こんにちは。カメラマンの長谷川です。
- 動画編集スキルを身につけて、転職や就職に活かしたい
- 動画編集を今の仕事に活かしたい動画クリエイター講座の評判は?
ヒューマンアカデミー動画クリエイター講座は、働きながら実践スキルを学べる動画編集スクールです。この記事では、ヒューマンアカデミーの動画クリエイター講座の評判をお伝えします。
この記事を読むと、
- ヒューマンアカデミーの動画クリエイター講座で学ぶメリット
- デメリット
- 口コミ・評判
- どんな人におすすめなのか
がわかります。
ヒューマンアカデミーの動画クリエイター講座は、初心者におすすめの動画編集スクールです。
| 良い口コミ | 悪い口コミ |
|---|---|
| 丁寧かつ慎重に指導してくれた 先生方も親切だったので総合的には良かった 秀逸なサービスだったと言えます | 週末はチャットシステムの返答が行われていない |

\ 自宅から無料説明会に参加できる /
※無理な勧誘はありません
動画編集スクール選びに迷っている方は、動画編集オンラインスクール講座10選をご覧ください。
ヒューマンアカデミー動画クリエイター講座とは

| 運営会社 | ヒューマンアカデミー株式会社 |
| おすすめ度 | |
| サービス名 | 動画クリエイター講座 |
| 受講料 | 121,990円~ |
| 期間 | 3か月~ |
| 場所 | オンライン・通学 |
| コースの種類 | ・動画クリエイターコース ・動画クリエイター総合コース ・Web動画クリエイターコース |
| 公式サイト | 動画クリエイターコース |
動画クリエイター講座は、ヒューマンアカデミーが運営している動画編集スクール。「未経験で動画編集スキルを身につける」をモットーに運営されています。
学習する内容は、ソフトの使い方だけではなく、
- 動画制作に必要な基礎知識
- 企画と制作力
なども学べることが特徴です。
ヒューマンアカデミー動画クリエイター講座の評判・口コミ

次はヒューマンアカデミーの動画クリエイター講座の評判・口コミをお伝えします。
調査概要
- 調査対象:ヒューマンアカデミー動画クリエイター講座を利用したことがある男女
- 調査人数:9人
- 調査方法:クラウドワークス
- 調査内容:口コミ・アンケート
- 調査主体:長谷川敬介
- 調査期間:2021年3月11日~2021年3月20日、2022年03月12日~19日
良い評判・口コミ

4.0
男性 / 東京都 / 40代
丁寧かつ慎重に指導してくれた
動画編集などをしたことがない自分でも基礎から応用までしっかりと学ぶことができ、経験豊富な講師の人たちが丁寧かつ慎重に指導をしながら、ステップアップ形式にて勉強もできるようになっているため、利用してよかったと感じています。
転職や就職につながるスキルとかも学ぶことができ、全てのカリキュラムが完了した後はクリエイターとしての自信もつき、一人で色々な作業ができるようになりますので、動画編集などに興味や関心などがある方はこちらを利用して勉強していくのがおすすめとなっています。

4.0
男性 / 大阪府 / 40代
先生方も親切だったので総合的には良かった
値段が他に比べると1.5倍ほどするのが残念です。しかし授業の内容は本当に分かりやすくて、初心者の私にとっても簡単な言葉で説明してくださったので、助かりました。
また勉強だけではなく、動画編集者に必要なことなどを本当に詳しく教えて頂けたことが今になって役に立っています。先生方も親切だったので総合的には良かったです。

5.0
男性 / 広島県 / 40代
中級者からでも更にスキルを高められる内容でした
一から基礎を学べるのはもちろんでしたが、基礎を固めてからしっかりと実践的なことを学べたので学習効率は大変良かったですし、学習としてのこの一連の構成がとてもよく考えられている印象を受けました。
また、自分は初心者ではなかったですが、中級者からでも更にスキルを高められる内容でしたし、どのメンターの方も質が高くて非常に印象が良かったです。

3.0
男性 / 東京都 / 40代
講義内容がわかりやすかった
以前、ヒューマンアカデミー 動画クリエイター講座を立川校で受講していました。良かった点は、講義内容がわかりやすかったことです。after effectsの基本がしっかりと学べたことが良かったと思いました。
悪かった点は、校舎に専門の講師がいなかったことと、実際に案件獲得までのサポートがなかったことが残念に感じました。

4.0
男性 / 岡山県 / 40代
秀逸なサービスだったと言えます
長々と通うものではなく、数ヶ月の受講でも十分な知識と技術が身につくものでした。短期集中で自分を高めたいという場合には適したものです。オンラインサービスにより、自分が仕事をしながらの忙しい時にも、空いた楽な時間で学べるのが良かったです。
現在社会人の者が、副業や独立を考えられるように配慮したサービス性には価値があります。録画映像の資料を見ることで繰り返し学べる点も良いです。有益な学びをスムーズに行えることで秀逸なサービスだったと言えます。

4.0
男性 / 大阪府 / 40代
スキルを無駄なく短期間で学べる
現役動画クリエイターが監修してカリキュラムがくまれているので、やる気があればプロが実際に使うスキルを無駄なく短期間で学ぶことができると思います。

5.0
女性 / 東京都 / 20代
忙しい方にもオススメ出来ます
授業の日時が決められてないので、自分の好きな時に自分のペースで学べます。忙しい方にもオススメ出来ます。

4.0
女性 / 東京都 / 30代
オンラインでもできるのでありがたい
わからないことはその都度担当の方に聞くことができる、オンラインでもできるのでありがたかった。
悪い評判・口コミ

3.0
男性 / 東京都 / 40代
週末はチャットシステムの返答が行われていない
私の場合は、週末ではなく平日が休みなので回数無制限のチャットシステムを有効に利用して理解を深めることが出来ますが、週末はチャットシステムの返答が行われていないので友人には勧められないですね。
ヒューマンアカデミー動画クリエイター講座を体験した感想
今回、ヒューマンアカデミーの「Web動画クリエイター総合コース」を体験しました。その感想を4つに絞って解説します。
それぞれ解説していきます。
1. 各分野の専門家がわかりやすく解説してくれる

ヒューマンアカデミーの「Web動画クリエイター総合コース」は、複数の講師が解説してくれます。どの講師も各分野で実績のある方々です。
例えば、
- 「デザインの学校 これからはじめるHTML&CSSの本」の著者である千貫 りこさん
- 「Webデザイン必携。プロにまなぶ現場の制作ルール84」「神速Photoshop[グラフィックデザイン編]」の著者である浅野 桜さん
- ゲームのオープニングや PV、CMなどの実績に加えて「デザインの学校 これからはじめるPremiere Proの本」「デザインの学校 これからはじめるAfter Effectsの本」の著者である佐藤さん
などです。ヒューマンアカデミーの「Web動画クリエイター総合コース」は、各分野の専門家がわかりやすく解説してくれます。
 けいすけ
けいすけ現場のノウハウも聞けますよ!
2. スキマ時間でも学習しやすい

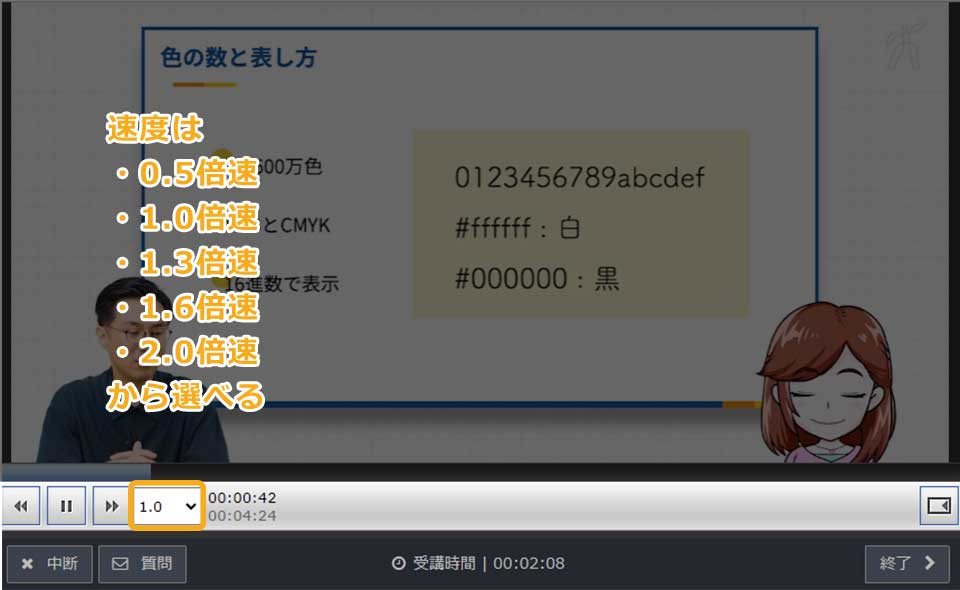
ヒューマンアカデミーの「Web動画クリエイター総合コース」は、スキマ時間でも学習しやすいです。理由は次のとおり。
- 1つの動画教材が短時間に区切られている(2~6分)
- スマホでも視聴できる(ただし、契約容量・速度制限の条件に注意)
- 動画の再生スピードが変更できる(0.5倍速、1.0倍速、1.3倍速、1.6倍速、2.0倍速)
1つの動画教材が短いため、家事の合間や仕事終わりなどスキマ時間で少しずつ学習を進めることができます。
動画教材が短時間なのは、「(V)MCP/ITビジネスエッセンシャルガイド講座」と「(V)MCP/Web動画クリエイター完全パック」です。
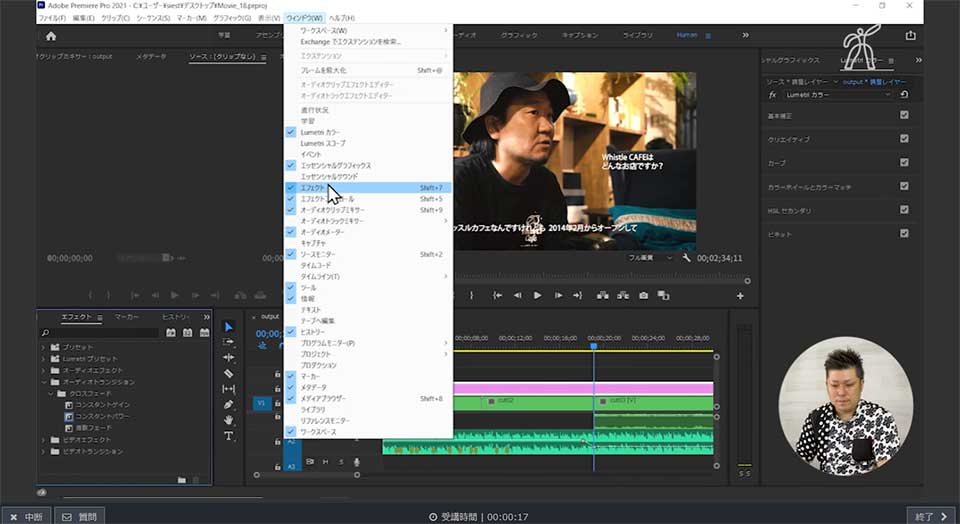
3. 画面操作が使いやすく、ストレスなく学べる

画面操作がとても使いやすいと感じました。理由は次のとおり。
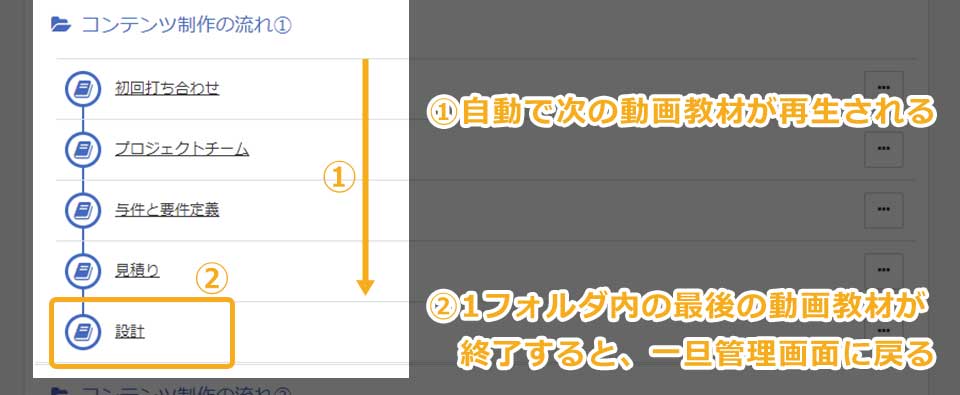
- 1つの動画教材が終わると、自動的に次の動画に進む。(1フォルダ内)
- 1フォルダ内の動画が終わると、自動で管理画面に戻る。
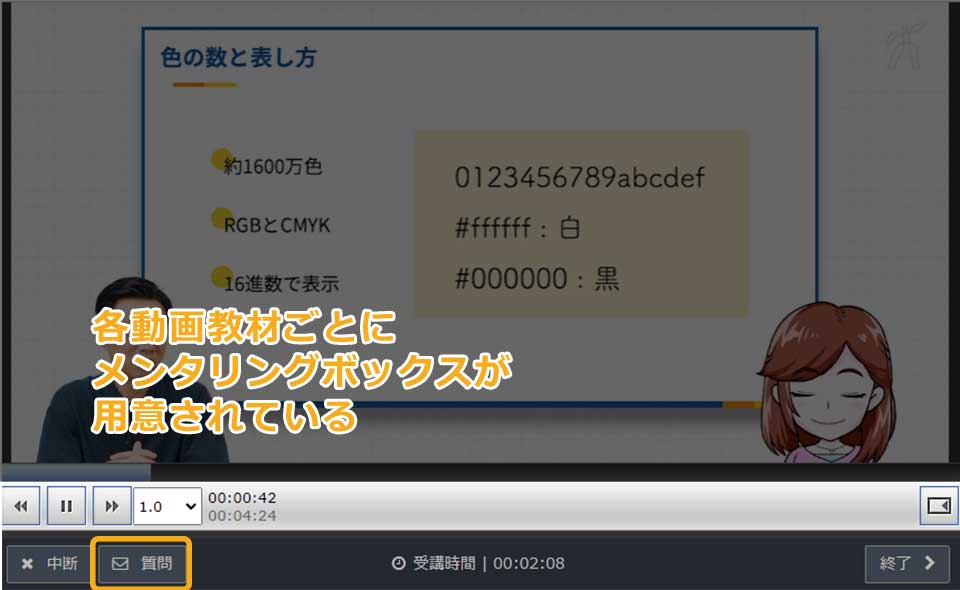
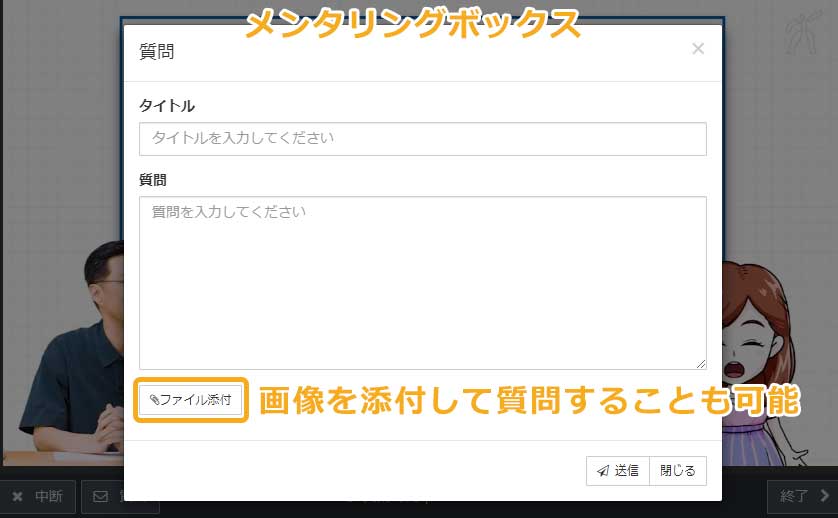
- 動画ごとにメンタリングボックスが設けられているから、動画に対して質問ができる
- 視聴済みの動画は、自動でチェックマークが付くため、管理しやすい
とくに使いやすいと感じたのは、「自動で次の動画教材が再生される」ことです。わざわざ、次の講義動画を選択する必要がないので、ストレスなく受講できました。
また「1フォルダ内の動画教材が終わると、自動で管理画面に戻る機能」も助かりました。この機能のおかげで、全体の流れを把握しながら学習ができました。

メンタリングボックス


詳しい内容は、「ヒューマンアカデミー」公式サイトをご覧ください。
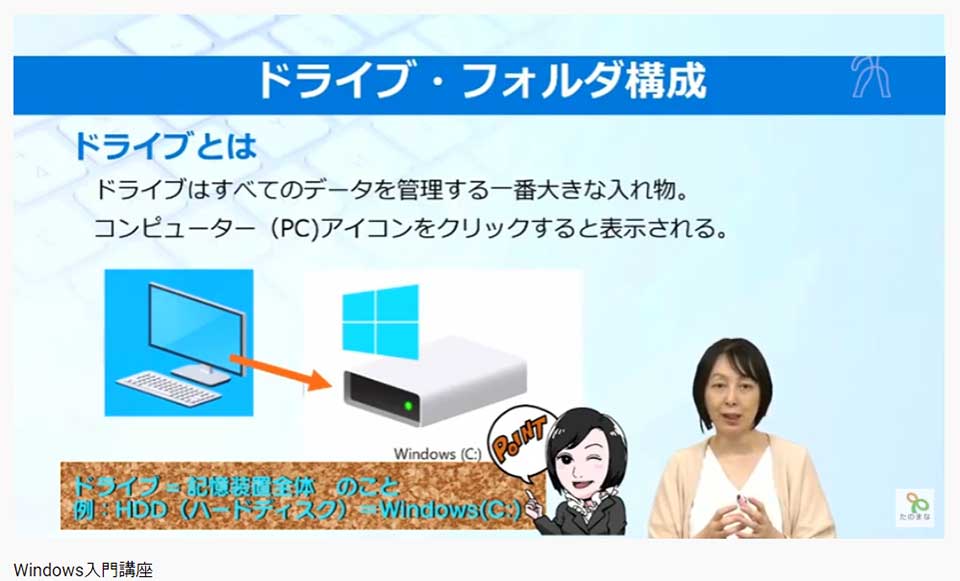
4. パソコン初心者でも安心

ヒューマンアカデミーの「Web動画クリエイター総合コース」は、パソコン初心者でも安心して受講できる講座です。パソコン初心者用の「Windows入門講座及びMac入門講座」が用意されているからです。
講座の内容
- WindowsとMacの違い
- OSからCPUやメモリなどコンピューター仕組み、
- パソコンの構成要素、フォルダ構成、キーボード操作
- アプリのインストールとアンインストール
講座の時間
- Windows入門講座:約1時間44分
- Mac入門講座:約1時間30分
パソコンの使い方をイチから学習できるため、
- パソコン初心者の方
- Macを初めて使う方
- パソコンは持っているけど「使っていない」「うまく使えない」
という方でも安心して受講できます。
\ 簡単申し込み30秒 /
無料で資料が見れます!(デジタルパンフレット)
ヒューマンアカデミー動画クリエイター講座で学習するデメリット

ヒューマンアカデミーの動画クリエイター講座で学習するデメリットは、料金が少しお高いこと。
例えば、「動画クリエイター総合コース」を受講した場合、 224,400円かかります。
| コース | 動画クリエイターコース(6カ月) |
|---|---|
| 受講料 | 213,400円 |
| 入学金 | 11,000円 |
| 合計 | 224,400円 |
この料金に加えて、Adobe CCの料金が必要です。質問サポートや就・転職サポートなど、手厚いサポートを受けれますが、少しお高く感じます。
もし、もう少し安く動画編集を学びたいのであれば、次の動画編集スクールもおすすめです。
- MovieHacks:69,800円
- レバレッジエディット:59,800円
ヒューマンアカデミー動画クリエイター講座で学習するメリット

ヒューマンアカデミーの動画クリエイター講座で学習するメリットは、次の5つ。
 カメさん
カメさんそれぞれ解説していきます!
1, 好きな学習スタイルで学べる

ヒューマンアカデミーの動画クリエイター講座で学習するメリットの1つが、「好きな学習スタイルで学べる」こと。学習スタイルは、次の3つ。
- オンラインスタイル
- 通学スタイル
- ブランドスタイル(オンライン+通学)
なので例えば、
- 自宅で隙間時間に学習したい→オンラインスタイル
- 会社終わりに最寄の校舎に寄って学習したい→通学スタイル
- 平日は通学して、休日はオンラインで学びたい→ブランドスタイル
といった具合に選択できます。
 けいすけ
けいすけ自分に合ったスタイルで学ぶことができます。
校舎一覧
| 北海道・東北 | 札幌 / 仙台 |
| 関東・甲信越 | 新潟 / 柏 / 大宮 / 新宿 / 立川 / 宇都宮 / 千葉 / 銀座 / 横浜 |
| 中部 | 静岡 / 浜松 / 名古屋 |
| 近畿 | 京都 / 奈良西大寺 / 大阪梅田 / 大阪心斎橋 / 和歌山 / 天王寺 / 三宮 |
| 中四国 | 岡山 / 広島 / 高松 |
| 九州 | 北九州 / 小倉 / 福岡 / 熊本 / 鹿児島 / 那覇 |
詳しくは公式サイトをご覧ください。
2, 質問サポートがある
質問サポートがあることもメリットです。ヒューマンアカデミーの動画クリエイターコースには、24時間以内に講師が回答してくれる質問チャットサポートがあります。
回数無制限なので、何回でも質問できます。「分からない」 を解消しながら学習を進めることが可能。
3, 就・転職サポートを受けれる

「就・転職サポートを受けれる」こともメリットです。ヒューマンアカデミーの動画クリエイターコースでは、無料で就転職をサポートしてくれます。
ヒューマンアカデミー就職部に登録すれば、求人情報を閲覧可能。またジョブカウンセラーが企業にアプローチし、受講生のニーズに合う求人情報を収集・紹介してくれます。
 カメさん
カメさん実績のある大手ならではの手厚いサポート。
4, Adobe CCを安く購入できる

ヒューマンアカデミーの動画クリエイターコースを受講すると、 Adobe CCを安く購入できます。ヒューマンアカデミーが、 Adobe社の「プラチナスクールパートナー」に認定されているからです。
そのためAdobe CCのアカデミック版を購入できます。
Adobe CCのアカデミック版とは
アカデミック版とは「学生・教職員版」 とも言われ、通常版と比較して半額以下で購入できます。使えるソフトや機能は、通常版と同じです。
| 通常版 (個人版) | アカデミック版 (学生・教職員版) | |
|---|---|---|
| 料金 | 6,248 円/月 | 2,178 円/月 |
5, 教育訓練給付制度で10万円支給

教育訓練給付制度を利用すると、10万円キャッシュバックしてもらえることも魅力です。対象のコースは、「Web動画クリエイター総合コース」(受講料:821,700円)。
そのほかヒューマンアカデミーには、
- 動画クリエイターコース(受講料:213,400円)
- 動画クリエイター総合コース(受講料:342,100円)
があります。(コースの詳細は、後述します)
教育訓練給付制度の申請の流れは、次のとおり。
- 受講の終了
- ヒューマンアカデミーに「教育訓練修了証明書」の発行の依頼
- 最寄りのハローワークに書類一式を提出して申請
- 指定の銀行口座に1ヵ月以内に振り込まれる
教育訓練給付制度を利用すれば、通常より安く受講できます。ぜひ利用したい制度ですね。
教育訓練給付制度の対象者とは?
教育訓練給付制度を利用できる対象は、次の条件を満たしている方です。
- 初めて支給を受ける人
-
雇用保険の被保険者期間が、通算1年以上
- 過去に教育訓練給付制度を受給したことがある人
-
前回の受講開始日以降の雇用保険加入期間が3年以上
+
前回の教育訓練給付金受給から今回受講開始日前までに 3年以上経過している
ヒューマンアカデミー動画クリエイター講座の講座内容・料金

ヒューマンアカデミーの講座内容

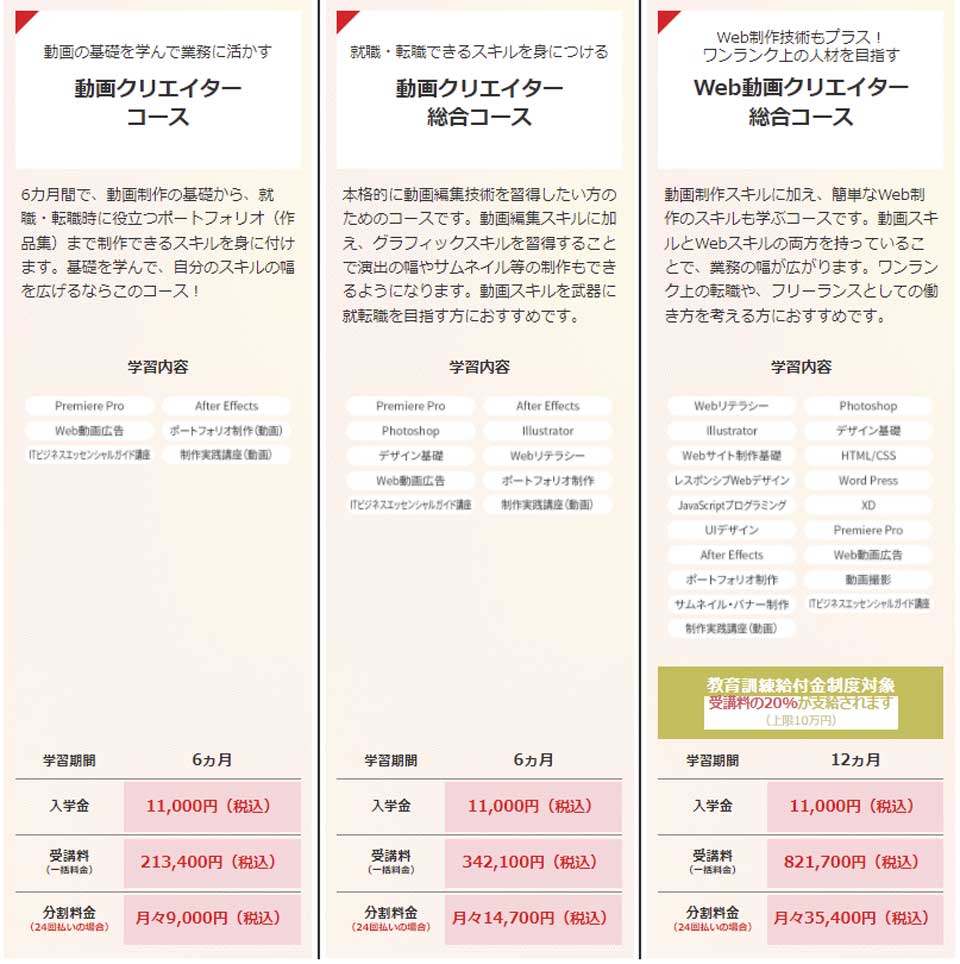
コースは、次の3つ。
\タブで知りたいコースを選んでね/
| 受講料 | 213,400円 (月々9,000円〜) |
| 入学金 | 11,000円 |
| 場所 | オンライン・通学 |
| 期間 | 6ヶ月 |
| 時間 | (不明) |
| 学べるスキル | ・Premiere Pro ・After Effects ・Web動画広告 ・ポートフォリオ制作 ・ITビジネスエッセンシャルガイド講座 ・制作実践講座(動画) |
1. 動画クリエイターコースとは
| 動画クリエイター コース | |
|---|---|
| 受講料 | 213,400円 (月々9,000円〜) |
| 入学金 | 11,000円 |
| 場所 | オンライン・通学 |
| 期間 | 6ヶ月 |
| 時間 | (不明) |
| 学べるスキル | ・Premiere Pro ・After Effects ・Web動画広告 ・ポートフォリオ制作 ・ITビジネスエッセンシャルガイド講座 ・制作実践講座(動画) |
動画クリエイターコースは、動画制作の基礎から、就職・転職時に役立つポートフォリオ制作まで学べるコースです。
学習期間の目安は、6ヶ月。
2. 動画クリエイター総合コースとは
| 動画クリエイター 総合コース | |
|---|---|
| 受講料 | 342,100円 (月々14,700円〜) |
| 入学金 | 11,000円 |
| 場所 | オンライン・通学 |
| 期間 | 6ヵ月 |
| 時間 | 合計63時間 |
| 学べるスキル | ・Premiere Pro ・After Effects ・Photoshop ・illustrator ・デザイン基礎 ・Webリテラシー ・Web動画広告 ・ポートフォリオ制作 ・ITビジネスエッセンシャルガイド講座 ・制作実践講座(動画) |
動画クリエイター総合コースは、本格的な動画編集・動画制作スキルが学べるコースです。動画編集スキルに加えて、演出やサムネイル制作などのグラフィックスキルも習得できます。
学習期間の目安は、6ヶ月。
ヒューマンアカデミーの「Web動画クリエイター総合コース」の教材内容

1教材がどれくらいで区切られているか解説するため、ここではヒューマンアカデミーの「Web動画クリエイター総合コース」の教材内容を紹介します。
ヒューマンアカデミーの「Web動画クリエイター総合コース」は、次の3つのコースが用意されています。
- (V)MCP/ITビジネスエッセンシャルガイド講座
- (V)MCP/Web動画クリエイター完全パック
- (V)MCP/制作実践講座(Web/動画)
 けいすけ
けいすけそれぞれ解説します!
1. (V)MCP/ITビジネスエッセンシャルガイド講座とは

(V)MCP/ITビジネスエッセンシャルガイド講座は、現場で求められる力を身につける講座です。講師は、フリーランスのWebサイトクリエイターである千貫 りこさん。
講座数は、20講座。登場人物は、対照的な新米クリエイターの2人。始めは何もわからない2人が、実務を経験しながらステップアップしていくストーリー型の講座です。
講座の構成
- 前半:物語
- 後半:講師がスライドを使って解説
- 最後:thinking time
講座の内容は、次のとおりです。
- プロのクリエイターになるために
- クリエイターの心がまえ
- コンテンツ制作の流れ①
- コンテンツ制作の流れ②
(V)MCP/ITビジネスエッセンシャルガイド講座の詳細内容はこちらをタップ
プロのクリエイターになるために
- クリエイターとは
- ものづくりの現場って?〜就職編〜
- ものづくりの現場って?〜フリーランス編〜
- オペレーター クリエイターの違い
- プロになるための心構え
- トレンドへの興味
クリエイターの心がまえ
- 好奇心
- 学習力
- 情報発信
- 向上心
- 思考プロセス
コンテンツ制作の流れ①
- 初回打ち合わせ
- プロジェクトチーム
- 与件と要件定義
- 見積り
- 設計
コンテンツ制作の流れ②
- コンテンツ制作
- デザイン&コーディング
- 納品まで
- 運用
2. (V)MCP/Web動画クリエイター完全パックの内容とは
(V)MCP/Web動画クリエイター完全パックの講座内容は、次のとおり。
- Webリテラシー講座
- Photoshop講座
- Illustrator講座
- デザイン基礎講座
- AdobeXD講座
- Webサイト制作基礎講座
- HTML/CSS講座 Basic
- HTML/CSS講座 Advance
- HTML/CSS講座 Specialist (改訂版)
- レスポンシブWebデザイン講座
- WordPress講座 Basic
- JavaScriptプログラミング講座(2018対応)
- サムネイル・バナー制作実践講座
- UIデザイン実践講座
- ポートフォリオ制作講座(Web)
- PremierePro講座
- AfterEffects講座
- Web動画広告講座
- 動画撮影講座
- ポートフォリオ制作講座(動画)
 カメさん
カメさん講座の詳細情報を知りたい方は、下記をクリック
 けいすけ
けいすけ具体的に「なにが学べるのか」がわかります。
Webリテラシー講座

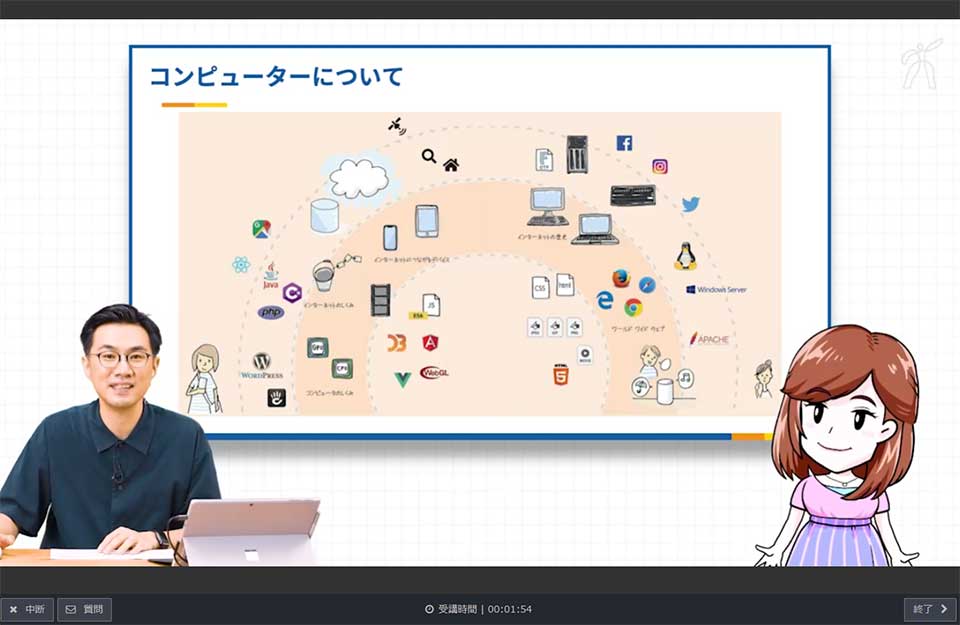
Webリテラシー講座は、「ITの仕事で役立つ基礎知識」を学ぶ講座です。講師は、大串さん。講座は、講師の大串さんと受講生代表のハルちゃんとの対話方式で進みます。
講座数は、49講座。「コンピューターについて〜マルチメディアの扱い これからのWeb」を学習します。イラストのスライドもあり、パソコン初心者でもわかりやすいです。
Webリテラシー講座の内容
- 教程1:コンピューターについて
- 教程2:ネットワーク
- 教程3:サーバーについて
- 教程4:マルチメディアの扱い これからのWeb
Webリテラシー講座の詳細内容
教程1:コンピューターについて
- 講座について
- 教程1について
- インターネットを利用する多様なデバイス
- コンピューターの仕組み
- アナログデータとデジタルデータの違い
- 2進数とbit
- CPUとGPU
- メモリについて
- ディスクについて
- OSについて
- GUIとCUIについて
- ファイルの管理について
- 文字コードについて
- 色の数と表し方
- 拡張子について
- 圧縮と展開(解凍)について
- 不可視属性ファイル/フォルダについて
- キーボードショートカットについて
- スクリーンショットについて
- まとめ
教程2:ネットワーク
- 教程2について
- ネットワークとは
- ネットワークのメリット
- LANとWAN
- インターネットとは
- インターネットへの接続手段
- ナローバンドとブロードバンド
- インターネットに接続するための機器
- サーバーとクライアント
- インターネットで利用するサーバー
- TCP/IP
- IPアドレス
- URL,ドメインとDNS
- Webとは
- WebサイトからWebアプリケーションへ
- SSLと証明書
- まとめ
教程3:サーバーについて
- 教程3について
- サーバーとは
- サーバーの用途
- サーバーとパソコンの違い
- サーバーの種類
- クラウドサーバー
- Webアプリケーション提供に必要な機能
- サーバーのレイヤー
- LAMP環境
- ローカル開発環境
- サーバーへの接続と公開
- まとめ
教程4:マルチメディアの扱い これからのWeb
- 教程4について
- テキストファイルとバイナリファイル
- ファイル容量の単位
- 解像度とは
- 高精細ディスプレイ
- デバイスの解像度
- よく使われる画像ファイル
- ビットマップ画像とベクター画像
- SVG画像
- Webに適切な画像サイズ
- フォント
- Webフォント
- アイコンフォント
- 音声
- 動画
- 音声や映像のWebでの活用
- これからのWeb
- まとめ
- 講座のまとめ
Photoshop講座

Photoshop講座は、「Photoshopの基本機能や使い方を身につける」「用途に合わせた作品作りの流れを理解する」講座です。講師は、浅野 桜デザイナー。
浅野 桜さんの実績
- Web・グラフィックの企画制作
- ロクナナワークショップ等で、研修講師
- 著書「Webデザイン必携。プロにまなぶ現場の制作ルール84」「神速Photoshop[グラフィックデザイン編]」
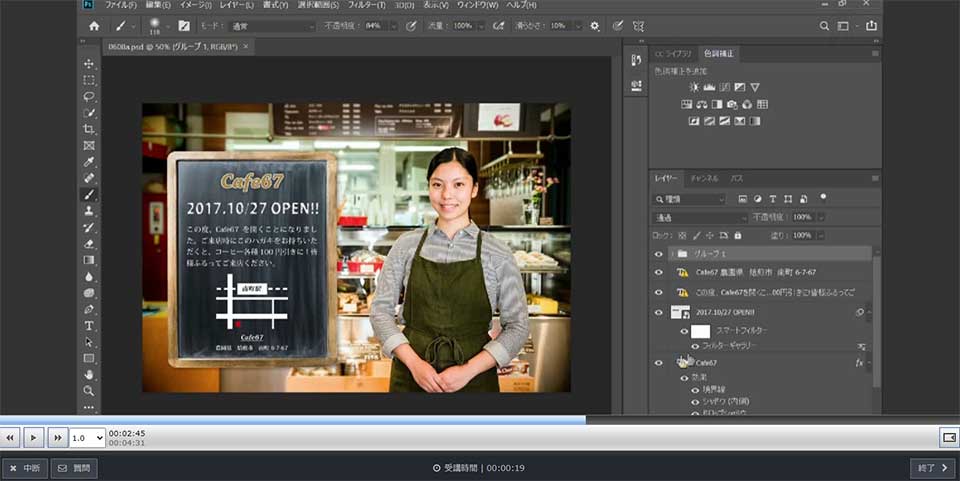
講座数は、63講座。「基本〜ロゴとバナー制作」まで学習します。Photoshopの画面で使い方を教えてくれます。
Photoshop講座の内容
- 01 基本を知ろう
- 02 写真を補正しよう
- 03 写真を加工しよう
- 04 写真の一部を選択して補正しよう
- 05 写真を合成しよう
- 06 ポストカードを作ろう
- 07 ウェブ向けの機能
- 08 ロゴとバナーを作ろう
Photoshop講座の詳細内容
01 基本を知ろう
- Photoshop教程01_素材
- Photoshop_課題用ファイル
- この講座について
- はじめに
- Photoshopとは
- はじめる前の基礎知識
- Photoshopの起動・終了
- ファイルを開く・閉じる
- 操作画面(ワークスペース)
- Photoshopのツールを知ろう
- 画面のサイズ変更と移動
- 設定の取り消し・やり直し
- ドキュメントの保存
- 課題
- この教程のまとめ
02 写真を補正しよう
- Photoshop教程02_素材
- はじめに
- 写真を補正しよう
- 写真の明るさを補正しよう
- 写真の色味を補正しよう
- 写真の彩度を補正しよう
- 写真をモノクロに補正しよう
- いろいろな色調補正
- 課題
- この教程のまとめ
03 写真を加工しよう
- Photoshop教程03_素材
- はじめに
- 写真のトリミングをしよう
- 余分な要素を削除しよう
- 写っているものをコピーしよう
- 色をガラリと変えよう
- フィルターを使おう
- いろいろなフィルター
- 課題
- この教程のまとめ
04 写真の一部を選択して補正しよう
- Photoshop教程04_素材
- はじめに
- 暗い部分を明るくしよう
- 「色域」を指定して補正しよう
- 人物の肌をなめらかにしよう
- 特定のレイヤーを補正しよう
- その他のツール
- レイヤーマスクの操作
- 課題
- この教程のまとめ
05 写真を合成しよう
- Photoshop教程05_素材
- はじめに
- 写真を合成しよう
- 素材を切り抜こう①
- 素材を切り抜こう②
- 写真を配置しよう
- 合成をなじませよう
- 人物に影をつけよう
- 課題
- この教程のまとめ
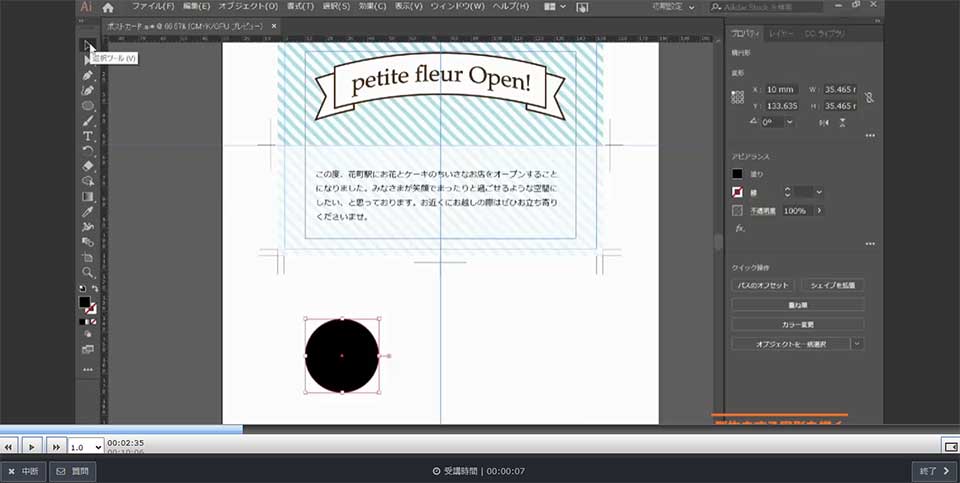
06 ポストカードを作ろう
- Photoshop教程06_素材
- はじめに
- ポストカードを作ろう
- 画像を用意しよう
- ベースを作ろう
- 黒板を配置しよう
- カフェのロゴを作ろう
- 見出しと本文を作ろう
- 簡単な地図を作成しよう
- 課題
- この教程のまとめ
07 ウェブ向けの機能
- Photoshop教程07_素材
- はじめに
- Photoshopでウェブデザイン
- シェイプと属性パネル
- クリッピングマスクとフレームツール
- アセット書き出し
- クイック書き出し
- その他の書き出し
- 課題
- この教程のまとめ
08 ロゴとバナーを作ろう
- Photoshop教程08_素材
- はじめに
- 作業の流れ
- スマートオブジェクト
- スマートフィルター
- アートボード
- 便利なレイヤー検索
- バナーを書き出す
- 課題
- この教程のまとめ
- この講座のまとめ
- Photoshop_sample素材
Illustrator講座

Illustrator講座は、「Illustratorの基本機能や使い方を身につける」「用途に合わせた作品作りの流れを理解する」講座です。講師は、Photoshop講座と同じ浅野 桜デザイナーです。
講座数は、82講座。「基本~画像を装飾」まで学習します。Illustratorの画面で使い方を教えてくれます。
Illustrator講座の内容
- 01 基本を知ろう
- 02 イラストを描こう
- 03 ロゴをつくろう
- 04 名刺を作ろう
- 05 地図を描こう
- 06 ポストカードをつくろう
- 07 タイトル画像を作成しよう
- 08 画像を装飾しよう
Illustrator講座の詳細内容
01 基本を知ろう
- illustrator_学習用素材
- この講座について
- はじめに
- Illustratorとは?
- はじめる前の基礎知識
- Illustratorの起動・終了
- ファイルを開く・閉じる
- 操作画面(ワークスペース)
- Illustratorのツールを知ろう
- 画面のサイズ変更と移動
- 操作の取り消し・やり直し
- ドキュメントの作成と保存
- 課題
- この教程のまとめ
02 イラストを描こう
- はじめに
- 準備をしよう
- オブジェクトについて
- 四角形と三角形を描こう
- 円と星、直線を描こう
- 自由な線を描こう
- 手書き風の線を描こう
- 色をつけよう
- 線を設定しよう
- 図形を拡大・縮小しよう
- 課題
- この教程のまとめ
03 ロゴをつくろう
- はじめに
- 図形を変形しよう
- 図形を回転・反転しよう
- グラデーションをつけよう
- 文字を入力しよう
- 文字を図形にしよう
- グループ化しよう
- 課題
- この教程のまとめ
04 名刺を作ろう
- はじめに
- 名刺の枠を作ろう
- 定規を設定しよう
- 別ファイルからロゴをコピーしよう
- ロゴを配置しよう
- 文字を入力しよう
- 整列させよう
- 帯を描こう
- 課題
- この教程のまとめ
05 地図を描こう
- はじめに
- 下絵を配置しよう
- 直線を描こう
- 曲線を描こう
- 直線と曲線を組み合わせよう
- 線路を描こう
- 目印を配置しよう
- PDFファイルを保存しよう
- 課題
- この教程のまとめ
06 ポストカードをつくろう
- はじめに
- テンプレートを別名で保存しよう
- パターンをつくろう
- パターンを編集しよう
- リボンをつくろう
- エリア内に文字を流し込もう
- 写真を図形で型抜きしよう
- 課題
- この教程のまとめ
07 タイトル画像を作成しよう
- はじめに
- 新規ドキュメントを作成しよう
- 背景と帯をつけよう
- 文字に影をつけよう
- カップを描こう
- Web向けに保存しよう
- 課題
- この教程のまとめ
08 画像を装飾しよう
- はじめに
- アートボードを変更しよう
- 画像の下をギザギザにしよう
- 画像をトレースしよう
- トレースした画像を編集しよう
- シンボルを登録しよう
- ブラシを作ろう
- 課題
- この教程のまとめ
- この講座のまとめ
- illustrator_sample素材
デザイン基礎講座

デザイン基礎講座は、実際に手を動かす前に「デザインはそもそもどうして必要なのか?」を学べる講座になっています。講師は、デザイナーの浅野 桜さん。
講座は、29講座。「デザインとは何か〜スクリーンでのデザイン」まで学習します。受講者代表のハルちゃんと、講師の対話形式の講座です。対話形式で視聴しやすい工夫がされています。
デザイン基礎講座の内容
- デザインとは何か
- デザインの4原則
- 色の基本
- スクリーンでのデザイン
デザイン基礎講座の詳細内容
デザインとは何か
- デザイン基礎講座_素材
- この教程について
- アートとデザイン
- コンセプトと切り口
- デザイナーに求められること
- グラフィックとウェブ
- ワーク
デザインの4原則
- この教程について
- 近づける[近接]
- 揃える[整列]
- 繰り返す[反復]
- 差をつける[コントラスト]
- ワーク
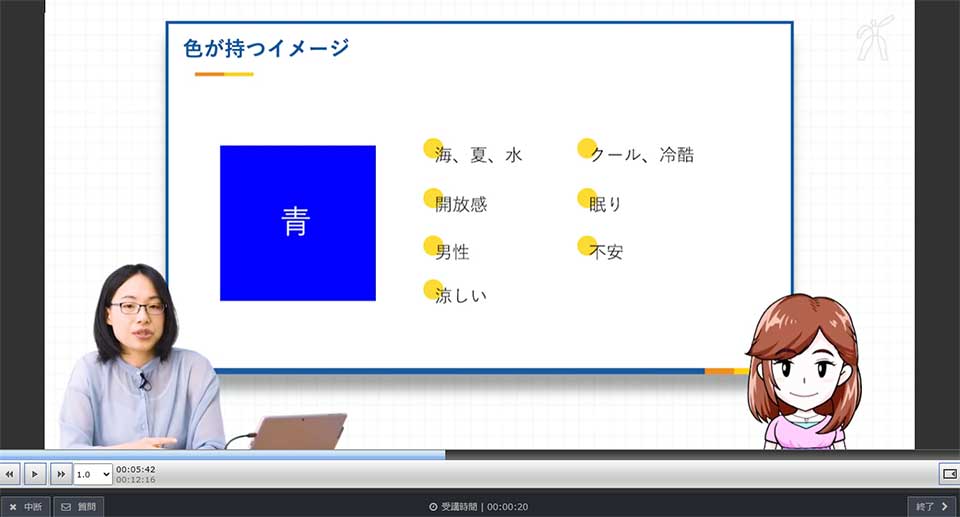
色の基本
- この教程について
- 色の知覚
- 色が持つイメージ
- 色を選ぶための知識
- RGBとCMYK
- Illustrator実習
- ワーク
スクリーンでのデザイン
- この教程について
- 印刷との違い
- UI,UX~見るから使うへ~
- インタラクション
- トレンドの移り変わり①
- トレンドの移り変わり②
- Photoshop実習
- ワーク
- まとめ
AdobeXD講座

AdobeXD講座は、「AdobeXDの基本的な使い方を学ぶ」「ウェブデザインのワークフローを体験する」ことを目的とした講座です。講師は、浅野 桜デザイナーです。
講座数は、65講座。「Adobe XDとは」や「Photoshopのドキュメントの配置」などを学習します。Illustratorの画面を用いて、使い方を教えてくれる講座になっています。
AdobeXD講座の内容
- 教程1
- 教程2
- 教程3
- 教程4
- 教程5
- 教程6
- 教程7
- 教程8
AdobeXD講座の詳細内容
教程1
- Adobe XD講座_素材
- はじめに
- この講座の目的
- この教程について
- Adobe XDとは
- プロトタイプとは
- Photoshopや Illustratorとの違い
- 起動と新規ドキュメントの作成
- UI(操作画面)の解説
- OSの違い
- まとめ
- ワーク
教程2
- ワイヤーフレームの作成
- アートボードの編集
- ガイドとグリッド
- 基本オブジェクトの作成
- オブジェクトの配置
- 実践
- まとめ
- ワーク
教程3
- プロトタイプの作成
- プロトタイプビューについて
- プロトタイプをつなぐ
- プロパティインスペクタでできること
- 実践
- まとめ
- ワーク
教程4
- デザインの作成
- ベクター画像(Illustrator)の配置
- ビットマップ画像(jpg)の配置
- Photoshopのドキュメントの配置
- 複数画像の配置とマスク
- 実践
- まとめ
- ワーク
教程5
- 素材の管理とコントロール
- レイヤーパネル
- アセットパネル
- コンポーネント①
- コンポーネント②
- 実践
- まとめ
- ワーク
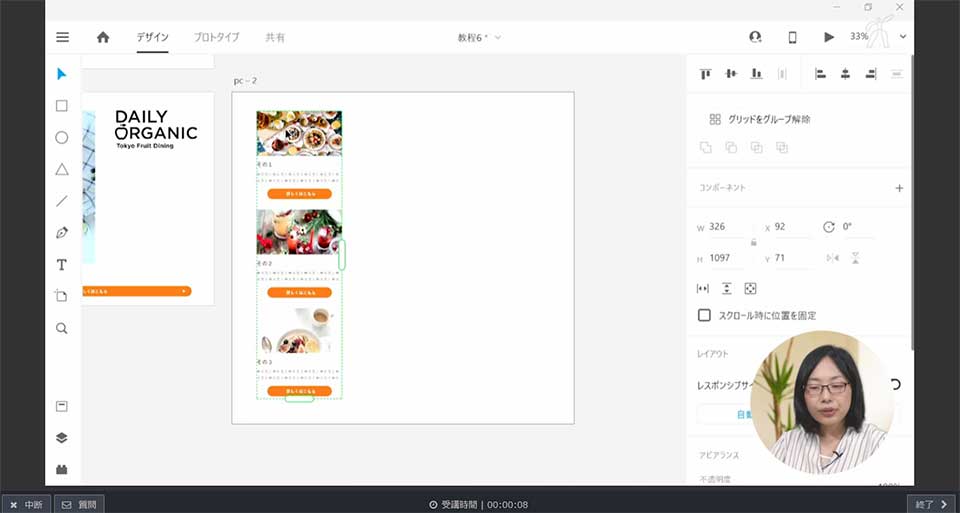
教程6
- 便利な機能と作り込み
- レスポンシブサイズ変更
- CCライブラリ
- モバイルでのプレビュー
- その他便利な機能
- 実践
- まとめ
- ワーク
教程7
- 共有ビュー
- プロトタイピングとレビュー
- 「共有」ビューの概要
- リンクの作成と5つの「表示設定」
- 「デザインレビュー」
- 実践
- まとめ
- ワーク
教程8
- 保存と画像の書き出し
- Adobe XDの保存方法
- PDF保存の注意
- 「開発」でのデータの書き出し
- 画像の書き出しの注意点
- 実践
- まとめ
- ワーク
- おわりに
Webサイト制作基礎講座

Webサイト制作基礎講座は、「Webサイト制作を学ぶ前に、最低限知っておきたい用語や考え方を身につける」講座です。講師は、千貫りこさん。
講座数は、42講座。「コンピュータのしくみ〜コンテンツの作り方」まで学習します。スライドと実際の画面を用いた講座になっています。
Webサイト制作基礎講座の内容
- Webサイト制作基礎講座_オリエンテーション
- サイト制作の前提知識
- 制作現場で求められること
- 設計を失敗しないために
- コンテンツの作り方
Webサイト制作基礎講座の詳細内容
Webサイト制作基礎講座_オリエンテーション
- 講師紹介
- この講座の学習目標
- 学習の流れ
サイト制作の前提知識
- この教程の学習目標
- コンピュータのしくみ
- インターネットにつながる端末
- www(ワールド ワイド ウェブ)
- Webサイトを作るということ
- 情報収集
- 課題
- 課題解説
- この教程のまとめ
制作現場で求められること
- この教程の学習目標
- サイト制作に必要な作業 1
- サイト制作に必要な作業 2
- 画像の種類
- 書体・色
- ビジュアルデザインのポイント
- 効果を上げるために
- 課題
- 課題解説
- この教程のまとめ
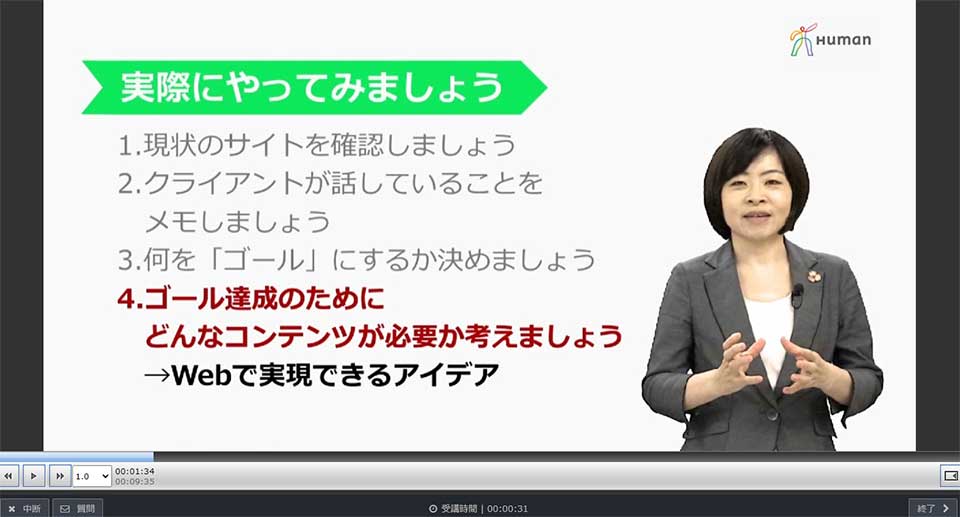
設計を失敗しないために
- この教程の学習目標
- 最初にやっておくべきこと
- 企画、情報整理の進め方
- ヒアリング 1
- ヒアリング 2
- ヒアリング 3
- ヒアリング 4
- 課題
- 課題解説
- この教程のまとめ
コンテンツの作り方
- この教程の学習目標
- ライティング
- ライティング実習
- 構造的な文章
- マークダウンを覚えよう 1
- マークダウンを覚えよう 2
- マークダウンをHTMLに変換する
- 課題
- 課題解説
- この教程のまとめ
- この講座のまとめ
HTML/CSS講座 Basic

HTML/CSS講座 Basicは、「HTML、CSSの基本をしっかり押さえる」「効率的なコーディングの流れを習得する」ことを目的とした講座です。講師は、講師は、千貫りこさん。
講座数は、42講座。「HTMLの基本〜より実践的なページ制作」まで学習します。スライドやウェブページ、テキストエディタを用いて、基本知識や操作の流れを学ぶ講座になっています。
HTML/CSS講座 Basicの内容
- 教程00 オリエンテーション
- 教程01 HTMLの基本
- 教程02 CSSの基本、レイアウト
- 教程03 CSSでデザインする
- 教程04 より実践的なページ制作
HTML/CSS講座 Basicの詳細内容
教程00 オリエンテーション
- この講座のまとめ
教程01 HTMLの基本
- この教程の流れ
- HTMLの基礎知識
- HTML文章を作成する
- メタ情報を追加する
- ファイルを保存し、見出しを設定する
- 箇条書き、段落を設定する
- 情報の種類に分ける、画像を埋め込む
- サブページを作る、表を設定する
- 外部サービスを利用する
- リンクを設定する
- 課題
- 課題解説
- まとめ
教程02 CSSの基本、レイアウト
- この教程の流れ
- CSSの基礎知識、セレクタ
- 色、大きさを表現する
- CSSを適用する
- ブロックをレイアウトする
- テキストをレイアウトする
- レイアウトを調整する
- テキストをデザインする
- 課題
- 課題解説
- まとめ
教程03 CSSでデザインする
- この教程の流れ
- 表をデザインする
- リンクテキストのデザイン(擬似クラス)
- 枠線、背景を付けよう
- 影、余白を付けて角を丸めよう
- モバイル対応しよう
- メディアクエリを用いたモバイル対応
- 課題
- 課題解説
- まとめ
教程04 より実践的なページ制作
- この教程の流れ
- HTMLのグループ化
- おおまかなレイアウト
- #headerのスタイリング
- #mainのスタイリング①
- #mainのスタイリング②
- #mainのスタイリング③
- #asideのスタイリング
- 課題
- 課題解説
- まとめ
HTML/CSS講座 Advance

HTML/CSS講座 Advanceは、「メンテナンスしやすいページ作成のためのコーディング手法」「ユーザー体験を向上するための手法や実装方法」が学べる講座です。
講座数は、44講座。「セレクタの優先度」や「ブロック・ボックスを右寄せに配置する」などを学習します。スライドやウェブページ、テキストエディタを用いて、ワンランク上のページ制作を学ぶ講座になっています。
HTML/CSS講座 Advanceの内容
- 教程01
- 教程02
- 教程03
- 教程04
HTML/CSS講座 Advanceの詳細内容
教程01
- オープニング
- はじめに
- ワンランク上のページ制作のために
- アクセシビリティ
- どんな風にマークアップしますか?
- 画像のファイル形式
- 画像のスライス
- スライス作業
- 課題
- 課題解説
- まとめ
教程02
- HTML/CSS講座 Advance教程02
- CSSの理解を深める
- セレクタの優先度
- 疑似クラス、疑似要素
- メディアタイプ
- ブラウザごとの対応
- 課題
- 課題解説
- まとめ
教程03
- HTML/CSS講座 Advance教程03
- 外部サービス、jQueryプラグイン
- Googleのサービス(機能追加編)
- Googleのサービス(サイト管理編)
- SNSとの連携
- 映像の埋め込み、画像素材
- jQuery
- 課題
- 課題解説
- まとめ
教程04
- HTML/CSS講座 Advance教程04
- より実践的なページ制作
- 上下位置を自由に入れ替える
- カルーセルを追加する
- 「最低の高さ」を確保する
- 商品説明ボックスを横並びに配置する
- a要素をブロック・ボックスとして装飾する
- 横並びのボックス内にある要素の上下位置を指定する
- ブロック・ボックスを右寄せに配置する
- 課題
- 課題解説
- まとめ
- エンディング
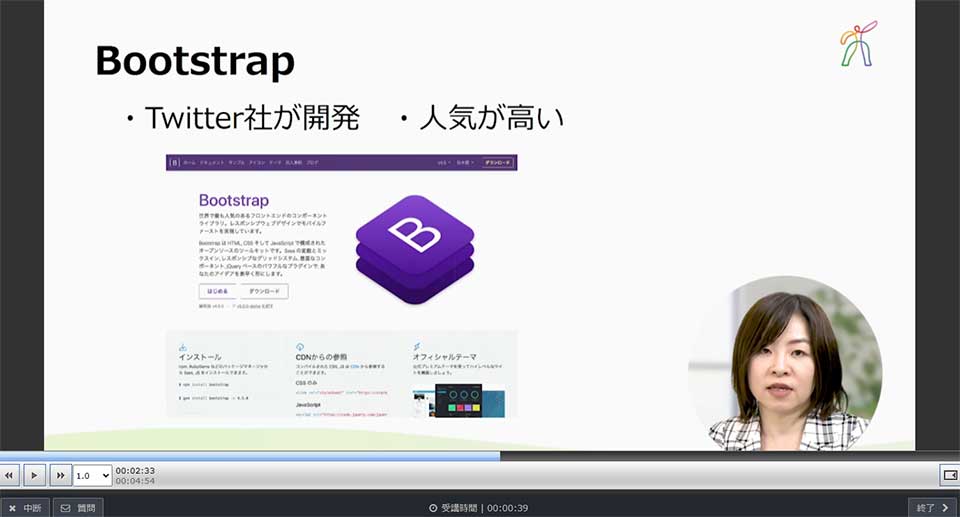
HTML/CSS講座 Specialist (改訂版)

HTML/CSS講座 Specialist (改訂版)は、「HTML5やCSS5の表現」「フレームワークの利用方法」などを学ぶ講座内容になっています。
講座数は、56講座。「装飾のためのプロパティ」や「Saasの構文」などを学習します。スライドやテキストエディタを用いて、2、3年後も役立つウェブ制作知識を学ぶ講座になっています。
HTML/CSS講座 Specialist (改訂版)の内容
- 教程01 HTML5
- 教程02 CSS3
- 教程03 CSSプリプロセッサ
- 教程04 モバイルデバイス対応とCSSフレームワーク
HTML/CSS講座 Specialist (改訂版)の詳細内容
教程01 HTML5
- 01.はじめに
- 02.テキストについて
- 03.この教程の流れ
- 04.HTML5とは?
- 05.アウトライン
- 06.HTML5の要素
- 07.マークアップ(1)
- 08.マークアップ(2)
- 09.ウェブ・アプリケーションへの対応
- 10.HTML5.1
- 11.アクセシビリティ
- 12.課題
- 13.課題解説
- 14.まとめ
教程02 CSS3
- 01.この教程の流れ
- 02.装飾のためのプロパティ(1)
- 03.装飾のためのプロパティ(2)
- 04.変形・変化のためのプロパティ
- 05.制作者にやさしいプロパティ
- 06.CSS3で使用可能な値(1)
- 07.CSS3で使用可能な値(2)
- 08.CSS3で追加されたセレクタ(1)
- 09.CSS3で追加されたセレクタ(2)
- 10.課題
- 11.課題解説
- 12.まとめ
教程03 CSSプリプロセッサ
- 01.この教程の流れ
- 02.CSSプリプロセッサについて
- 03.Saasの構文 ネスト
- 04.Saasの構文 変数
- 05.Saasの構文 ミックスイン
- 06.Saasファイルのインポート
- 07.サンプルページのコーディング 1
- 08.サンプルページのコーディング 2
- 09.サンプルページのコーディング 3
- 10.サンプルページのコーディング 4
- 11.サンプルページのコーディング 5
- 12.課題
- 13.課題解説
- 14.まとめ
教程04 モバイルデバイス対応とCSSフレームワーク
- 01.この教程の流れ
- 02.モバイルデバイス対応
- 03.サンプルページのコーディング 1
- 04.サンプルページのコーディング 2
- 05.CSSフレームワークとは
- 06.便利なスタイル 1
- 07.便利なスタイル 2
- 08.グリッドシステム
- 09.サンプルページのコーディング 1
- 10.サンプルページのコーディング 2
- 11.サンプルページのコーディング 3
- 12.サンプルページのコーディング 4
- 13.課題
- 14.課題解説
- 15.まとめ
- 16.講座のまとめ
レスポンシブWebデザイン講座

レスポンシブWebデザイン講座は、「レスポンシブWebデザインの基本や実践」まで学べる講座です。講師は、大串さん。
講座数は、50講座。「レスポンシブWebデザインの基本〜実践」を学習します。スライドやウェブページ、テキストエディタを用いて解説してくれます。
レスポンシブWebデザイン講座の内容
- 教程1 レスポンシブWebデザインの基礎の理解
- 教程2 Flexboxを利用したレスポンシブレイアウト
- 教程3 レスポンシブ実践レイアウト01
- 教程4 レスポンシブ実践レイアウト02
レスポンシブWebデザイン講座の詳細内容
教程1 レスポンシブWebデザインの基礎の理解
- レスポンシブWebデザイン講座_素材
- はじめに
- レスポンシブWebデザイン概要
- エディター準備
- ビューポート
- メディアクエリとブレイクポイント
- モバイルファースト
- レスポンシブWebデザインでよく使われる基礎CSSテクニック
- レスポンシブレイアウトの種類
- ブロックモデルのおさらい
- displayプロパティーのおさらい
- floatを利用したレスポンシブWebデザイン
- まとめ
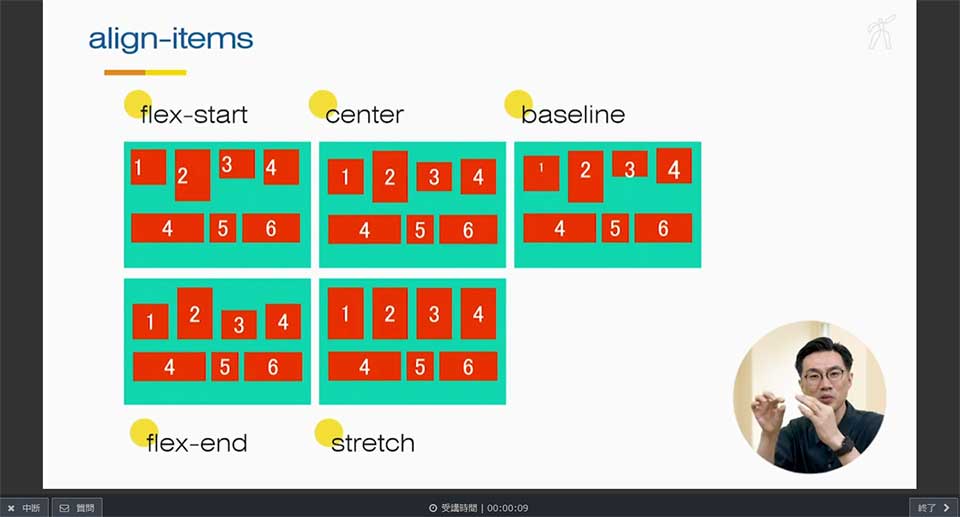
教程2 Flexboxを利用したレスポンシブレイアウト
- はじめに
- 検証ツールの活用
- Flexboxとは
- 親要素の操作1
- 親要素の操作2
- 子要素の操作
- Flexboxを利用したレスポンシブレイアウト1
- Flexboxを利用したレスポンシブレイアウト2
- CSSGridとは
- CSSGridを利用したレスポンシブレイアウト
- まとめ
教程3 レスポンシブ実践レイアウト01
- はじめに
- 最終的なレイアウトの確認
- Nomalize.css
- cssの命名規則
- webフォント
- HTMLを記述1
- HTMLを記述2
- cssレイアウト1header
- cssレイアウト2main-visual
- cssレイアウト3feature
- cssレイアウト4media-object
- cssレイアウト5gallery
- 上に戻るボタン
- まとめ
教程4 レスポンシブ実践レイアウト02
- はじめに
- 最終的なレイアウトの確認
- webフォント
- チェックボックスによる表示非表示
- headerのレスポンシブ対応1
- headerのレスポンシブ対応2
- cssによるハンバーガーメニュー
- media-objectの活用
- object-fitの利用
- buttonの利用
- Google Mapの活用
- まとめ
- 講座のまとめ
WordPress講座 Basic

WordPress講座 Basicは、「Wordpressの基本〜応用」を学ぶ講座です。講師は、大串さん。
講座数は、116講座とボリュームある内容です。「Wordpressの基礎知識」「ブロックエディター」などを学べる講座になっています。スライドやWordpressの画面などを用いて解説してくれます。
WordPress講座 Basicの内容
- 教程1 WordPressの基礎知識と環境作成
- 教程2 WordPressサイトの制作準備
- 教程3 WorePressの基本操作
- 教程4 テーマカスタマイザーの利用
- 教程5 ブロックエディターの基本操作
- 教程6 ブロックエディターを用いたサイトのレイアウト1
- 教程7 ブロックエディターを用いたサイトのレイアウト2
- 教程8 サイト運用に役立つプラグインの導入
WordPress講座 Basicの詳細内容
教程1 WordPressの基礎知識と環境作成
- 教程1について
- WordPressとは
- WordPressのシェア
- WordPressの事例
- Webサイトが表示される仕組み
- WordPressを動作させるための環境
- コアとテーマと、プラグイン
- USBについて
- XAMPPについて
- WordPressのインストール方法
- macの方へ
- まとめ
教程2 WordPressサイトの制作準備
- 教程2について
- アップデートの重要性
- アップデートの実施
- テストデータとは
- テーマユニットテストデータの導入
- テストデータを利用する意味
- テーマについて
- テーマの新規追加と有効化
- プラグインについて
- プラグインの新規追加と有効化
- バックアップの重要性
- バックアッププラグインの紹介
- UpdraftPlusの追加と有効化と実施
- 復元方法の確認
- まとめ
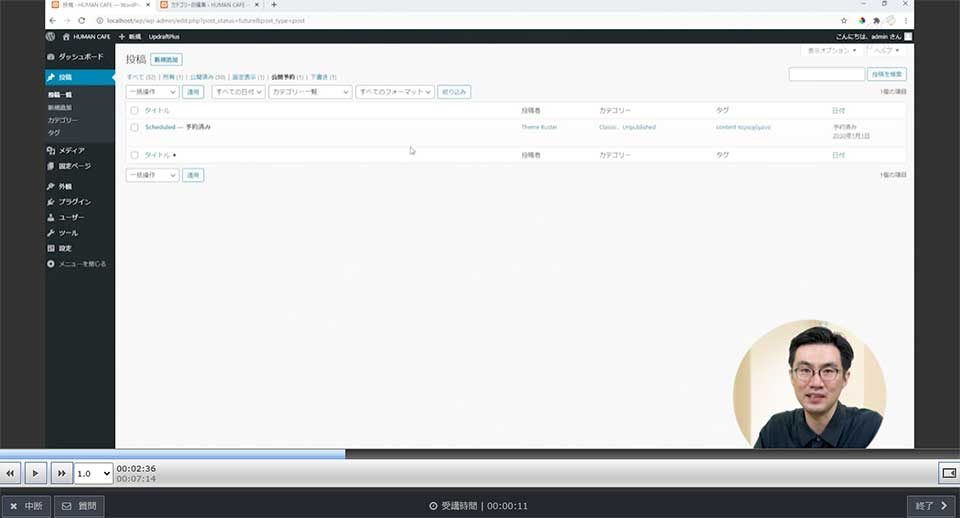
教程3 WorePressの基本操作
- 教程3について
- ログインとパスワード
- アドミンバー
- 投稿
- カテゴリーとタグ
- メディア
- 固定ページ
- ユーザー
- ツール
- 設定
- パーマリンク
- まとめ
教程4 テーマカスタマイザーの利用
- 教程4について
- TwentyTwentyについて
- テーマカスタマイザーとは
- テーマカスタマイザーの操作
- カスタムメニューとは
- カスタムメニューの作成
- カスタムメニューの場所
- ウィジェットとは
- ウィジェットの位置
- ウィジェットの追加と削除
- ウィジェットの種類と設定
- 追加CSSの設定
- サイトの基本情報
- 色とテーマオプション
- まとめ
教程5 ブロックエディターの基本操作
- 教程5について
- ブロックエディターとクラシックエディター
- ブロックエディターの開発のスピード
- ブロックエディターの基礎知識
- グーテンベルクプラグインとは
- 見出ブロックと段落ブロック
- 画像ブロック
- カバーブロック
- ギャラリーブロック
- メディアと文章ブロック
- 動画ブロック
- カラムブロック
- グループブロック
- ボタンブロック
- スペーサーブロック
- ページ区切りブロック
- 最新の記事ブロック
- 埋め込みブロック
- ブロックプラグイン紹介
- まとめ
教程6 ブロックエディターを用いたサイトのレイアウト1
- 教程6について
- サイト構成の確認
- ページの作成
- フロントページ設定
- ナビゲーションの設定
- ウィジェットの設定
- サイト設定
- カテゴリーの設定
- 投稿の作成
- MENUページの設定
- カバーテンプレート
- ギャラリーブロック
- まとめ
教程7 ブロックエディターを用いたサイトのレイアウト2
- 教程7について
- ABOUTページの構成の設定
- メディアと文章ブロック
- カラムブロックの活用
- カバーブロックの活用
- ボタンブロックの活用
- フロントページの構成の確認
- 最新の記事ブロック(リスト型)の活用
- グループとカラムブロックの活用
- 最新の記事ブロック(ブロック型)の活用
- お問い合わせフォームの導入・設定
- カスタムCSSの活用
- まとめ
教程8 サイト運用に役立つプラグインの導入
- 教程8について
- プレビューの共有
- 記事の複製
- ユーザープロフィール画像の設定
- タイトルタグなどの設定
- OGPの設定
- 目次の導入
- 画像の拡大
- 画像の最適化
- AMP最適化
- セキュリティー対応
- データの引っ越し
- まとめ
- 講座のまとめ
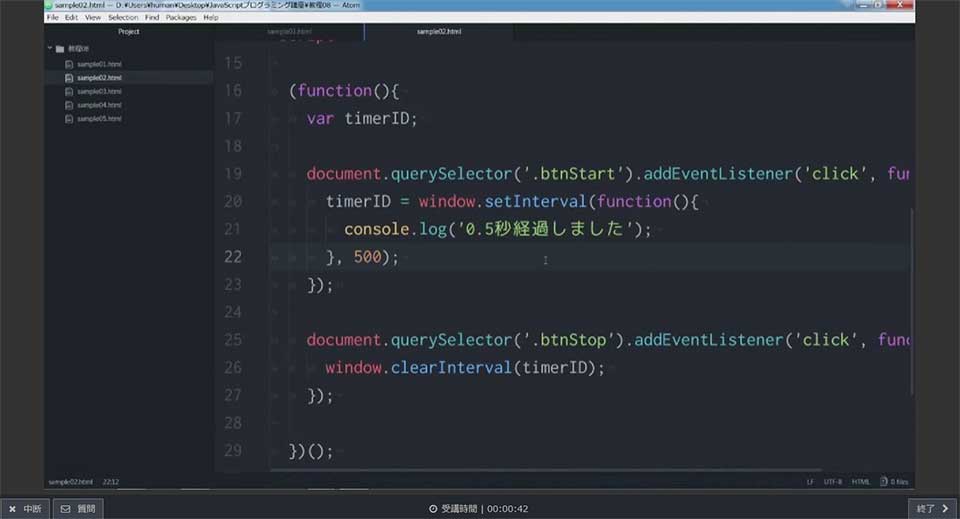
JavaScriptプログラミング講座(2018対応)

JavaScriptプログラミング講座は、「JavaScriptの基本の基本知識」を学ぶ講座です。講師は、株式会社なすび代表の菅沼 辰弥さん。
講座数は、65講座。「JavaScriptの基本〜簡単なアプリ制作」を学ぶことができます。エディターやChromeデベロッパーツールの画面を使って、解説してくれます。
JavaScriptプログラミング講座(2018対応)の内容
- 教程01
- 教程02
- 教程03
- 教程04
- 教程05
- 教程06
- 教程07
- 教程08
JavaScriptプログラミング講座(2018対応)の詳細内容
教程01
- 01.はじめに
- 02.この教程の流れ
- 03.JavaScriptとは
- 04.JavaScriptでできること
- 05.開発者ツール
- 06.開発者ツール – Elements
- 07.開発者ツール – Network
- 08.開発者ツール – Sources
- 09.開発者ツール – Application
- 10.開発者ツール – Console
- 11.まとめ
教程02
- 01.はじめに
- 02.JavaScriptの基本的な記法
- 03.変数
- 04.データ型とリテラルー1
- 05.データ型とリテラルー2
- 06.演算子ー1
- 07.演算子ー2
- 08.まとめ
教程03
- 01.はじめに
- 02.制御構文とは
- 03.if命令
- 04.switch命令
- 05.while/do…while命令
- 06.for命令
- 07.break/continue命令
- 08.try…catch…finally命令
- 09.まとめ
教程04
- 01.はじめに
- 02.オブジェクトとは
- 03.組み込みオブジェクト
- 04.Stringオブジェクト
- 05.Numberオブジェクト
- 06.Mathオブジェクト
- 07.Arrayオブジェクト
- 08.Dateオブジェクト
- 09.まとめ
教程05
- 01.はじめに
- 02.関数とは
- 03.値の受け渡し
- 04.無名関数
- 05.スコープ
- 06.arguments
- 07.クロージャ
- 08.まとめ
教程06
- 01.はじめに
- 02.クラスとは
- 03.thisについて
- 04.プロトタイプ
- 05.プロトタイプチェーンによる継承
- 06.オブジェクトの型を判定する
- 07.まとめ
教程07
- 01.はじめに
- 02.DOMとは
- 03.要素の取得
- 04.要素の作成と削除
- 05.イベントリスナー
- 06.フォーム要素から値を取得
- 07.スタイルの操作
- 08.まとめ
教程08
- 01.はじめに
- 02.Windowオブジェクト
- 03.ダイアログの表示
- 04.タイマー処理
- 05.ブラウザ履歴の操作
- 06.データの保存
- 07.ToDoリストアプリを作ってみる
- 08.まとめ
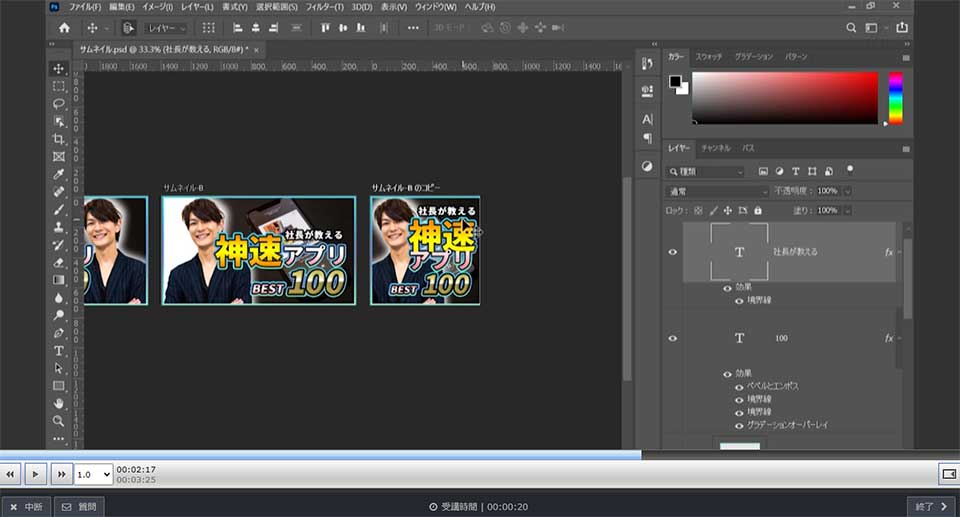
サムネイル・バナー制作実践講座

サムネイル・バナー制作実践講座は、「PhotoshopやIllustratorを使って、サムネイルやバナーの制作方法」を学ぶ講座です。講師は、浅野 桜さん。
講座数は、29講座。実際の操作画面で「目立たせる」「可愛く演出する」テクニックなど、実践を踏まえながら学ぶことができます。
サムネイル・バナー制作実践講座の内容
- イントロダクション01
- 教程01 Photoshopを使ったサムネイル制作
- イントロダクション02
- 教程02 Illustratorを使ったサムネイル制作
- まとめ
サムネイル・バナー制作実践講座の詳細内容
イントロダクション01
- サムネイル・バナー制作実践講座_素材
- 自己紹介・この講座の目的
- 作るもの(ゴール)の紹介
- 使用アプリケーションについて(Photoshop)
- 使用アプリケーションについて(Illustrator)
- サムネイル・バナーについて
- アイディアをスケッチする
教程01 Photoshopを使ったサムネイル制作
- 00 サムネイルについて
- 01 ファイルを作成する
- 02 背景を加工・配置する
- 03 人物の画像を切り抜く
- 04 文字を入力する
- 05 文字や人物にレイヤースタイルをかける
- 06 罫線を作成する
- 07 アートボードを使って複数のクリエイティブを作成する
- 08 バリエーションの作成
- 09 画像の書き出し
イントロダクション02
- 教程01のおさらい
- 教程02の作業内容
教程02 Illustratorを使ったサムネイル制作
- 01 ファイルを作成し、写真を配置する
- 02 文字を入力する
- 03 合成フォントを使う
- 04 「Adobeカラー」テーマから配色を探す
- 05 パターンを作る
- 06 タイトルを作成する
- 07 「アピアランス」パネルで白い影をつける
- 08 罫線を加工して飾りにする
- 09 画像の書き出し
まとめ
- まとめと今後の展開
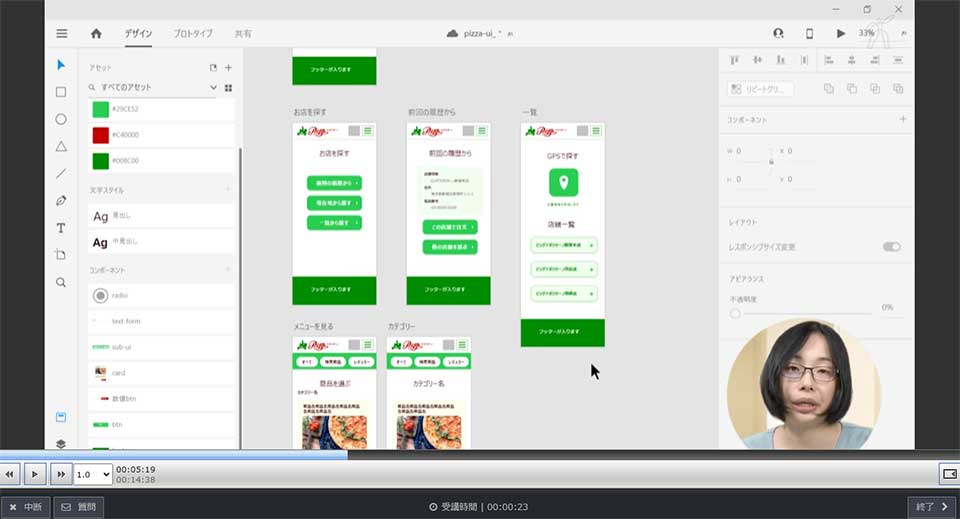
UIデザイン実践講座

UIデザイン実践講座は、「スマートフォンのデザインを通してUIデザイン」を学ぶ講座です。講師は、浅野 桜さん。
講座数は、21講座。「ユーザーの行動を考える」や「データの作り込み」などを学習します。これまでに学んだデザインツールを「どのように活かしていけばいいのか」を学ぶことができます。
UIデザイン実践講座の内容
- イントロダクション 1
- 教程01:デザインを考える
- イントロダクション 2
- 教程02:デザインを仕上げる
- まとめ
UIデザイン実践講座の詳細内容
イントロダクション 1
- 自己紹介・この講座の目的
- 作るもの(ゴール)の紹介
- 教程01と教程02の内容
教程01:デザインを考える
- 01 クライアントの確認
- 02 ターゲットユーザーの確認
- 03 ユーザーの行動を考える
- 04 必要なページを洗い出す
- 05 ページリストに基づいてワイヤーフレームを作る
- 06-01 デザイン要素を素早く複製する
- 06-02 カテゴリーページのUIを作る
- 06-03 決済画面のパーツを作成する
イントロダクション 2
- 教程02の作業内容
教程02:デザインを仕上げる
- 00 ワイヤーフレームのおさらい
- 01 作成したワイヤーフレームを動かす
- 02 画面で確認しながら足りない要素を追加する
- 03 必要な素材を洗い出す
- 04 素材の作成:アイコンの作成(Illustrator)
- 05 素材の作成:はめ込み用の画像の作成(Photoshop
- 06 XDに素材を配置して調整する
- 07 データの作り込み
まとめ
- まとめと今後の展望
ポートフォリオ制作講座(Web)

ポートフォリオ制作講座(Web)は、「面接官がどのようなポートフォリオを好むのか」を学ぶ講座です。講師は、浅野 桜さん。
講座数は、25講座。「いい例・駄目な例①」や「ポートフォリオの制作方法」などを学習します。スライドやアニメーションで解説してくれます。
ポートフォリオ制作講座(Web)の内容
- ポートフォリオとは
- ポートフォリオを作ろう
- ポートフォリオ講座(Web)_添削課題
ポートフォリオ制作講座(Web)の詳細内容
ポートフォリオとは
- ポートフォリオ講座(Web)_素材
- ポートフォリオとは何か①
- ポートフォリオとは何か②
- 未経験者のポートフォリオ
- こんなケースはNG
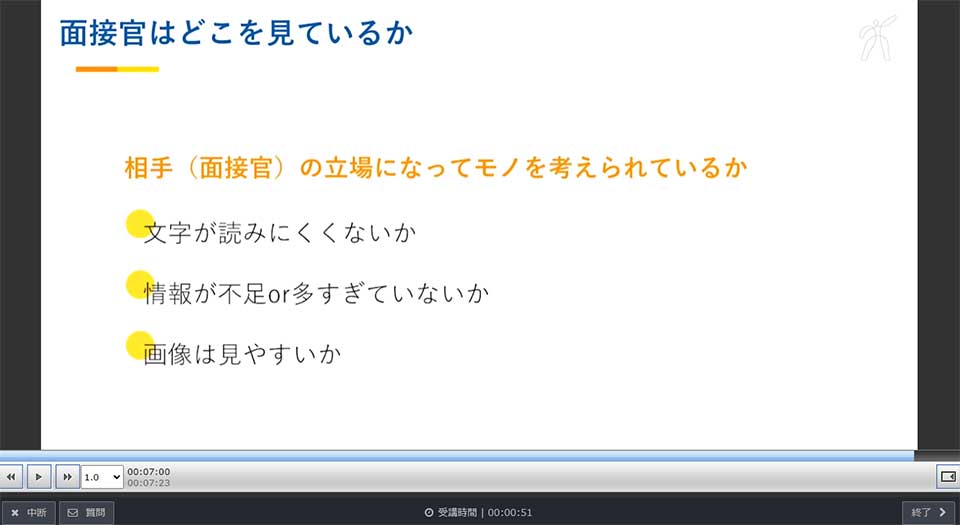
- 面接官はどこを見ているか
- こんなケースはNG
- 選ばれるポートフォリオとは
- いい例・駄目な例①
- いい例・駄目な例②
- ポートフォリオの準備
- 数について
- こんなケースはNG
- 「○○で作らないとだめ?」
- ワーク
ポートフォリオを作ろう
- 基本の体裁①
- 基本の体裁②
- Dreamweaver実習
- 基本の体裁③
- こんなケースはNG
- 外部サービスの紹介
- Adobe Portfolio実習
- ワーク①
- ワーク②
- 講座のまとめ
ポートフォリオ講座(Web)_添削課題
- ポートフォリオ講座(Web)_添削課題提出フォーム
PremierePro講座

Premiere Pro講座は、「Premiere Proの基本」を学ぶ講座です。講師は、マウンテンスタジオの佐藤さん。マウンテンスタジオは、テレビCMやゲームのPVなどを制作している映像制作会社です。
教材数は、55講座。「Premiere Proの準備〜動画の仕上げ」までを学習します。実際の操作画面を使い、現場のノウハウを含め解説してくれます。
Premiere Pro講座の内容
- 教程01 編集の準備をしよう
- 教程02 編集の基本を知ろう
- 教程03 文字を追加しよう
- 教程04 見栄えをよくしよう
- 教程05 音声を編集しよう
- 教程06 動画を仕上げよう
Premiere Pro講座の詳細内容
教程01 編集の準備をしよう
- はじめに
- 映像制作の流れを知ろう
- 起動・終了しよう
- 画面を知ろう
- 作業しやすくしよう
- プロジェクトを作成・保存しよう
- プロジェクトを開こう
- 動画ファイルを読み込もう
- 複数の動画ファイルをまとめよう
- まとめ
教程02 編集の基本を知ろう
- はじめに
- シーケンスを作成しよう
- タイムラインに配置しよう
- 長さを調整しよう
- リップルを削除しよう
- 異なる場面を作成しよう
- 使用する範囲を決めよう
- 複製しよう
- 複製したクリップを編集しよう
- 画面を切り替えよう
- 繰り返し配置する
- ショートカットキーについて
- まとめ
教程03 文字を追加しよう
- はじめに
- テキストを作成する準備をしよう
- テキストを作成しよう
- サイズと配置を調整しよう
- スタイルや効果を設定しよう
- 繰り返し配置する
- 字幕制作のポイント
- 再生時の解像度に関して
- まとめ
教程04 見栄えをよくしよう
- はじめに
- 手ぶれを軽減しよう
- 色味を整えよう
- 効果を付けよう
- エフェクトプリセットの種類について
- エフェクトとクリップの長さについて
- まとめ
教程05 音声を編集しよう
- はじめに
- 書き出し用シーケンスを作成しよう
- 楽曲を読み込もう
- 不要な音声を削除しよう
- キーフレームを追加して調整しよう
- エフェクトを適用しよう
- 映像と音楽
- まとめ
教程06 動画を仕上げよう
- はじめに
- 調整レイヤーを使おう
- エフェクトを追加しよう
- 静止画クリップを配置する
- 動画ファイルとして書き出そう
- QuickTimeについて
- バックアップについて
- まとめ
AfterEffects講座

AfterEffects講座は、「After Effects講座の基本」を学ぶ講座です。講師は、Premiere Pro講座と同じ佐藤さん。
教材数は、47講座。「After Effectsの準備〜立体的なアニメーションを作成」まで学習します。実際の操作画面を使って、解説してくれます。
AfterEffects講座の内容
- 教程01 制作の準備をしよう
- 教程02 背景とタイトルを作ろう
- 教程03 テロップを作ろう
- 教程04 場面転換を作ろう
- 教程05 立体的なアニメーションを作ろう
- 教程06 動画を書き出そう
AfterEffects講座の詳細内容
教程01 制作の準備をしよう
- After Effects素材
- はじめに
- 映像制作の流れを知ろう
- 起動・終了しよう
- 画面を知ろう
- 作業しやすくしよう
- ファイルを読み込もう
- コンポジションを作成しよう
- プロジェクトを保存しよう
- まとめ
教程02 背景とタイトルを作ろう
- はじめに
- タイムラインに配置しよう
- 画像をアニメーションさせよう
- 背景をぼかそう
- 質感を追加しよう
- タイトルを作ろう
- まとめ
教程03 テロップを作ろう
- はじめに
- 背景画像を配置しよう
- テキストを配置しよう
- 図形を配置しよう
- テロップをアニメーションさせよう
- まとめ
教程04 場面転換を作ろう
- はじめに
- 画像を配置しよう
- 平面レイヤーを配置しよう
- テキストを配置しよう
- テキストをアニメーションさせよう
- エフェクトで色味を調整しよう
- トラックマットについて
- トランジションエフェクトの種類
- まとめ
教程05 立体的なアニメーションを作ろう
- はじめに
- カメラを配置しよう
- 画像を3Dに配置しよう
- 文字と図形を配置しよう
- カメラワークをつけよう
- 描画モードについて
- エクスプレッションについて
- まとめ
教程06 動画を書き出そう
- はじめに
- コンポジションを配置しよう
- レンダリングしよう
- バックアップについて
- 実写合成 トラッキング スタビライズ
- モーショングラフィックスの作り方
- まとめ
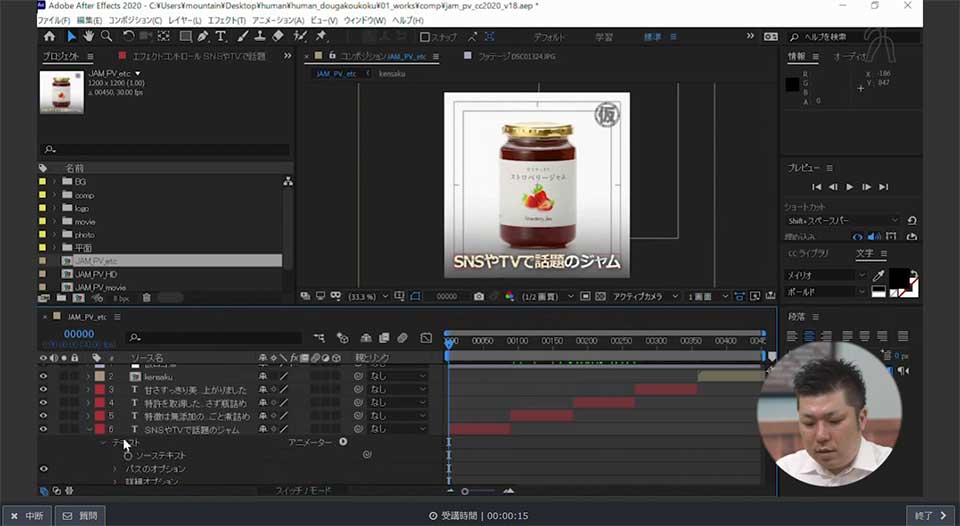
Web動画広告講座

Web動画広告講座は、「Web動画広告の作り方」を学ぶ講座です。講師は、佐藤さん。
教材数は、53講座。「Web動画広告の種類・準備〜制作方法」まで学習します。近年需要が高まっていて注目のWeb動画広告の概要や作り方を学ぶことができます。
Web動画広告講座の内容
- 教程1
- 教程2
- 教程3
- 教程4
Web動画広告講座の詳細内容
教程1
- Web動画広告講座_素材1
- Web動画広告講座_素材2
- Web動画広告とは
- クライアントのメリットデメリット
- 動画制作のノウハウがあるクライアントは少ない
- Web動画広告の種類
- ヒアリングして仕様を確認
- 制作スケジュールを作成
- 版権や機密保持の理解
- 推奨制作ポイント
- 字コンテを作る
- 絵コンテを作る
- V(ビデオ)コンテを作る
- 必要な素材を読み込みフォルダ分けする
- 環境設定【初期設定の空間補完法にリニアを使用】
- ファイルの保存、名前の付け方おすすめ
- プレビュー、プロキシ、納品形式、各出力方法
- まとめ
教程2
- 静止画素材から制作とは
- 求められている要素を整理
- 静止画素材に動きをつける
- フォントが与える印象と視認性
- 商品写真やロゴの加工
- コンポジションの設定
- 1カットあたりの時間を割り出し素材をレイアウトする
- 商品画像にアニメーションを付ける
- テキストを配置する、視認性を調整する
- 検索ボックスを作る
- ロゴマークを入れる
- 色味を調整
- Media Encoderで出力
- まとめ
教程3
- 動画素材からの制作とは
- ロゴの取り扱いについて
- トランジションとは
- セーフフレームとは
- 静止画コンポジションを複製して動画素材に差し替える
- タイムリマップとフレームブレンドで緩急調整
- 色味を調整
- トランジションを付ける
- Media Encoderで出力
- 16:9に変換する方法
- まとめ
教程4
- 支給素材が無い制作とは
- 静止画や動画素材を購入する
- デザインの配色を考える
- 商品写真をマスクで切り取る
- 写真から背景を作る
- テキストにアニメーションを付ける
- 3Dレイヤーに素材を配置する
- 3Dレイヤーでアニメーションを付ける
- 最終確認
- まとめ
動画撮影講座

動画撮影講座は、「身近な装備で、身近な物を撮影する技術」を学ぶ講座です。講師は、佐藤さん。
教材数は、15講座。「準備・基礎知識〜撮影後にやること」まで学習します。実際に撮影もしながらノウハウを解説してくれます。
動画撮影講座の内容
- 教程01
- 教程02
動画撮影講座の詳細内容
教程01
- この教程について
- 良い動画とは何か
- 照明が与える印象
- 機材による特徴や違い
- スマートフォンによる撮影
- 撮影前の準備
- カメラ用語
- 撮影モード
- まとめ
教程02
- この教程について
- あると便利な機材
- レンズと歪み
- 人物の撮影
- 撮影後にやること
- まとめ
ポートフォリオ制作講座(動画)

ポートフォリオ制作講座(動画)は、「ポートフォリオ(デモリール)の作り方」を学ぶ講座です。講師は、佐藤さん。
教材数は、23講座。「ポートフォリオ(デモリール)のOKな例、NGな例」や「見せ方」まで学習します。
ポートフォリオ制作講座(動画)の内容
- 教程1
- 教程2
- ポートフォリオ講座(動画)_添削課題
ポートフォリオ制作講座(動画)の詳細内容
教程1
- ポートフォリオ講座(動画)_素材
- ポートフォリオ(デモリール)とはなにか
- 未経験者のポートフォリオ
- 面接官は何を見るか
- ポートフォリオの見せ方
- 作品数・表示時間・サイズについて
- ここまでのまとめ
- 素材を読み込みタイムラインに配置する
- 動画から静止画を抜き出す
- キャプションを付ける
- ポートフォリオを完成させる
- 動画に書き出す
教程2
- 選ばれるポートフォリオ
- 就活用メールアドレス
- OKな例、NGな例
- 「○○で作らないとだめ?」「動画形式は?」
- 作品数が足らない場合
- ポートフォリオの作例 文字
- ポートフォリオの作例 レイアウト
- 動画から静止画を抜き出す
- PDFに書き出す
- まとめ
ポートフォリオ講座(動画)_添削課題
- ポートフォリオ講座(動画)_添削課題提出フォーム
3. (V)MCP/制作実践講座(Web/動画)の内容とは

田中くんと佐藤くんに「株式会社」からLPの制作依頼があった…という設定のストーリー型の講座です。
(V)MCP/制作実践講座(Web/動画)の講座内容
- はじめに
- Webリテラシー講座
- デザイン基礎講座
- Webサイト制作基礎講座
- XD講座
- 画像制作(Photoshop,Illustrator講座)
- HTMLコーディング(HTML/CSS,レスポンシブ講座)
- WordPress講座Basic
- WordPress講座Advance
- WebサイトUI設計講座
- JavaScriptプログラミング(JavaScript)
- 映像制作(Premiere,After)
- Pythonプログラミング(Python基礎/応用講座)
 カメさん
カメさん講座の詳細情報を知りたい方は、下記をクリック
はじめに
「はじめに」の内容
- 0-1.はじめに
- 0-2.学習の進め方
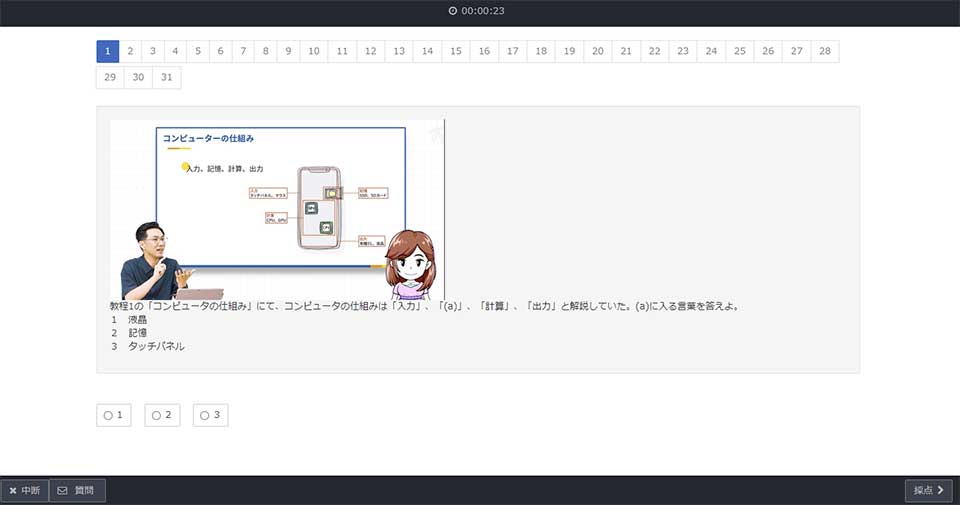
Webリテラシー講座

Webリテラシー講座の確認テストは、選択問題です。問題数は31問。
Webリテラシー講座の内容
- 確認テスト
デザイン基礎講座

デザイン基礎講座の確認テストも、選択問題です。問題数は33問。
デザイン基礎講座の内容
- 確認テスト
Webサイト制作基礎講座

Webサイト制作基礎講座の確認テストも、選択問題です。問題数は25問。
Webサイト制作基礎講座の内容
- 確認テスト
XD講座

XD講座の確認テストも、選択問題です。問題数は32問。
XD講座の内容
- 確認テスト
画像制作(Photoshop,Illustrator講座)

画像制作(Photoshop,Illustrator講座)では、講師と一緒に課題に取り組みます。講師は、佐藤さん。
講座数は、8講座。「写真素材の確認〜画像の書き出し」までを学習します。
画像制作の内容
- 画像制作_使用素材
- 1-1.ワイヤーフレーム:写真素材の確認
- 1-2.画像制作:企画
- 1-3.Illustrator:細かいパーツの作成
- 1-4.Photoshop ① メインビジュアルの作成
- 1-5.Photoshop ②「 取り扱い方法」イメージ作成
- 1-6.Photoshop ③ 画像の修正に対応する
- 1-7.Photoshop ④ 画像の書き出し
- 画像制作_課題提出フォーム
HTMLコーディング(HTML/CSS,レスポンシブ講座)

HTMLコーディング(HTML/CSS,レスポンシブ講座)も、講師と一緒に課題に取り組む講座です。講師は、千貫さん。
講座数は、12講座。「一般的なテキストの形~レスポンシブ対応」まで学習します。
HTMLコーディングの内容
- HTMLコーディング_使用素材
- 2-1.一般的なテキストの形
- 2-2.特殊な情報の形
- 2-3.テキスト以外の情報
- 2-4.情報のグループ化
- 2-5.CSS:共通のスタイル ①
- 2-6.CSS:共通のスタイル ②
- 2-7.CSS:個別のスタイル ①
- 2-8.CSS:個別のスタイル ②
- 2-9.CSS:個別のスタイル ③
- 2-10.CSS:レスポンシブ対応 ①
- 2-11.CSS:レスポンシブ対応 ②
- HTMLコーディング_課題提出フォーム
WordPress講座Basic

WordPress講座Basicは、選択問題です。問題数は28問。
WordPress講座Basicの内容
- 確認テスト
WordPress講座Advance

WordPress講座Advanceも、選択問題です。問題数は23問。
WordPress講座Advanceの内容
- 確認テスト
WebサイトUI設計講座

WebサイトUI設計講座も、選択問題です。問題数は23問。
WebサイトUI設計講座の内容
- 確認テスト
JavaScriptプログラミング(JavaScript)

JavaScriptプログラミング(JavaScript)も、講師と一緒に課題に取り組む講座です。講師は、菅沼さん。
講座数は、8講座。「実装の準備~iOS 対応」まで学習します。
JavaScriptプログラミング(JavaScript)の内容
- JavaScriptプログラミング_使用素材
- 3-1.カルーセル:実装の準備
- 3-2.カルーセル:[前へ][次へ]ボタンの実装
- 3-3.カルーセル:インジケータの実装
- 3-4.カルーセル:フリック操作の対応
- 3-5.カルーセル:タイマー処理
- 3-6.ページトップボタン
- 3-7.iOS 対応
- JavaScriptプログラミング_課題提出フォーム
映像制作(Premiere, After Effects)

映像制作(Premiere,After After Effects)も、講師と一緒に課題に取り組む講座です。講師は、佐藤さん。
講座数は、6講座。「素材の配置~書き出し」まで学習します。
映像制作(Premiere, After Effects)の内容
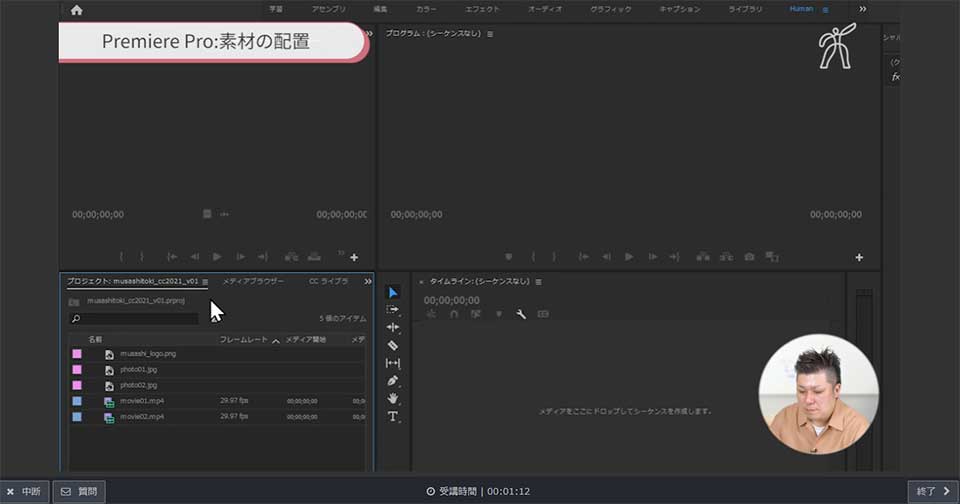
- 4-1.Premiere Pro:素材の配置
- 4-2.Premiere Pro:ダイナミックリンク
- 4-3.After Effects:アニメーション
- 4-4.After Effects:モーショングラフィックス
- 4-5.Premiere Pro:仕上げ
- 4-6.Premiere Pro:書き出し
- 映像制作_課題提出フォーム
Pythonプログラミング(Python基礎/応用講座)

Pythonプログラミング(Python基礎/応用講座)は、Pythonで「チャットボット」の制作を学びます。
講座数は、6講座。「環境構築~LPのDjango への組み込み」まで学習します。
Pythonプログラミングの内容
- 5-1.環境構築
- 5-2.チャットボットの組み込み ①
- 5-3.チャットボットの組み込み ②
- 5-4.チャットボットの組み込み ③
- 5-5.チャットボットのトレーニング
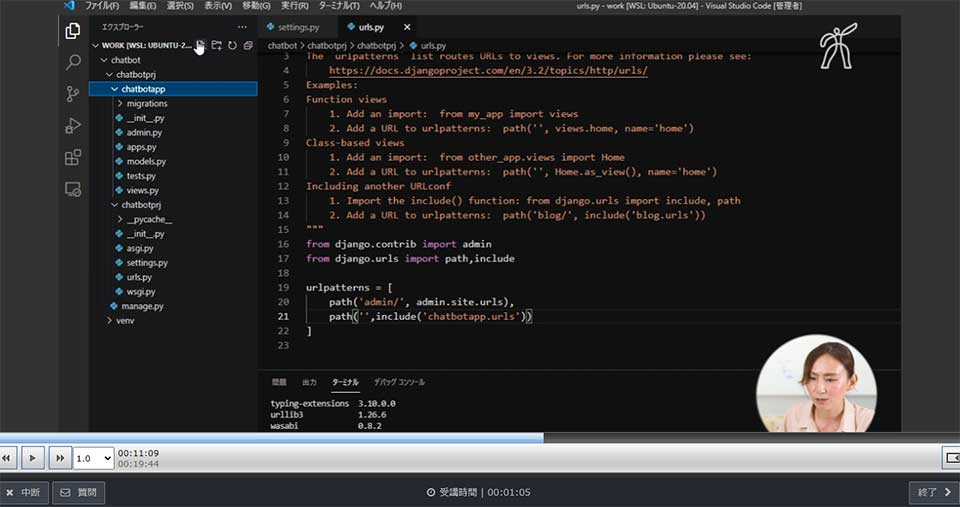
- 5-6.LP のDjango への組み込み
- Pythonプログラミング_課題提出フォーム
データーベース基礎講座

データベース基礎講座は、選択問題です。問題数は17問。
データーベース基礎講座の内容
- 確認テスト
Git基礎講座

Git基礎講座も、選択問題です。問題数は28問。
Git基礎講座の内容
- 確認テスト
3. Web動画クリエイターコースとは
| Web動画クリエイター コース | |
|---|---|
| 受講料 | 821,700円 (月々30,000円) |
| 入学金 | 11,000円 |
| 場所 | オンライン・通学 |
| 期間 | 12ヵ月 |
| 時間 | (不明) |
| 学べるスキル | ・Webリテラシー ・PhotoShop ・illustrator ・デザイン基礎 ・HTML/CSS ・レスポンシブWebデザイン ・Wordpress ・JavaScriptプログラミング ・XD ・UIデザイン ・Premiere Pro ・After Effects ・Web動画広告 ・ポートフォリオ制作 ・動画撮影 ・サムネイル・バナー制作 ・ITビジネスエッセンシャルガイド講座 ・制作実践講座(動画) |
Web動画クリエイターコースは、動画編集・動画制作スキルに加えて、Web制作のスキルも学べます。動画とWebは相性が良いので、ワンランク上の転職が狙えます。
学習期間の目安は、12ヶ月。
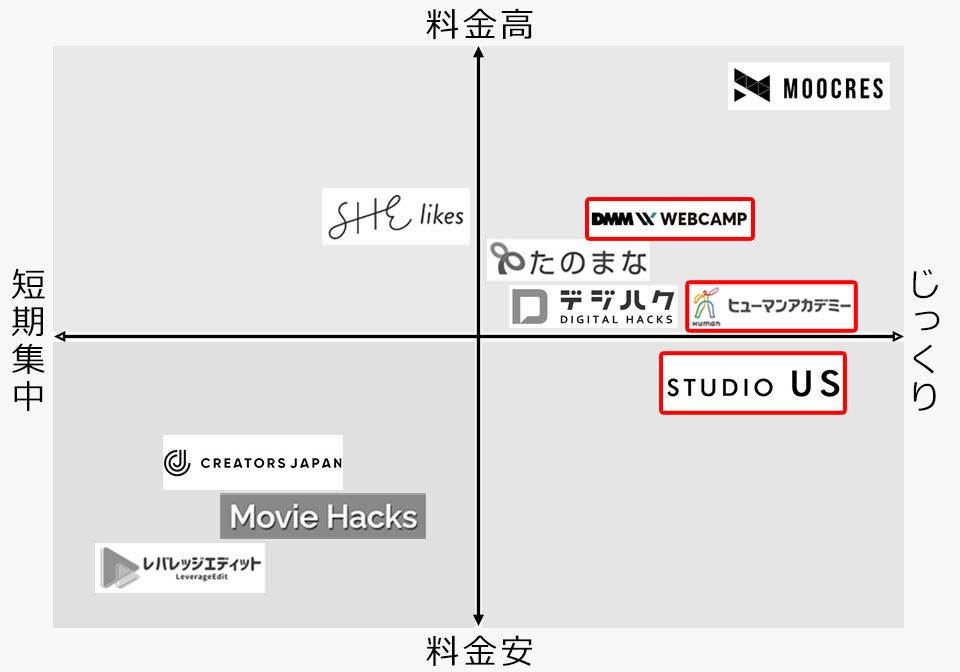
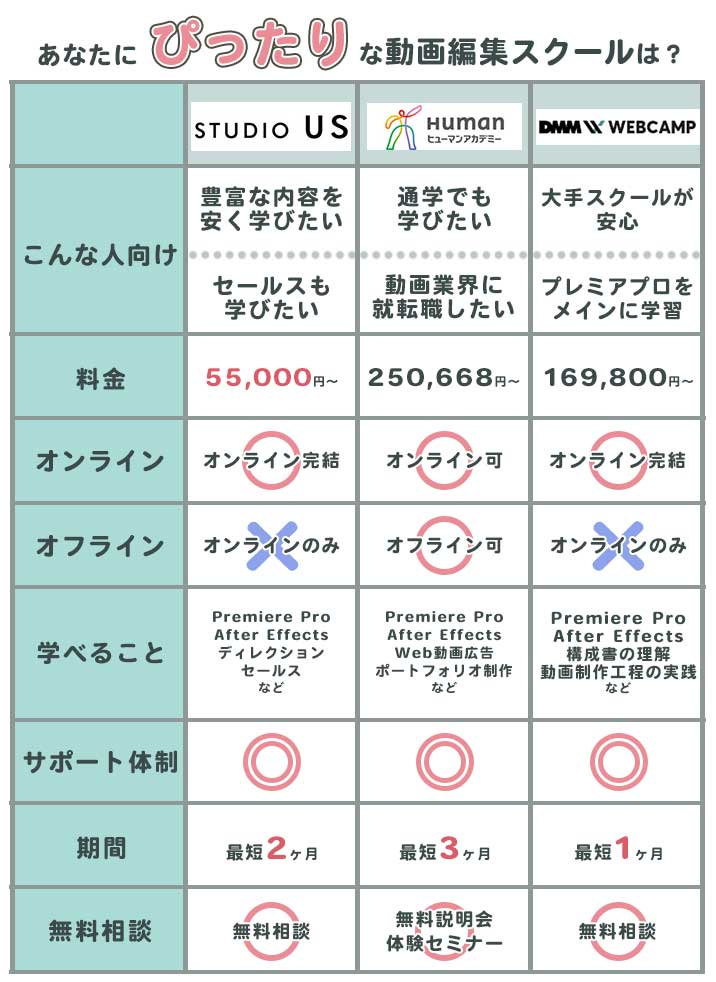
ヒューマンアカデミー動画クリエイター講座と他動画編集スクールを比較


次は他の動画編集スクールと比較します。比較する動画編集スクールは次の3つ。
- ヒューマンアカデミー「動画クリエイター総合コース」
- DMM WEBCAMP 動画クリエイターコース
- STUDIO US
比較する内容は次の3つ。
それぞれ、解説していきます。
1:学習スタイル
学習スタイルが選べるのは、ヒューマンアカデミーのみです。ヒューマンアカデミーでは、3つの学習スタイルから選べるからです。
「たのまな」「テックアカデミー」は、オンラインのみ。通学やブレンドスタイルなど、自分に合った学習スタイルで学びたいのであれば、ヒューマンアカデミーがおすすめです。
2:サポートの充実度
サポートがとくに充実しているのは、DMM WEBCAMP 動画クリエイターコースです。DMM WEBCAMP 動画クリエイターコースのサポートは次の通り。
- 週2回のメンタリング
- 毎日15〜23時のチャットサポート
- 学習の進捗を見える化
メンターが帆走してくれるため、1人では続かない方でも短期間で動画編集のスキル習得が可能
3:講座内容と料金
最後に講座内容と料金を比較します。
料金を比較
| 料金(税込) | |
|---|---|
| ヒューマンアカデミー | 147,987円~ |
| DMM WEBCAMP 動画クリエイターコース | 169,800円~ |
| STUDIO US | 55,000円~ |
「ヒューマンアカデミー」動画クリエイターコース(3か月)の料金内訳(税込)
- 受講料:121,990円
- 教材費:14,997円
- 入学金:11,000円
講座内容を比較
| 講座内容 | |
|---|---|
| ヒューマンアカデミー「動画クリエイターコース(6か月)」 | ・Premiere Pro ・After Effects ・Web動画広告 ・ポートフォリオ制作 ・ITビジネスエッセンシャルガイド講座 ・制作実践講座(動画) |
| DMM WEBCAMP 動画クリエイターコース | ・Premiere Pro ・AfterEffects ・構成書の理解 ・動画制作工程の実践 |
| STUDIO US「動画編集コース」 | ・Premiere Pro ・After Effects ・映像編集 |
- 無料の就転職サポートを受けたいなら、「ヒューマンアカデミー」動画クリエイターコース
- 充実サポートを求めるなら、DMM WEBCAMP 動画クリエイターコース
- 安価で受講したいなら、STUDIO US「動画編集コース」
ヒューマンアカデミー動画クリエイター講座の受講者の満足度調査
ヒューマンアカデミー動画クリエイター講座の受講者41名に対して、満足度調査を実施しました。
調査した内容は次の5つ。
- 教材の満足度(内容のボリューム・分かりやすさ等)
- サポート体制の満足度
- システムの満足度(学習画面の使いやすさ)
- 総括の満足度
- studio USを検討している方に向けて一言(アドバイス等)
それぞれ理由と一緒に紹介します。
- 調査人数:41名
- 調査対象:ヒューマンアカデミー動画クリエイター講座の受講者
- 調査方法:CrowdWorksでのアンケート調査
- 調査期間:2023年4月14日~21日
- 調査主体:長谷川敬介
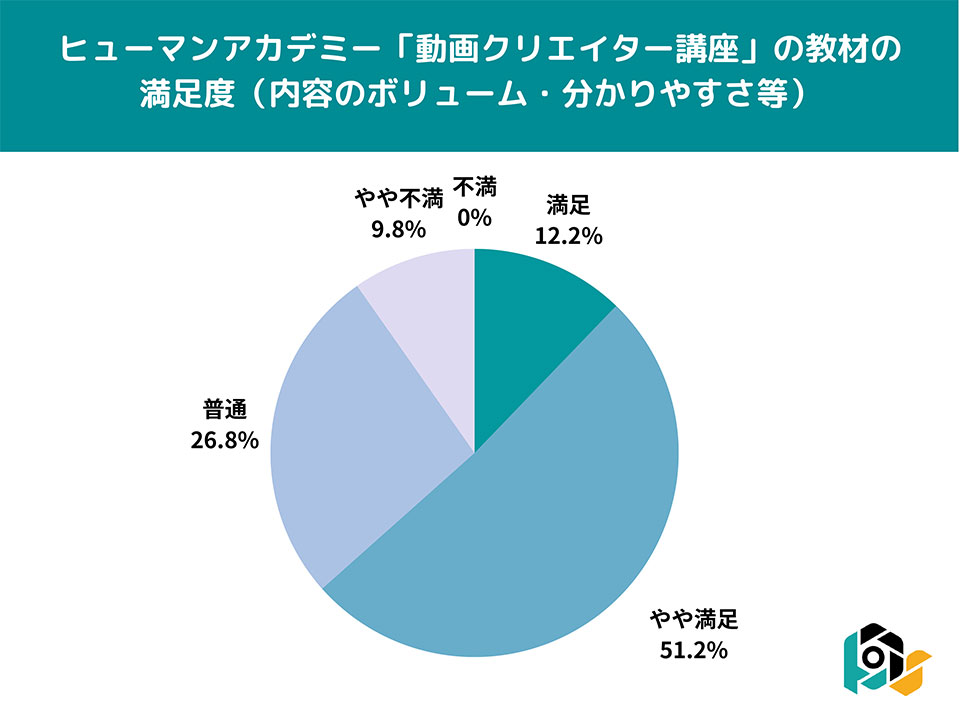
教材の満足度(内容のボリューム・分かりやすさ等)

不満と感じた人は「0人」。6割以上の人が、教材について満足している結果になりました。
また上記の回答者に、その理由を教えてもらいました。紹介します。
未経験でも大変分かりやすい内容であり、さまざまな教材が充実しているからです。
オンラインで授業を受けて、動画作成のスキルを身につけることがメリット性だと思います。
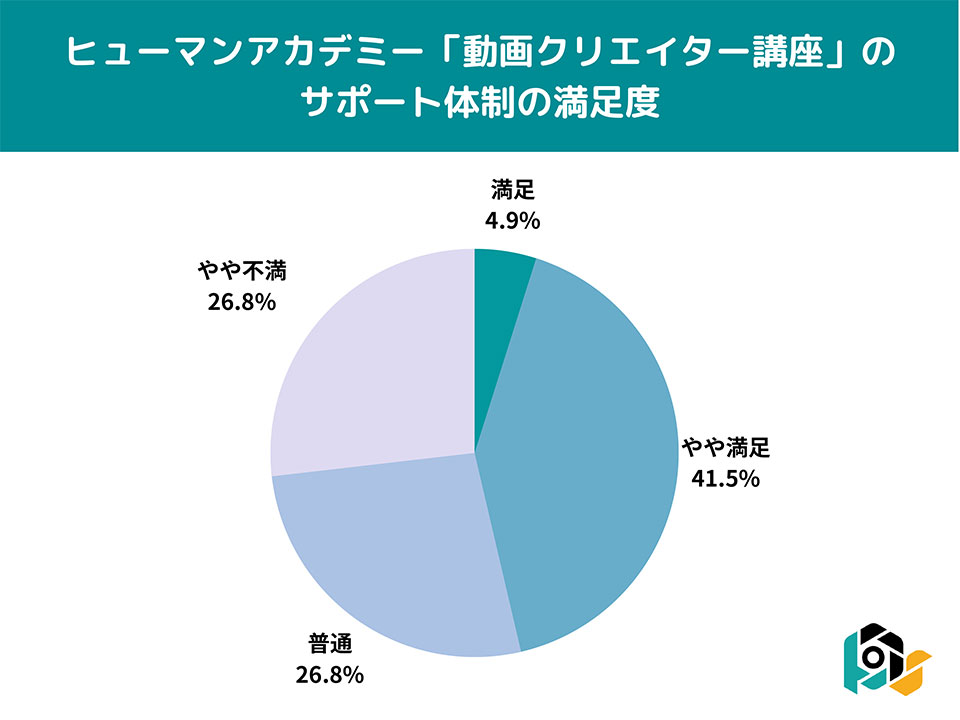
サポート体制の満足度

サポート体制に関しても、不満だと感じ人は「0人」。4割以上の人が満足していました。
上記の回答者に、その理由を教えてもらいました。紹介します。
講師に相談することもできるし、スキルを上げるサポート体制が良いと思います。
問い合わせなどのさまざまなサポート体制が充実している
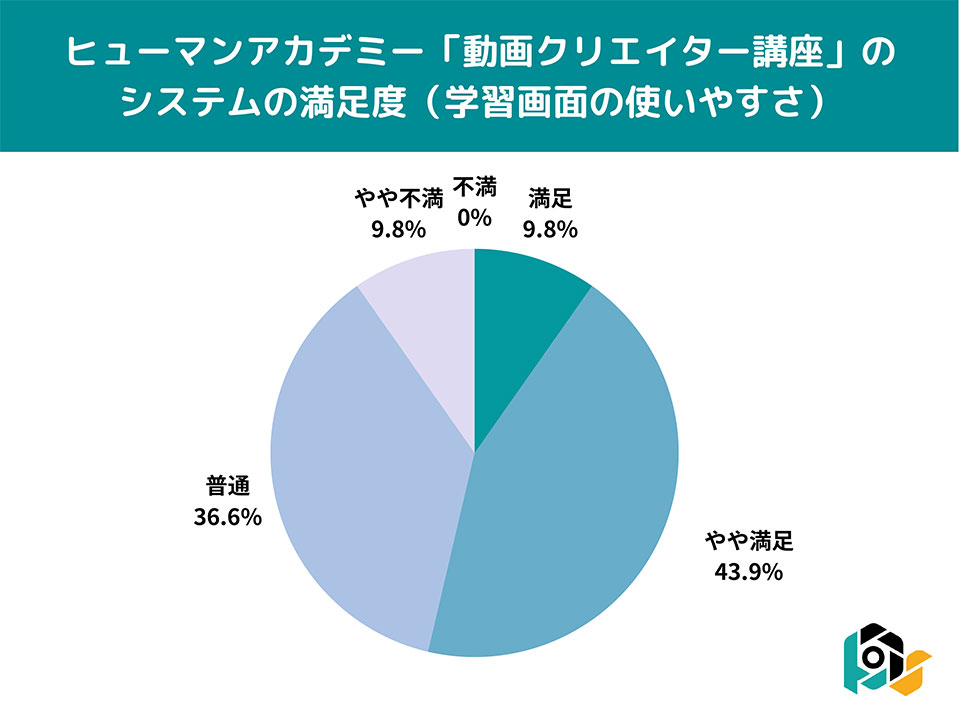
システムの満足度(学習画面の使いやすさ)

上記の回答者に、その理由を教えてもらいました。紹介します。
学校に行かずに、在宅で授業受けることができるというところが良いと思います。
初めて利用をする方に対しても大変使い勝手のいい。
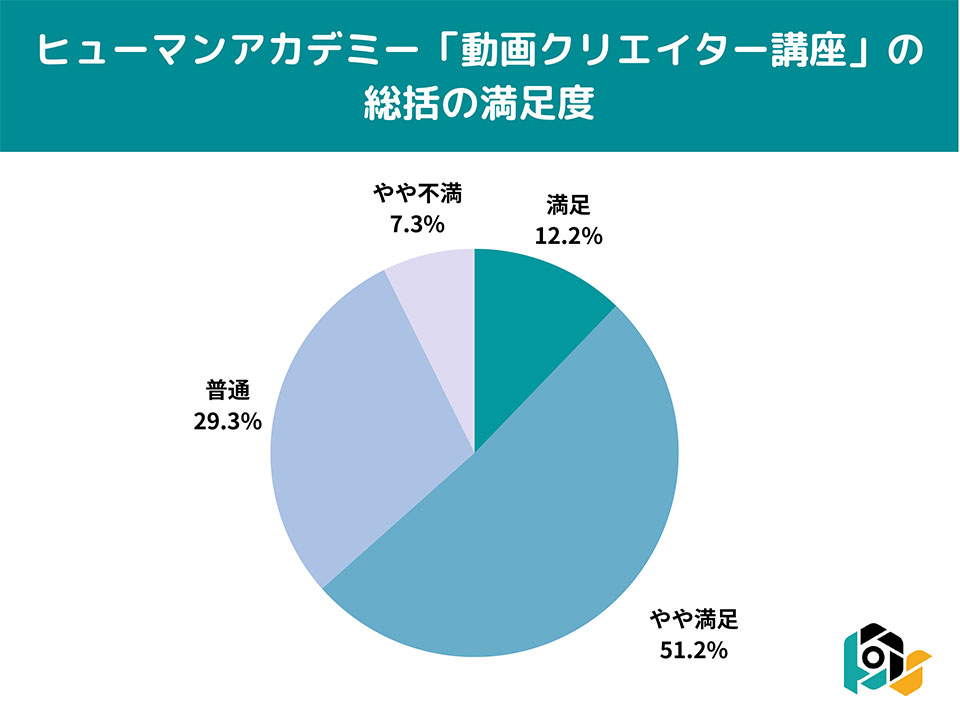
総括の満足度

満足している人が、約6割以上。満足度の高い動画編集スクールと言えます。
先輩受講者からのアドバイス
最後に、「ヒューマンアカデミー動画クリエイター講座を検討している方に向けて一言(アドバイス等)お願い致します。」という質問に対しての回答を紹介します。
全体的の素晴らしいと思う。
動画クリエイターになる方は、在宅で授業を受けることができるので、一番オススメ致します。
講師陣が実務経験豊富な方々であるため、実践的な知識やノウハウを学ぶことができます。動画制作に興味がある方や、自分の作品を発信したいと思っている方にとって、大変参考になる講座であると言えます。
さすがだなと思う内容で最高です。とてもオススメできます。
ヒューマンアカデミーは知名度が高いのでしっかりとしたカリキュラムになっていると思った。
質問もしやすいですし、サポートがしっかりしているので値段などと相談して決めるといいです。
学習スタイルを自由に選ぶことができ、回数無制限で質問できること。また手厚い就職や転職サポートがあるので目標に向かって学習がしやすいと思います。
前向きに何事もチャレンジして頑張りましょう。
ヒューマンアカデミー動画クリエイター講座はどんな人におすすめ?

ヒューマンアカデミーの動画クリエイター講座は、次の人にオススメです。
- 動画編集初心者
- 好きな学習スタイルから選びたい
- 就・転職サポートを受けたい
\ 自宅から無料説明会に参加できる /
※無理な勧誘はありません
ヒューマンアカデミー動画クリエイター講座受講の流れ
- 無料説明会の申し込み
- 無料説明会に参加
- 申し込み・受講開始
- 就職・転職サポート(任意)
無料説明会予約は、簡単30秒で出来ます。まず、ヒューマンアカデミーの公式サイトに移動して「無料で相談してみる」をクリックします。
「無料説明会予約」の画面になるので、 必要項目を入力して「送信する」 をクリックします。
指定した日時に、無料相談を受けます。
- 講座内容について
- 支払い方法について
- 進路・スキルアップについて
- 就職・転職について
などの内容が聞けます。
内容に納得したら、申し込みして受講開始です。
就職・転職サポートを受けることもできます。受講前から就職後まで サポートしてくれます。
ヒューマンアカデミー動画クリエイター講座まとめ

ヒューマンアカデミーの動画クリエイター講座は、初心者にオススメの動画編集スクールです。
好きな学習スタイルで学べて、質問サポートつきです。
動画編集オンラインスクールおすすめランキング
| ランキング | 1位 | 2位 | 3位 | 4位 | 5位 | 6位 | 7位 | 8位 | 9位 | 10位 |
| スクール名 |  |  |  |  |  |  |  |  |  | |
| 総合評価 | ||||||||||
| 場所 | オンライン | オンライン 教室 | オンライン | オンライン | オンライン | オンライン | オンライン | オンライン 教室 | オンライン | オンライン 教室 |
| タイプ | 動画視聴 ライブ授業 | 動画視聴 | 動画視聴 | 動画視聴 | 動画視聴 | 動画視聴 | 動画視聴 | 動画視聴 | 動画視聴 | 動画視聴 ライブ授業 |
| ボリューム | 多い | 多い | ふつう | ふつう | ふつう | 少ない | 少ない | 少ない | ふつう | 多い |
| 質問 サポート | ||||||||||
| ポートフォリオ制作 | ||||||||||
| 案件紹介 獲得サポート | ||||||||||
| 就職・転職 サポート | ||||||||||
| 副業・独立 サポート | ||||||||||
| 料金 | 55,000円~ | 213,400円~ | 169,800円~ | 166,100円~ | 69,800円~ | 79,800円 | 59,800円 | 163,580円~ | 148,000円 | 330,000円~ |
| 関連記事 | 口コミ・評判 | 口コミ・評判 | 口コミ・評判 | 口コミ・評判 | 口コミ・評判 | 口コミ・評判 | 口コミ・評判 | 準備中 | 口コミ・評判 | 準備中 |
| 公式サイト | 無料相談 | 無料説明会 | 無料体験 | 資料請求 | 見る | 見る | 見る | 無料体験 | 無料説明会 | 個別相談 |
その他の動画編集スクールの内容を知りたい方は、「動画編集オンラインスクールおすすめ10選比較!初心者もOK」をご覧ください。

料金が安い動画編集スクールをお探しの方は「安くて優良の動画編集スクールおすすめ7選!料金相場も紹介」をご覧ください。













コメント