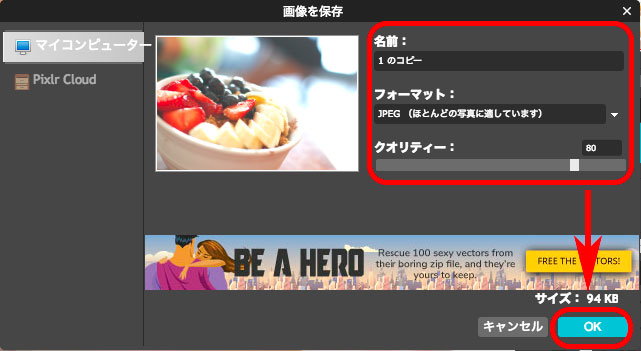
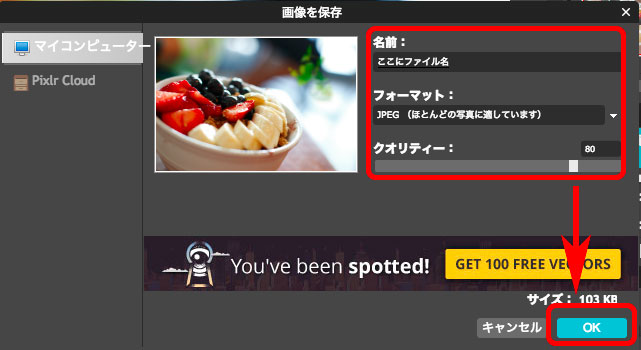
「画像を保存」のウィンドウが表示されます。
任意の「ファイル名」を入力して、「フォマーット」「クオリティ」を選択し、「OK」をクリックします。

任意の場所に保存すれば、「アップロード→加工→保存」が完了です。
 けいすけ
けいすけでは、もう少し詳しくお伝えしていきますね。
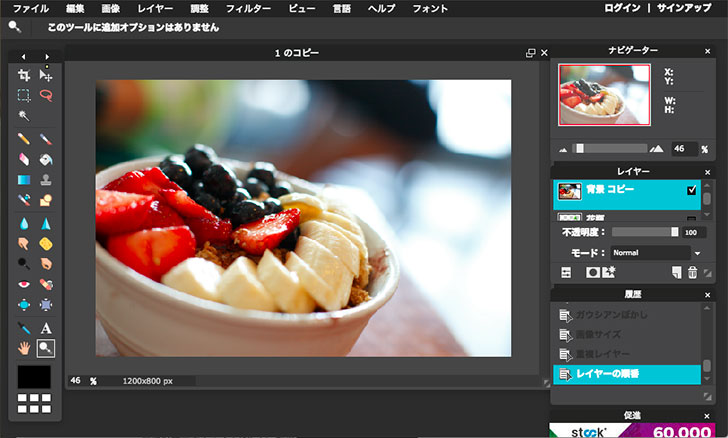
Pixlr Editor画面の見方

次に「Pixlr Editor画面の見方」についてお伝えしていきますね。
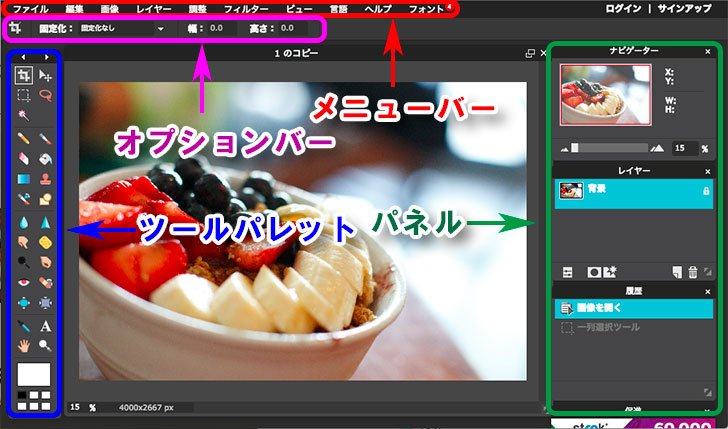
まず全体を簡単に説明すると、画面上部に「メニューバー」、その下に「オプションバー」、画面左に「ツールパレット」、画面右に「パネル」があります。
- メニューバー
-
「ファイル」「レイヤー」「フィルタ」などがあります。
- オプションバー
-
ツールを選択した時、そのツールの細かい設定ができます。
- ツールパレット
-
「切り抜き」や「ブラシ」「塗りつぶし」などのツールがあります。
- パネル
-
「ナビゲーター」「レイヤーパネル」「履歴パネル」があります。
Pixlr Editorメニューバーで出来ること


Pixlr Editorのメニューバーには次の10項目があります。
- ファイル:「画像を開く」「保存」「印刷」など
- 編集:「カット」「消去」「自由変形」など
- 画像:「画像サイズ」「キャンパスを回転」「キャンパスを反転」など
- レイヤー:「レイヤーを追加」「レイヤーマスクを追加」など
- 調整:「明るさとコントラスト」「色調と彩度」「トーンカーブ」など
- フィルター:「ぼかし」「ノイズ」「チルトシフト」など
- ビュー:「ズームイン」「ズームアウト」「フルスクリーンモード」など
- 言語
- ヘルプ
- フォント
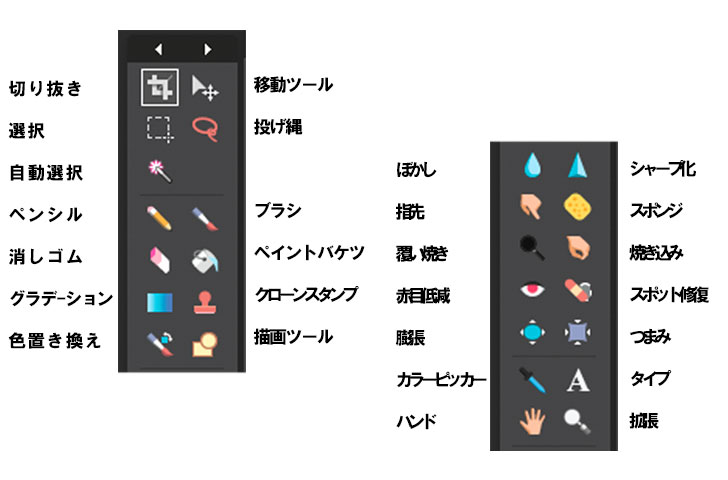
Pixlr Editorツールパレットで出来ること

Pixlr Editorツールパレットには次の項目があります。
- 切り抜きツール(C)
- 移動ツール(V)
- 選択ツール(M)
- 投げ縄ツール(L)
- 自動選択ツール(W)
- ペンシルツール
- ブラシツール(B)
- 消しゴムツール(E)
- ペイントバケツツール(G)
- グラデーション
- クローンスタンプ(S)
- 色置き換え
- 描画ツール
- ぼかしツール(R)
- シャープ化ツール(Y)
- 指先ツール(U)
- スポンジツール(P)
- 覆い焼きツール(O)
- 焼き込みツール(N)
- 赤目低減
- スポット修復
- 膨張(A)
- つまみ(K)
- カラーピッカー(I)
- タイプツール(T)
- ハンド(H)
- 拡張ツール(Z)
「カッコ()」の中のアルファベットは、ショートカットキーです。
例えばキーボードの「C」を押すと、「切り抜きツール」が選択されます。
全てを説明すると、長くなってしまうので、ここではよく使う(と思う)ツールをいくつかお伝えしますね。
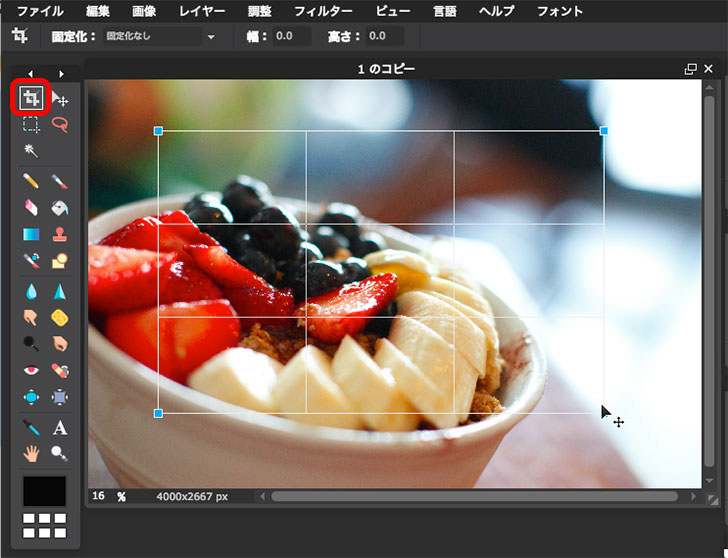
切り抜きツール

「切り抜き」ツールでは、クリック&ドロップで画像をトリミングすることができます。
切り抜く比率を固定したい場合は、オプションバーの「固定化」から「アスペクト比」選択して、比率を入力します。

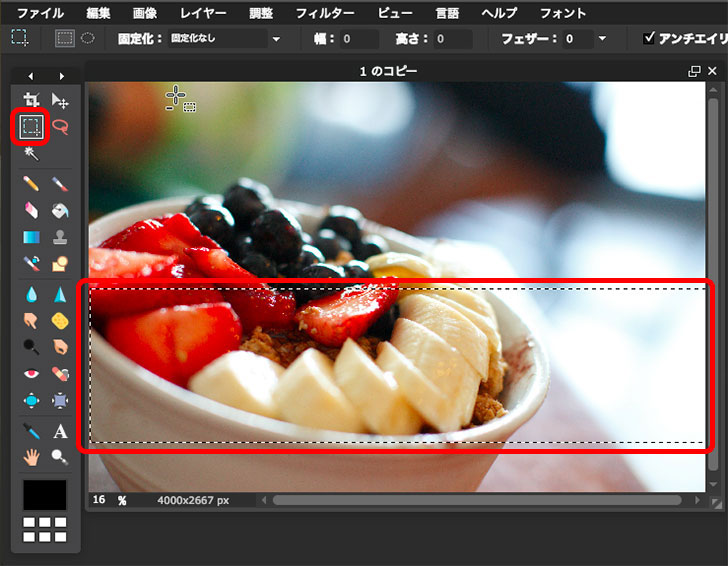
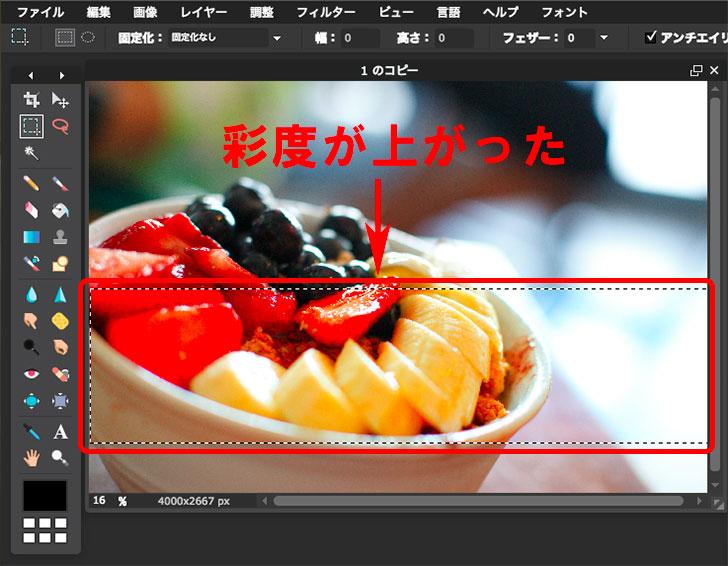
選択ツール

「選択ツール」は、クリック&ドロップで四角い選択範囲を作ることができます。
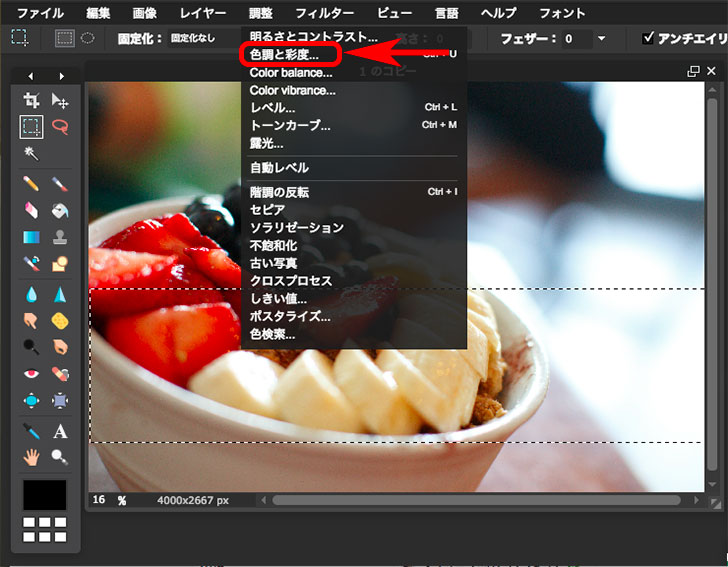
例えば、この状態で、メニューバーの「調整 > 色調と彩度」で、彩度を上げれば、選択した範囲だけ彩度を上げることができます。


自動選択ツール

「自動選択ツール」は、クリックするだけで選択範囲を自動で作成してくれます。
クリックした後に、キーボードの「shift」を押しながら、違う箇所をもう一度クリックすると、選択範囲を更に広げることができます。

この状態で、メニューバーの「調整>明るさコントラスト」で明るくすれば、選択した部分だけ明るくできます。


クローンスタンプツール

「クローンスタンプツール」は、画面内の不要なものを消したい時に使います。
 けいすけ
けいすけ今回は「いちご」をひとつ消しました↑
使い方は、まず「コピー元」を選択する必要があるので、キーボードの「⌘(Ctrl)」を押しながら、コピー元をクリックします。
次に消したい部分をクリックすれば、不要な部分が消えます。
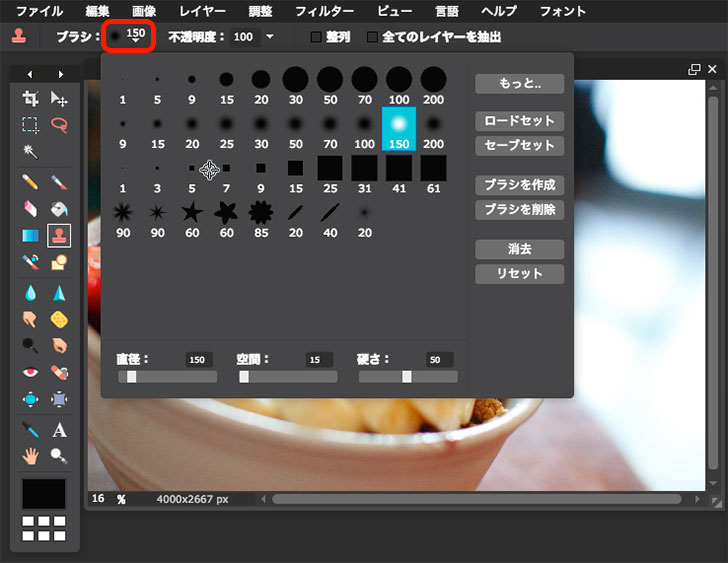
オプションバーで「スタンプの大きさ」を選択することができます。

メニューバーの「編集」から「取り消す」を選ぶと、「ひとつ前の状態に戻す」ことができます。簡単に、元に戻すことができるので、ぜひいろんなツールを触ってみてください。
ショートカットは、Windows「Ctrl+Z」、Mac「⌘+Z」です。
Pixlr Editorで画像を合成する方法
では、次にPixlr Editorで、画像を合成する方法をお伝えしますね!
これまで使ってきた写真に、下記の写真を合成してみます。

合成したい画像を重ねる
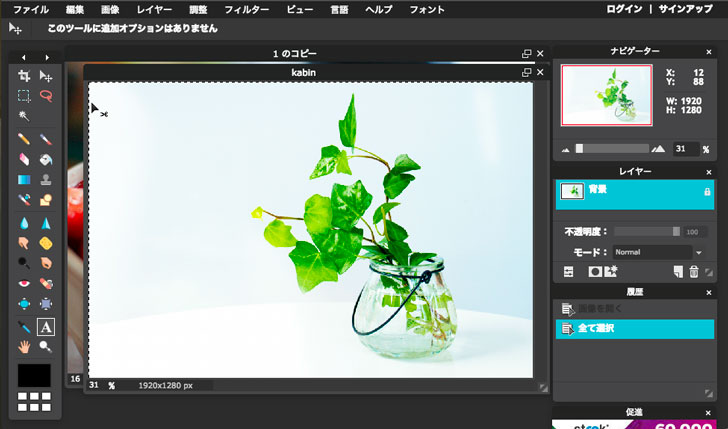
まず、メニューバーの「ファイル」から「画像を開く」を選択して、写真をアップロードします。

写真が開くので、メニューバーの「編集 > 全てを選択」をクリックします。

次に「編集 > コピー」を選択して、画像を「コピー」します。
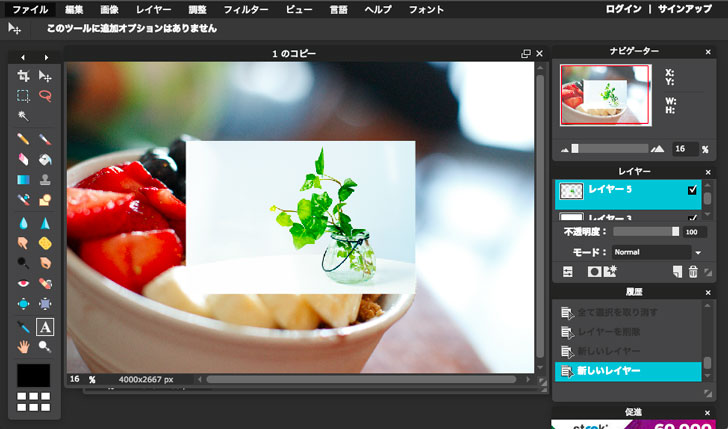
次に、貼り付けたい画像のウィンドウを選択した状態で「編集 > 貼り付け」をクリックします。

「全てを選択」のショートカットキーは、Windows「Ctrl+A」、Mac「⌘+A」
「コピー」のショートカットキーは、Windows「Ctrl+C」、Mac「⌘+C」
「貼り付け」のショートカットキーは、Windows「Ctrl+V」、Mac「⌘+V」です。
画像の調整
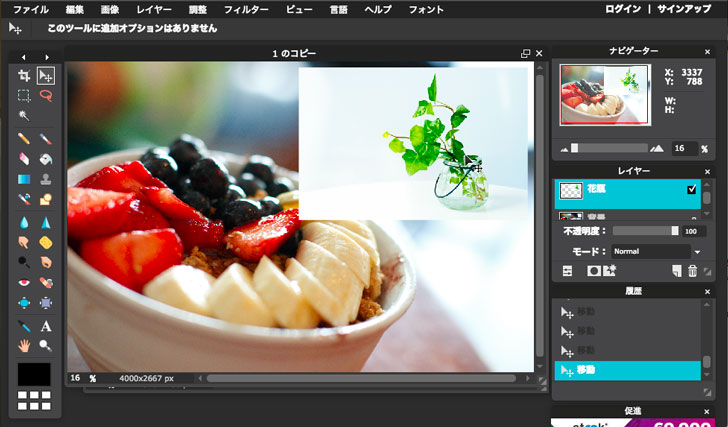
移動ツール(V)で、画像を移動させます。

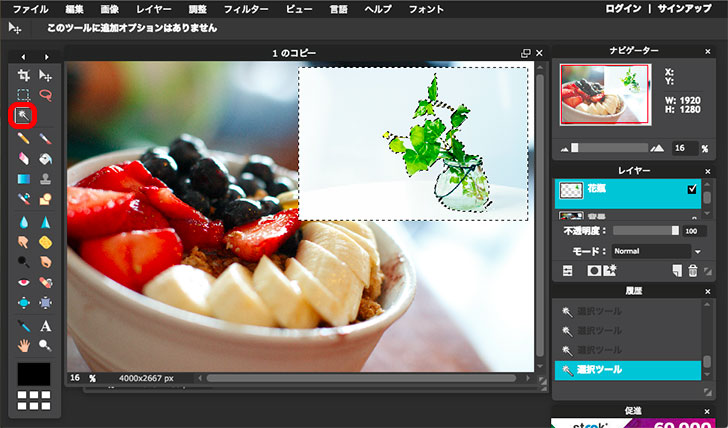
自動選択ツール(W)で、不要な部分を選択。

「Delete」で削除します。

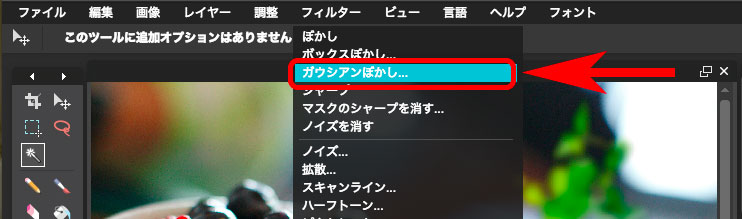
少しぼかしたかったので、メニューバーの「フィルター > ガウシアンぼかし」を適応させました。

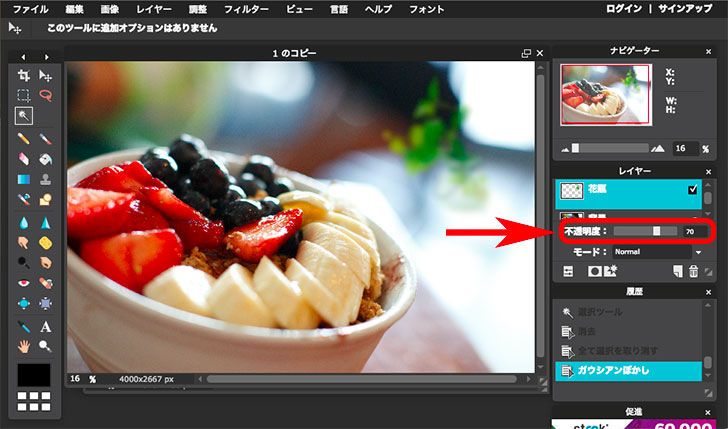
レイヤーパレットの「不透明度」を「100→70」にして、少し透明にしました。

画像のサイズ変更
ちょっと画像が大きいので、画像のサイズを少し小さくします。
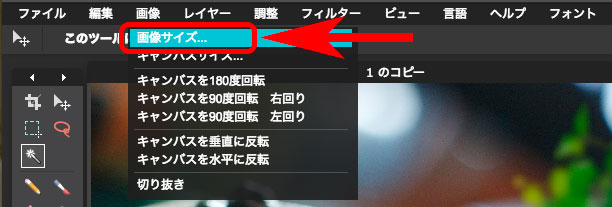
メニューバーの「画像 > 画像サイズ」を選択します。

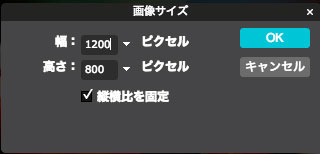
すると「画像サイズ」のポップアップが表示されるので、任意の数字を入れ「OK」をクリックします。

画像の保存
画像が完成したら、保存します。
メニューバーの「ファイル > 保存」を選択します。

「名前」を入力して「フォーマット」「クオリティ」を選択して「OK」をクリックします。

任意の場所に保存すれば、完了です。
さいごに
- Photoshopもちょっと気になっている
- ほかにもPixlr Editor(ピクセラエディター)に似たソフトも知りたい
と思ってる方は、「Photoshopの買い切り版は?代替ソフトと安い値段で買う方法」を参考にしてみてください。








コメント